创建与用户定义函数对应的用户界面的过程是创建对话框。对话框是使用 cx-create-panel 宏创建的。创建对话框后,您必须使用 cx-show-panel 宏来显示它。一旦您能够创建一个简单的对话框,学习如何向其中添加更复杂的元素就会更容易。
本节介绍各种对话框宏中使用的参数。
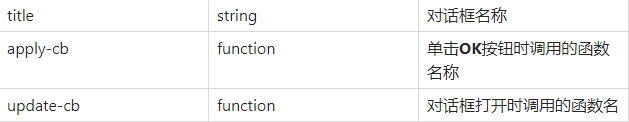
2.1.2.1. cx-create-panel

注意:虽然 Apply-cb 和 update-cb 参数通常是在打开对话框或单击“确定”按钮时调用的函数名称,但它们不需要是 cx-create-panel 宏的函数名称才能工作。在本指南第二部分的许多示例中,Apply-cb 和 update-cb 参数将是布尔值而不是函数名称。单击OK按钮时,使用布尔值而不是函数名称的示例没有任何用处,但它们确实让我们能够更多地关注界面的特定元素,而不是设置这些功能的开销。
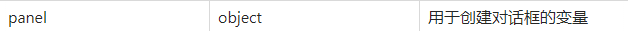
2.1.2.2. cx-show-panel

本节提供了使用Fluent创建的对话框的示例。
2.1.3.1. Example One
这是一个非常简单的对话框示例,仅包含一个空表。 Apply-cb 和 update-cb 参数必须包含在 cx-create-panel 语句中,但在这种情况下,它们已被简化为布尔值,而不是函数。请注意,如果您使用布尔值而不是函数,则 Apply-cb 变量必须为 #t,因为使用 #f 将从对话框中删除 OK 按钮。由于对话框上没有任何数据输入字段,并且在函数调用的地方使用了布尔值,所以这个对话框没有任何用途,只是为了简单说明创建对话框的过程。

2.1.3.2. Example Two
这是添加了一些基本数据输入字段的对话框示例。由于使用布尔值代替函数调用,此对话框没有任何用途,旨在简单说明创建具有各种数据输入字段的对话框的过程。

本节介绍如何使用任务页面在 Fluent 中创建界面。
在 Fluent 中显示 GUI 元素的另一种方法是使用任务页面。任务页面与对话框不同,因为任务页面直接集成到 Fluent 界面中,而不是通过新窗口显示您的界面。如果您正在工作,这很有帮助一次使用多个应用程序并且没有用于全新 UDF 窗口的屏幕空间。任务页面与对话框非常相似,并且使用 cx-create-taskpage 宏创建。创建任务页面后,您必须使用 cx-show-taskpage 宏来显示它。
本节解释了各种任务页面宏中使用的参数。
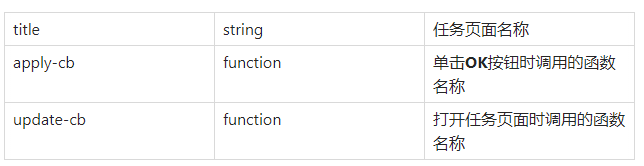
2.2.2.1. cx-create-taskpage

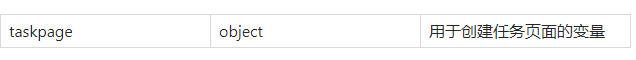
2.2.2.2. cx-show-taskpage

本节提供了在 Fluent 中创建的任务页面的示例。
2.2.3.1. Example One
这是一个仅包含空表的非常简单的任务页面的示例。 Apply-cb 和 update-cb 参数必须包含在 cx-create-taskpage 语句中,但在这种情况下,它们已被简化为仅布尔值,而不是比函数。请注意,如果您使用布尔值而不是函数,Apply-cb 变量必须为 #t,因为使用 #f 将从任务页面中删除“Apply”按钮。由于对话框中没有任何数据输入字段,并且在函数调用的地方使用了布尔值,因此此任务页面没有任何用途,旨在简单说明创建任务页面的过程。

2.2.3.2. Example Two
这是添加了一些基本数据输入字段的任务页面示例。此任务页面没有任何用途,旨在简单说明创建具有各种数据输入字段的任务页面的过程。

本节介绍如何使用一个或多个表格以Fluent 格式设置界面。
表格在对话框中用作组织界面上各种元素的一种手段。表格使用标准的行/列组织样式来提供一种格式化界面元素的简单方法。可以将多个表格添加到同一对话框中,以创建独立于其他界面元素组。表格是通过使用 cx-create-table 宏创建的。一旦创建了表格,就可以用作其他界面元素的父属性。

注意:border、below、right-of、row和column属性是可选的。
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删