产品
类似于手机贴膜,所有UI都会显示在场景中2D,3D物体的上层
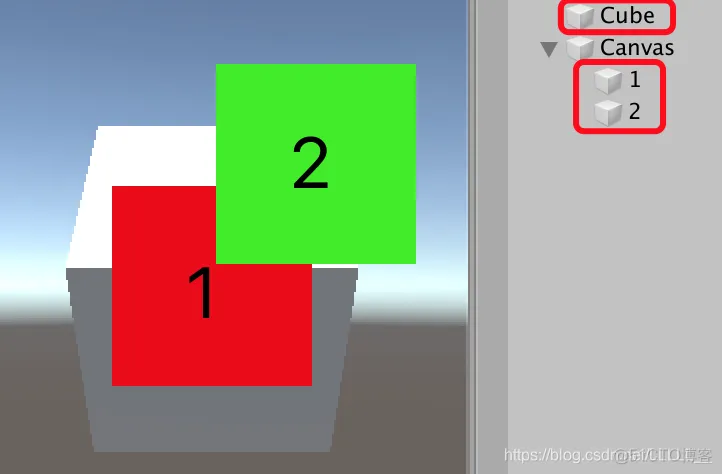
在同一个Canvas下可以调整Canvas子物体的先后顺序,层级面板中越靠上则先被渲染
多个Canvas下可以调整Canvas组件的Sort Order属性调整渲染顺序,数值越小的画布越先被渲染
指定相机渲染,Canvas只会在指定相机下被渲染,通过Canvas组件的Plane Distance属性可以调节指定相机与Canvas的距离(本质其实就是改变Canvas的z轴坐标),Plane Distance的最小最大值就是指定相机上Camera组件的Near和Far的数值
这种模式下的渲染顺序作用大小:Camera的Depth>Sorting Layer>Order in Layer>Plane Distance
这种模式经常应用于指定一个相机b只渲染一张游戏背景图片,相机a是要跟随人物移动的,相机b只渲染游戏背景图片的Canvas
Camera模式下,Canvas的x轴和y轴坐标就是指定Camera的x和y坐标,z轴坐标是指定Camera的z坐标+Canvas组件的Plane Distance数值
前两种模式的Rect Transform都是不可修改的,而世界空间模式可以自定义Rect Transform的数值
这种模式经常应用于人物血条的显示
画布和世界空间的比例是100:1,使用世界空间模式时一般将Canvas的Scale设置为0.01,就和世界空间的比例一致了
transform.SetAsFirstSibling();
transform.SetAsLastSibling();
transform.SetSiblingIndex(排序下标);
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删