产品
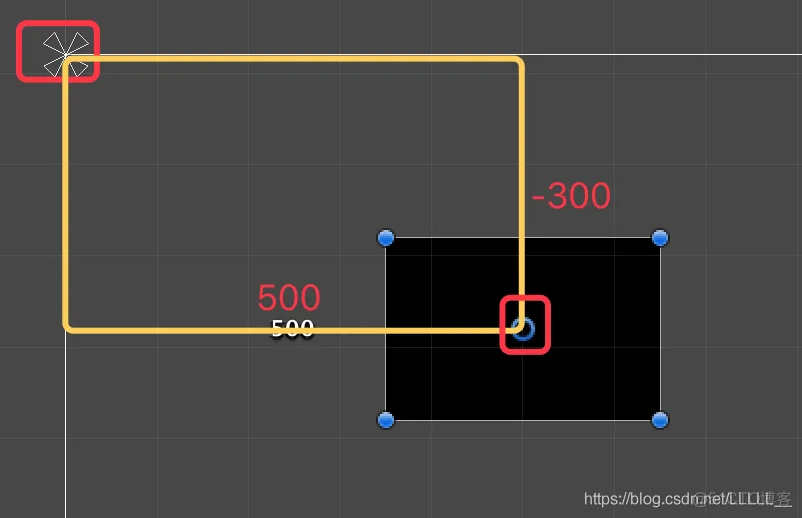
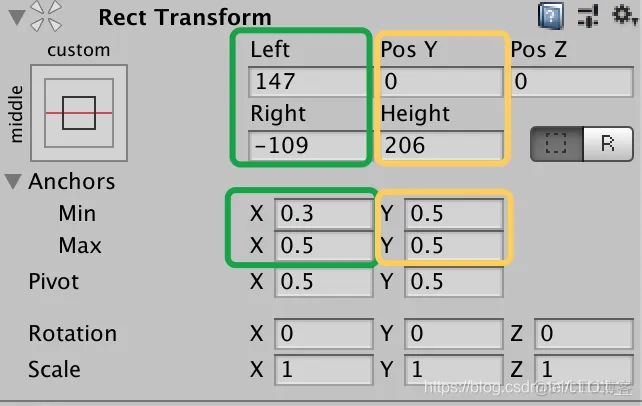
PosX,PosY,PosZ:当前物体轴心点相对于锚点所构成几何图形中心点的位置
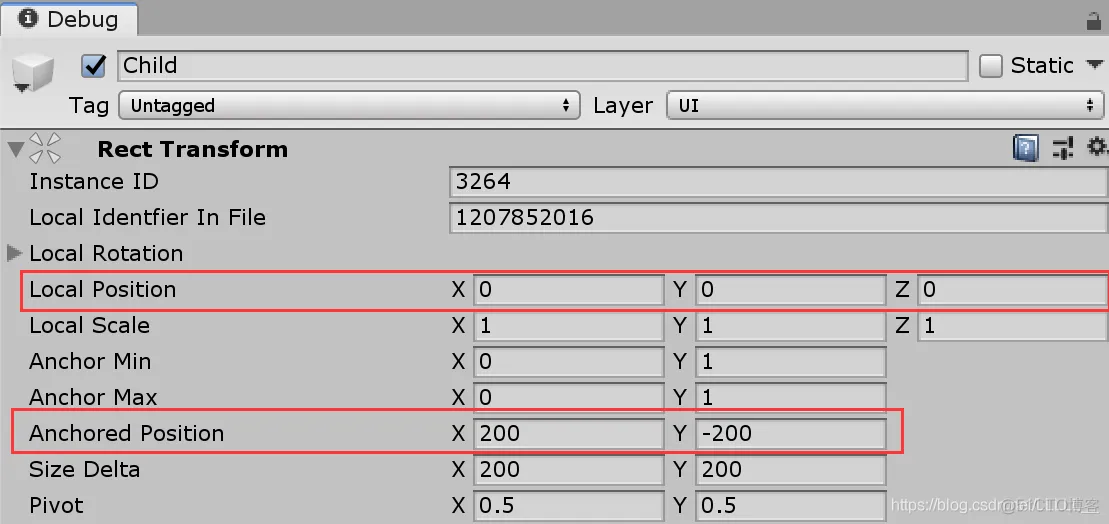
切换到Debug模式可以看到RectTransform关于位置有两个属性:Anchored Position和Local Position PosX,PosY,PosZ这三个数值是Anchored Position的值,而不是Local Position的值
PosX,PosY,PosZ这三个数值是Anchored Position的值,而不是Local Position的值

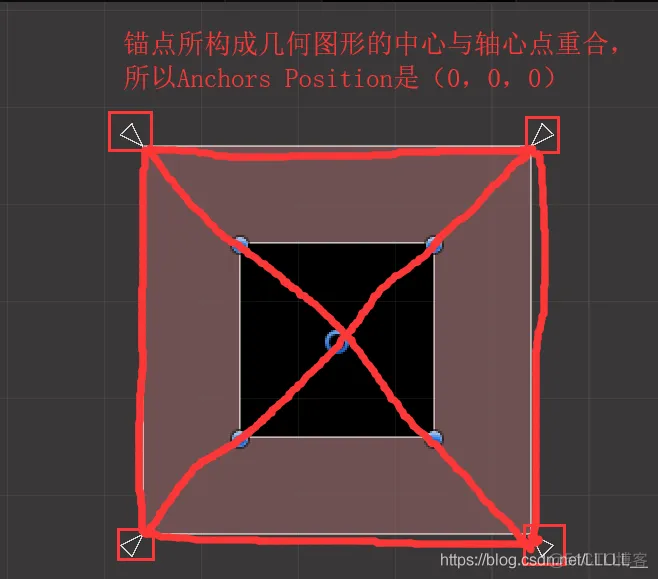
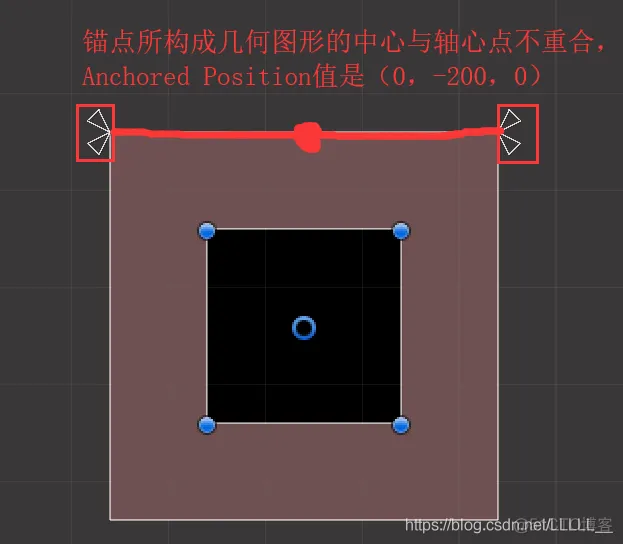
Anchored Position:当前物体轴心点相对于锚点所构成几何图形中心点的位置
Local Position:子物体轴心点相对于父物体轴心点的位置
Anchors:当前物体对于其父物体的对齐方式
当锚点的x或者y的min和max相同时,直接控制的是位置Pos
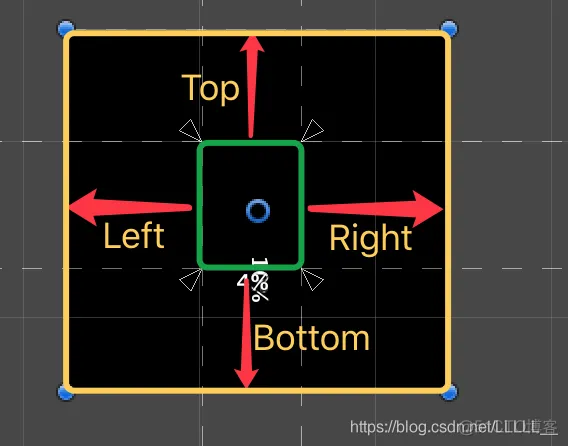
当锚点的min和max不相同时,控制的是锚点的边与元素的边之间的距离
Left,Right,Top,Bottom的值是锚点的边与元素的边之间的距离
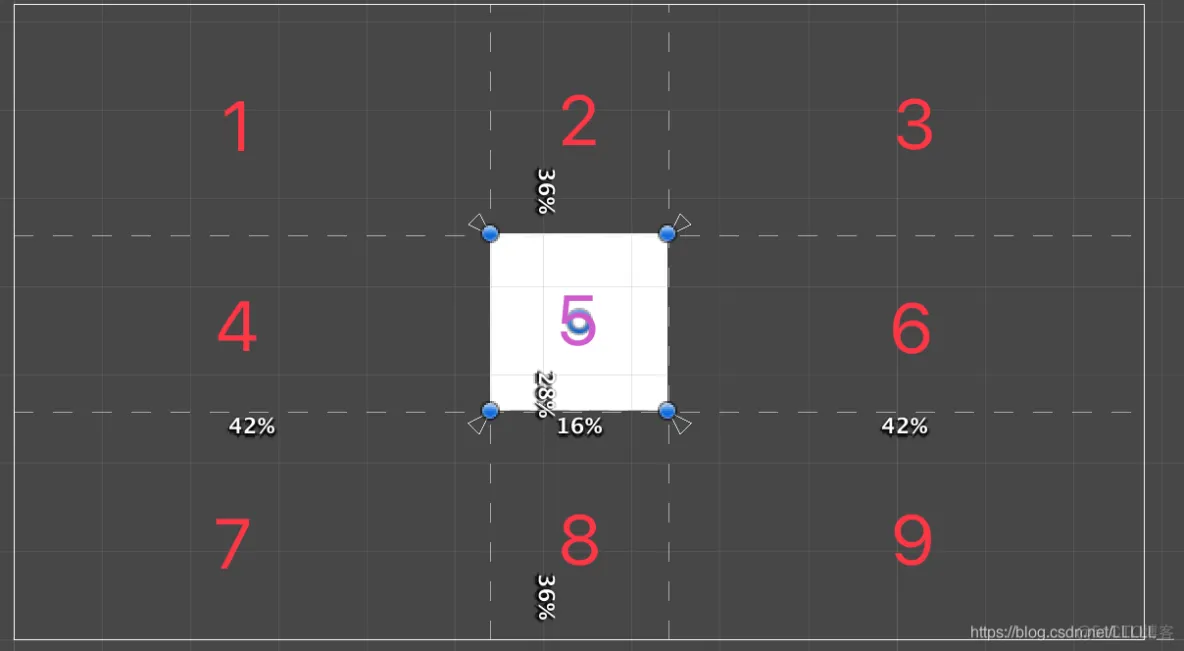
四个锚点把父物体分成一个九宫格,锚点决定了5号区域的大小,Left,Right,Top,Bottom决定了除5号区域外其他区域的大小
Pivot:轴心点
它是一个比例值,(0,0)在左下角,(1,1)在右上角
轴心点的位置影响UI元素的旋转和缩放
Width,Height只影响元素自身的大小,Scale不但影响元素自身大小还会影响子物体的大小
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删