UGUI的Image等价于NGUI的Sprite组件,用于显示图片。
一、Image组件:

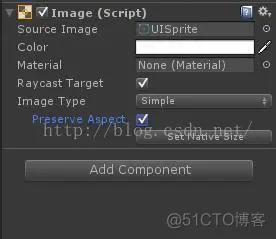
Source Image(图像源):纹理格式为Sprite(2D and UI)的图片资源(导入图片后选择Texture Type为Sprite(2D and UI))。
Color(颜色):图片叠加色。
Material(材质):图片叠加材质。
Raycast Target(射线投射目标):是否作为射线投射目标。
Image Type(图片显示类型):Simple(基本的),图片整张全显示,不裁切,不叠加,根据边框大小会有拉伸。
Preserve Aspect(锁定比例):针对Simple模式,勾选之后,无论图片的外形放大还是缩小,都会一直保持初始的长宽比例。


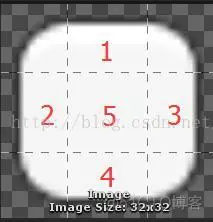
Image Type(图片显示类型):Sliced(切片的),图片切片显示,在Project页面选中图片,切换为Sprite(2D and UI)模式后,点击Sprite Editor进入图片裁切模式,将图片裁切为上图的形状,使用Sliced模式后,根据图片边框拉伸,图片的四个角会保持原状,而1和4部分会随着图片的横向拉伸而拉伸,2和3部分会随着图片的纵向拉伸而拉伸,图片的中间部分会拉伸5进行填充。
Fill Center(填充中心):勾选后,5显示,反之,5不可见。

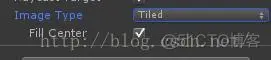
Image Type(图片显示类型):Tiled(平铺的),若图片已经过裁切,则使用Tiled模式后,根据图片边框拉伸,图片的四个角会保持原状,而1和4部分会随着图片的横向拉伸而拉伸,2和3部分会随着图片的纵向拉伸而拉伸,图片的中间部分会用5进行平铺填充。若图片未裁切,则使用Tiled模式后,根据图片边框拉伸,图片保持原大小不做变化,只是用自身平铺填充。
Fill Center(填充中心):(已裁切的图像源才有此选项)勾选后,5显示,反之,5不可见。

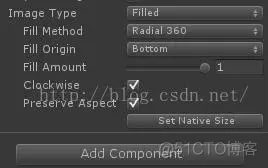
Image Type(图片显示类型):Filled(填充的),根据填充方式、填充起点、填充比例决定图片显示哪一部分。
Fill Method(填充方式):分为水平、垂直、90度圆、180度圆、360度圆。
Fill Origin(填充起点):根据填充方式不同有所变化。
Fill Amount(填充比例):0是完全不显示,1是完全显示。
二、使用中的技巧:
《功能1:我想在程序里动态切换图像源,包括我电脑硬盘里任意一张图片》
思路:首先我们要将该图片读入字节流,然后转换为Sprite,就可以直接赋给Image了,代码如下:

传入的参数bytes为图片文件转换的字节数组,至于怎么转,网上一收一大把,这里就不做说明了,texture2d为一个Texture2D变量,返回的_sprite就可以直接赋值给Image的图像源了。
《功能2:我也想给图片添加像文本那样的阴影效果和描边效果》
阴影效果:还是添加阴影特效组件

描边效果:还是添加描边特效组件

免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删