Text作为UGUI最基础的控件以及最常用的控件,它在项目中的应用绝对可以算是最多的,任何一个UI界面可以说都离不开它,它的基本属性如下:
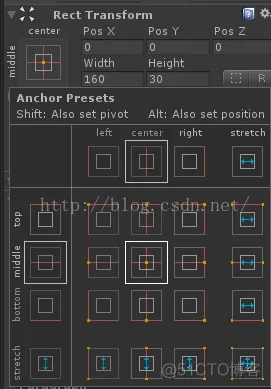
一、rect transform组件:

rect transform(矩形变换):是UGUI所有控件的标准位置变换组件,继承至transform,顾名思义,它所描述的是一个平面矩形区域的位置,就是2D的UI。
中间的九宫格分别代表该组件的锚点位置,选择中心的话,则该组件会根据屏幕分辨率的变化以屏幕中心位置自适应,其他位置同理。
第四行以及第四列(第一列及第一行非实际选项,主要起索引的作用,所以上图中的选项实际只有四行四列)的带蓝色箭头的选项为该组件的拉伸设置,第四行第一个表示的是组件跟随屏幕的高度拉伸,同时以屏幕左边作为锚点,其他同理。
最右下角一个表示的是组件跟随整个屏幕拉伸变化,适用于背景图片之类的,无论屏幕怎么变化,它都可以随之拉伸。
但有一个重点,其实组件上面也有描述:

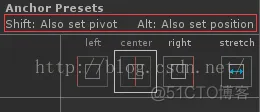
在设置锚点以及拉伸类型的时候,如果同时按住shift键的话,可以同时设置组件的中心点,同时按住alt键的话,可以同时设置组件的位置,比如,我按住alt选择锚点为中心,那么组件的位置就会移动到屏幕中心位置,我按住alt选择最右下角的全屏拉伸,那么组件就会拉伸得跟屏幕一样大。这些设置都是自适应的,根据屏幕而动态变化。
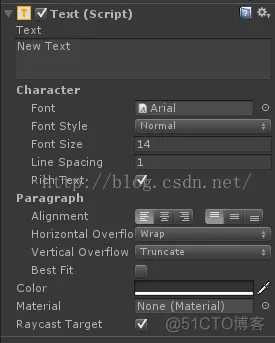
二、Text组件:

很多属性都跟NGUI的类似,其实只要多用用也就了解了。
Line Spacing(文本行距):一般也就在1和2之间最佳。
Rich Text(开启富文本):这个默认是开启的,一般情况下也别去关闭它,除非你的字体不想变色、斜体以及添加各种造型。
Alignment(对齐):这个没什么好说的了。
Horizontal overflow(水平溢出处理):也就是说文本框里的文字在水平方向超出区域限制时候的处理方式,这里使用默认值wrap(隐藏)即可。
Vertical overflow(垂直溢出处理):也就是说文本框里的文字在垂直方向超出区域限制时候的处理方式,这里使用默认值truncate(截断超出部分)即可。
best fit(最佳模式?):这个具体的效果是什么我也暂时不清楚,就让他保持初始值吧。
其他的也没什么好说的了,用一用就基本能知晓其功效了。
三、使用中的技巧:
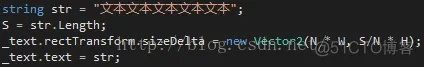
《功能1:让我们的文本框高度随着文本的长度而变化》
思路:首先,根据字体的大小大概推算出一行能包含的文字数N,以及单行字体的高度H、单个文字的宽度W,在为文本赋值时获取文本的总长度S,代码如下:

《功能2:文本的阴影效果和描边效果》
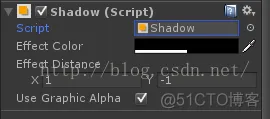
阴影效果:添加阴影特效组件

描边效果:添加描边特效组件

免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删