1.新建unity3d工程(这里的版本为Unity3d2018.4.14),导入 FMETP STREAM插件。
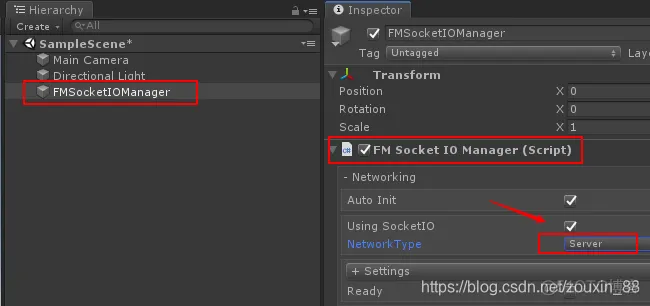
2.在场景创建空实体FMSocketIOManager,添加FMSocketIOManager组件,将Networktype设为Server

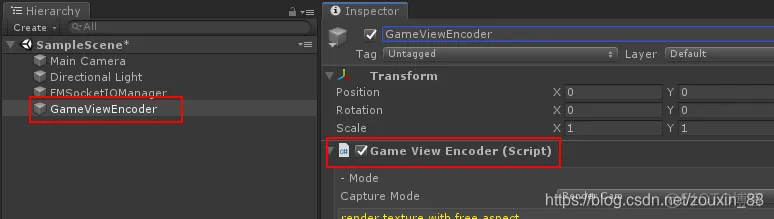
3.在场景创建空实体GameViewEncoder,添加GameViewEncoder组件

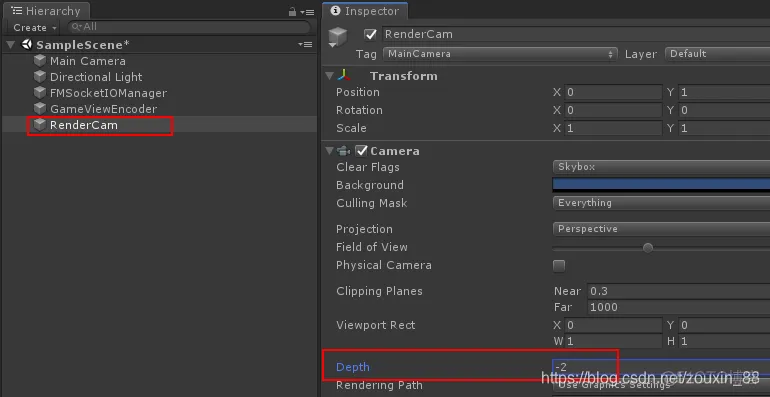
4.选中Main Camera右键选择【Duplicate】,将Main Camera复制一个,将新的实体命名为RenderCam,将Depth改为-2。

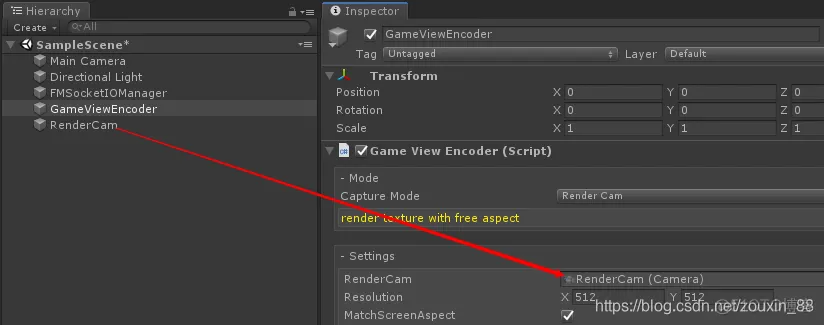
5.再次选中GameViewEncoder实体,将RenderCam拖到GameViewEncoder组件的RenderCam属性中。

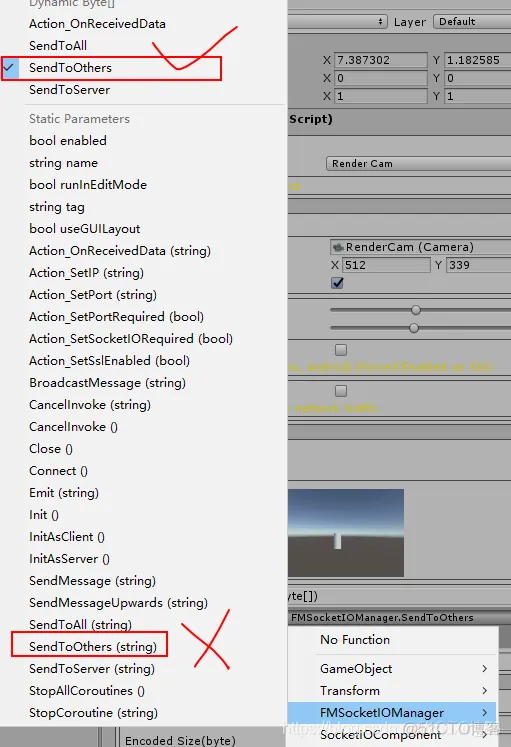
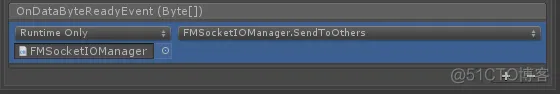
6.在GameViewEncoder组件的OnDataByteReadyEvent(Byte[])事件中,点击加号添加事件,将FMSocketIOManager拖入None(Object)中,函数选择FMSocketIOManager.SendToOthers(注意别选错函数)。


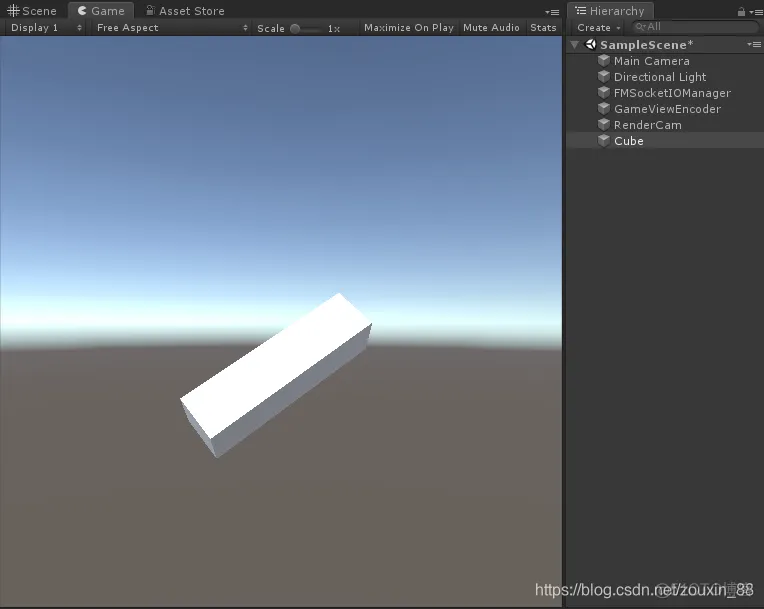
7.在场景随意创建一个Cube,任意旋转缩放,确何在RenderCam中可以看得见即可。

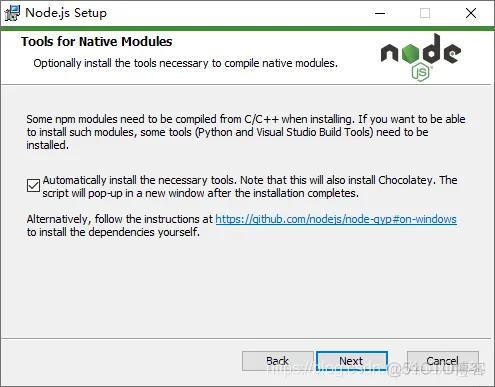
1. 官网下载node.js,下载后双击安装文件,选择自动安装工具,其余都点下一步即可。


2.在开始菜单中选择【Node.js command prompt】,可以看到命令行指向了某个路径(这里为C:\Users\wslng,后面将需要执行的js文件放这个路径下或子目录下)


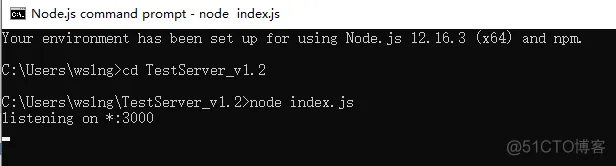
3.将 FMETP STREAM插件包中的压缩文件TestServer_v1.2.zip(位于Unity工程的Assets\FM_ExhibitionToolPack\FMWebSocket目录下)解压到C:\Users\wslng(注意!一定要同上面命令行中的路径一样),不要在Unity工程的Assets目录下解压,执行以下命令
cd TestServer_v1.2
npm init -f
npm install socket.io express --save
node index.js

1.运行Unity工程
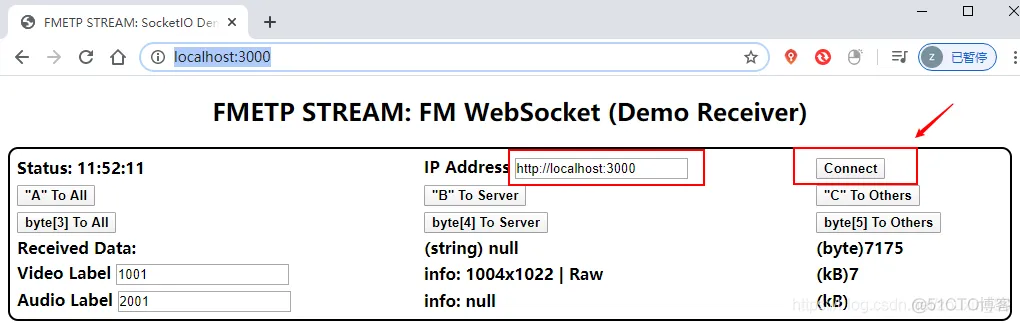
2.在浏览器输入http://localhost:3000,在网页中点击【Connect】,即可看在同一网页的下方到Unity工程中的实时画面。


1.新建unity3d工程,导入FMETP STREAM插件。
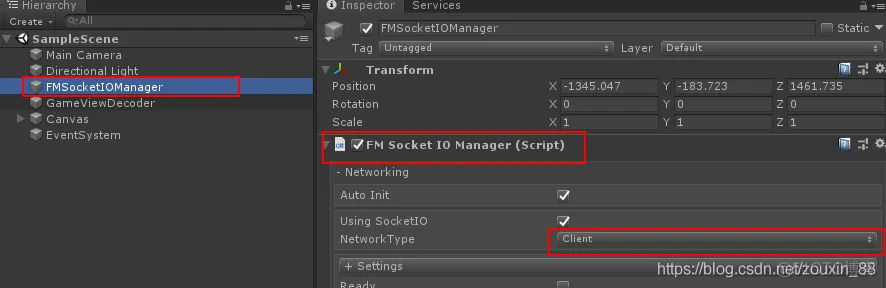
2.在场景创建空实体FMSocketIOManager,添加FMSocketIOManager组件,将Networktype设为Client。

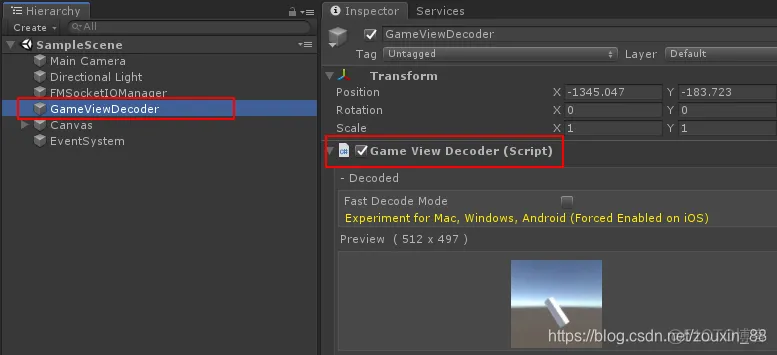
3.在场景创建空实体GameViewDecoder,添加GameViewDecoder组件。

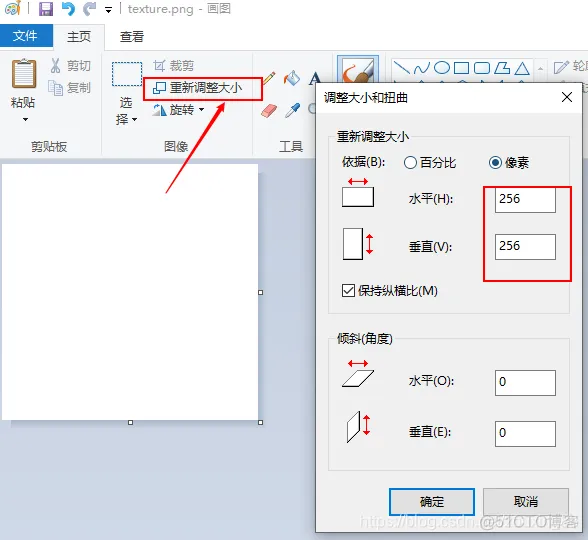
4.打开Windows附件中的画图程序,调整大小为256*256,保存白色图像为texture.png,将图片放入Assets中。

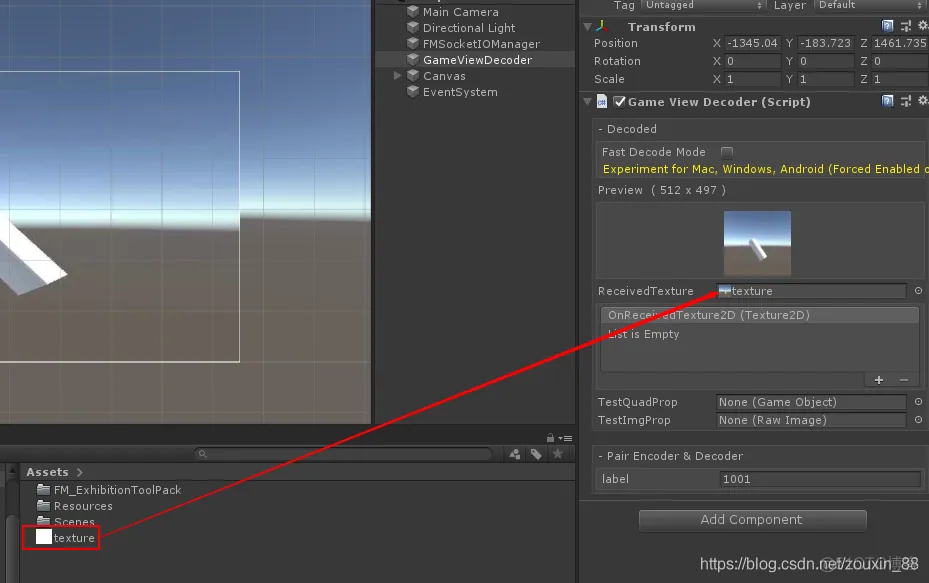
5.选中GameViewDecoder,将texture.png拖入GameViewDecoder组件中的ReceivedTexture。

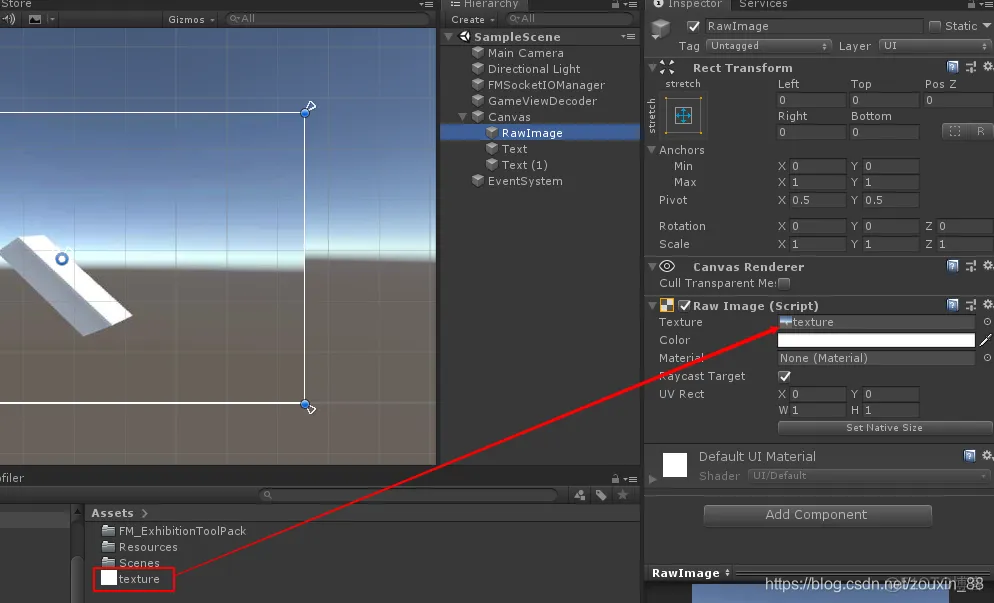
6.在Cavas下创建RawImage,将texture.png拖入RawImage组件中的Texture。

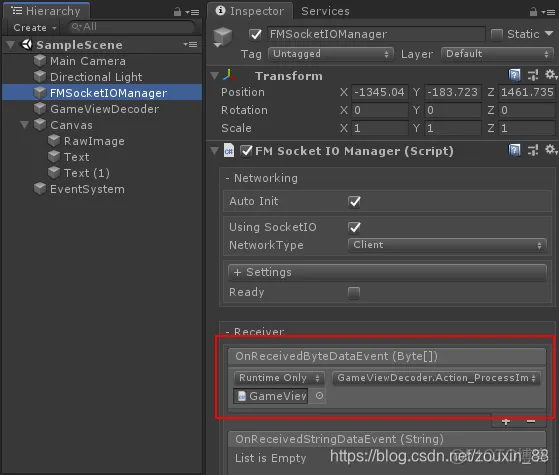
7.选中FMSocketIOManager,在FMSocketIOManager组件的OnReceivedByteDataEvent(Byte[])中添加事件,拖入GameViewDecoder,选事GameViewDecoder.Action_ProcessImageData事件。
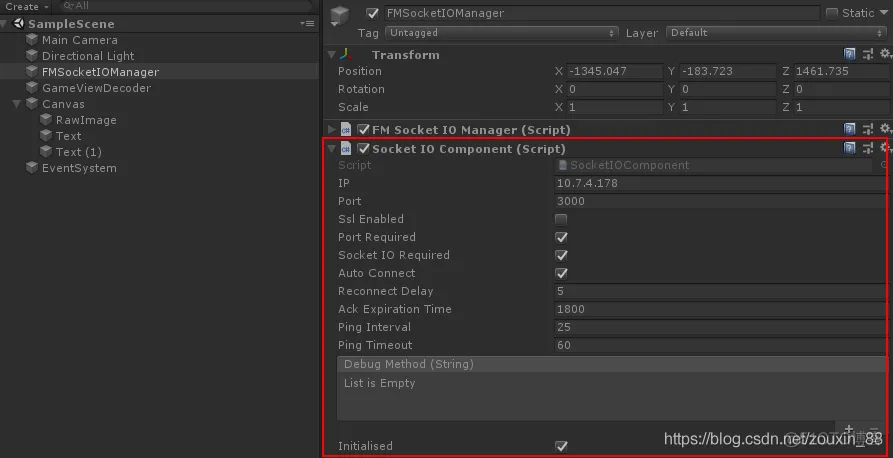
8.运行本程序(运行程序前,请确保index.js和服务器已启动),可以看到FMSocketIOManager实体上还附加了一个SocketIOComponent组件,里边有IP地址和端口。


1.node index.js
2.启动服务端.
3.打开客户端、浏览器网页、WebGL端
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删