Unity UGUI的教程好少,幸亏找到一个UGUI的Demo,看了几个例子,以下是一些简单的学习笔记:
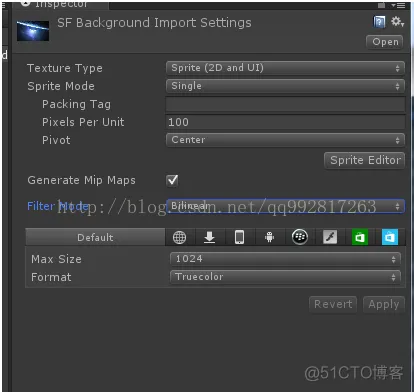
1.导入UI图片资源
2.设置参数:

TextureType(纹理类型) 精灵 2D and UI
SpriteMode(精灵模式) Single(单)
multiple(多)
PackingTag(打包标签)
PixelsPer Unit(像素单位) 100(基本上都是100)
Pivot(枢轴) Center(中间)
Custom(自定义)
GenerateMip Maps
产生MIP映射(Mip映射 (Mip-mapping):Mip-mapping的核心特征是当物体的景深方向位置发生变化时,Mip映射根据不同的远近来贴上不同大小的材质 贴图,比如近处贴512x512的大材质,而在远端 物体贴上较小256*256的贴图。这样不仅可以产生更好的视觉效果,同时也节约了系统资源。)
FilterMode(过滤模式)
Point(点)
Bilinear(双线性)
Trilinear(三线性)
3. Canvas(画布)
创建一个画布
CanvasScaler(Script) Ui Scale Mode ScaleWith Screen Size(根据屏幕大小进行缩放)
4.Panel(面板) 创建一个面板/背景

Stretch(拉伸)点击图标有很多方式选择
Image图片需要经过1 2步才能选择图片后面有RawImage可以直接添加纹理
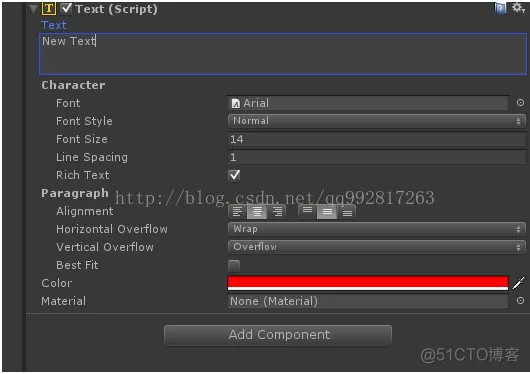
5.Text(文本)

LineSpacing 行间距
HorizontalOverflow
Wrap受限制
Overflow不受限制
VerticalOverflow
Truncate受限制
Overflow不受限制
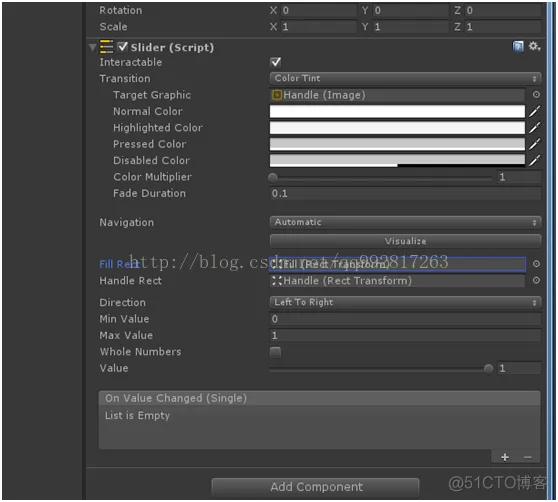
6. Slider(滑动条)

Background 背景
FillArea 滑动遮盖的区域
HandleSlide Area 滑块

Transition (过渡) Color Tint(颜色色彩)
SpriteSwap(精灵互换)
Animation(动画)

这些都是控制滑块的
WholeNumbers 整数
7. Scrollbar(滚动条) 参照滑动条
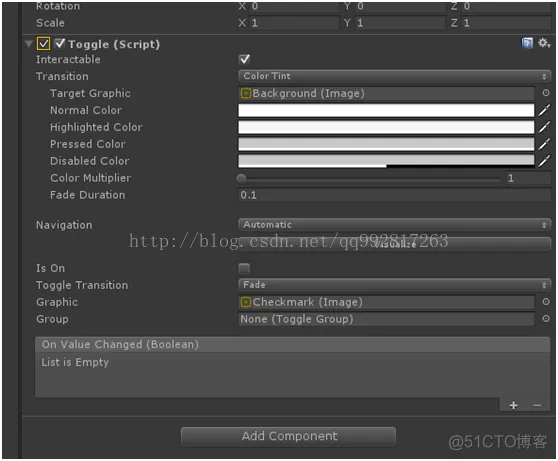
8. Toggle(选择框)

IsOn 表示是否选择状态
Group 为None表示多选框,不受限制,不为None表示在一个组内为单选框。
9. ToggleGroup(选择框组)
与8选择框结合使用,选择框里的Group赋值这个选择框组的话,就代表他们在同一个组内。
创建一个Panel,改名为ToggleGroup,移除Iamge和CanvasRenderer,添加一个组件Toggle Group
10. InputField(输入文本框)

11. ScrollView(滚动视图)
创建一个Panel,改名为ScrollView,添加一个ScrollRect组件,再添加一个Mask(遮罩)组件。
在ScrollView下创建一个Panel,改名为Content,移除移除Iamge和CanvasRenderer,将Rect Transform,改为以下的这个,设置高度。

在Content下,添加RawImage,在RawImage中添加一张图片
创建一个Scrollbar,与ScrollView同级
在ScrollView上,将Content组件拖在ScrollRect的Content中,将Scrollbar拖在Scroll Rect的Vectical Scrollbar中
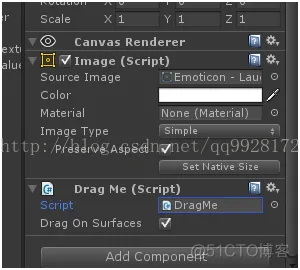
12.图片拖拽,从一个方格中拖拽到另外一个方格
需要拖拽的图片,加DragMe组件

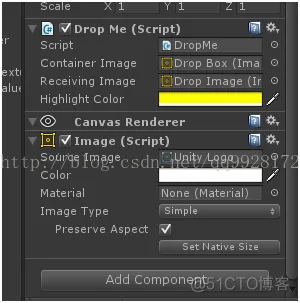
被拖拽的区域,加DropMe组件

ContainerImage 容器的图像 拖拽在上面改变颜色
ReceivingImage 接收图像 改变拖拽的图像
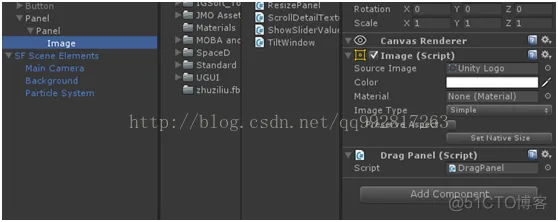
13.图片拖拽,在一个区域内拖拽图片

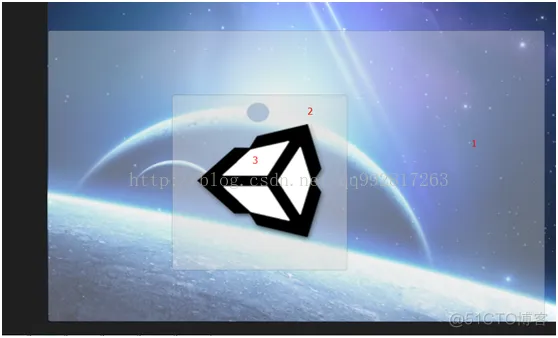
Iamge绑定Drag Panel组件,表示可拖拽的物体,Iamge上一层Panel表示可拖拽物体的背景,Iamge上一层Panel再上一层Panel,表示当前可拖拽的区域范围

1表示最上层的panel,表示当前可拖拽的区域,2、3表示可以拖拽的物体,3表示鼠标点击拖拽的区域
14.页面布局
VecticalLayout Group 纵向布局
HorizontalLayout Group 横向布局
GridLayout Groud 网格布局
LayoutElement 布局元素
这些都是控制加载这些组件下的子物体

15.需要实现类似NGUI的ITween功能,用Animation实现
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删