先了解下帮助文档中相关内容的介绍:
1. 旋转区域(Rotating regions)
The FXSwitcher widget manages children that are positioned on top of each other.
FXSwitcher allows you to select which child should be shown by either sending it a message or calling its setCurrent method. When sending a message, you must set the message ID to FXSwitcher.ID_OPEN_FIRST for the first child. You must then increment the message ID from that value for the subsequent children, as shown in the following example. For example,
sw = FXSwitcher(parent)
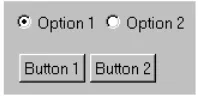
FXRadioButton(hf, 'Option 1', sw, FXSwitcher.ID_OPEN_FIRST)
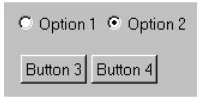
FXRadioButton(hf, 'Option 2', sw, FXSwitcher.ID_OPEN_FIRST+1)
hf1 = FXHorizontalFrame(sw)
FXButton(hf1, 'Button 1')
FXButton(hf1, 'Button 2')
hf2 = FXHorizontalFrame(sw)
FXButton(hf2, 'Button 3')
FXButton(hf2, 'Button 4')




2. 多对话框(Multiple dialogs):
If your mode contains more than one dialog box, you must write the getNextDialog method in addition to the getFirstDialog method.
The previous dialog box is passed into the getNextDialog method so that you can determine where the user is in the sequence of dialog boxes and act accordingly. The getNextDialog method should return the next dialog box in the sequence, or it should return None to indicate that it has finished collecting input from the user. An example is as follows:
def getFirstDialog(self):
self.dialog1 = PlateDB1(self)
return self.dialog1
def getNextDialog(self, previousDb):
if previousDb == self.dialog1:
self.dialog2 = PlateDB2(self)
return self.dialog2
elif previousDb == self.dialog2:
self.dialog3 = PlateDB3(self)
return self.dialog3
else:
return None
3. 案例
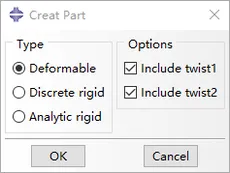
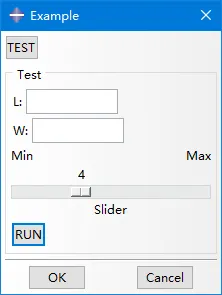
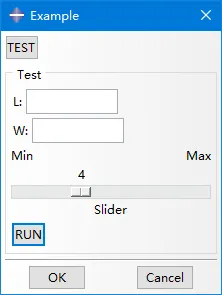
本案例只是为了演示两种方法的实现,可根据实际需求进行更改。先采用Abaqus中的RSG插件建立两个对话框,分别为Creat Part(保存的图形界面文件和注册文件名称分别为caseDB和case_form)和Example(保存的图形界面文件和注册文件名称分别为test1DB和test1_form),如下:


3.1 旋转区域实现
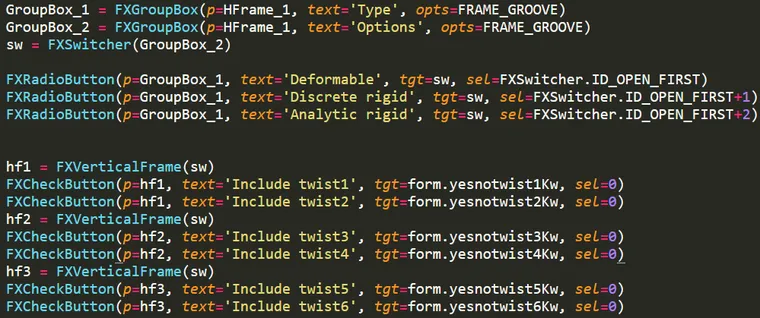
caseDB.py文件中相关程序修改如下:

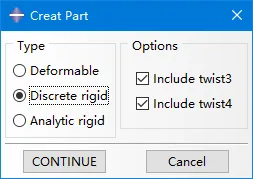
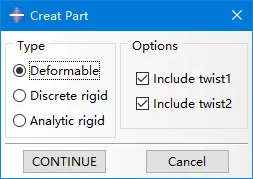
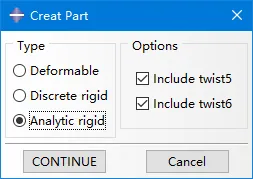
实现的效果如下:




备注:此处截图中CONTINUE按钮的label为OK按钮。
3.2 多对话框实现
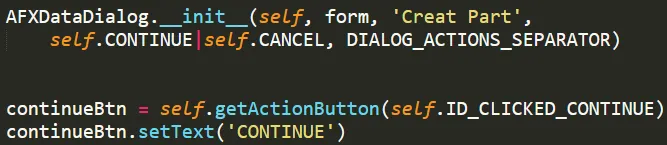
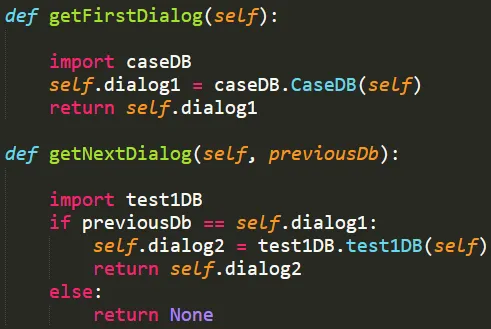
caseDB.py文件中相关程序修改如下:

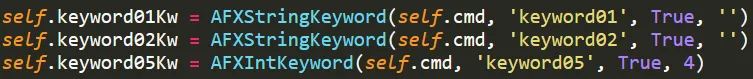
将test1_form.py中的关键字注册相关程序(如下图),复制到caseform.py文件中,

caseform.py文件中相关程序修改如下:


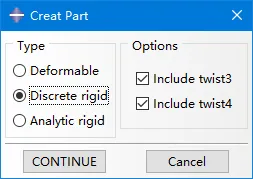
实现的效果如下:


点击CONTINUE按钮后弹出下图:

免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删