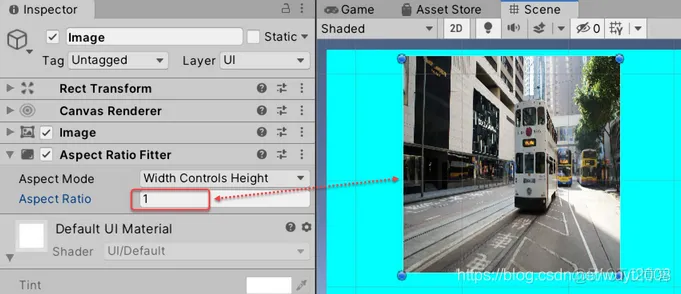
Aspect Ratio Fitter宽高比适配器组件可以控制布局对象的大小,Aspect Ratio Fitter有2个属性,Aspect Mode用于设置适配模式,Aspect Ratio用于设置对象的宽/高比例。
选项Width Controls Height和Height Controls Width可以通过宽度自动设置高度,或者通过高度自动设置宽度。

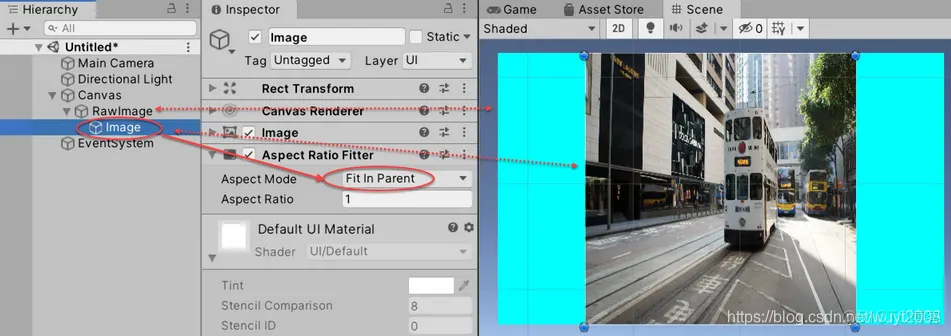
Fit In Parent选项会根据父游戏对象的形状自动填充,但是不会超出父游戏对象的范围。

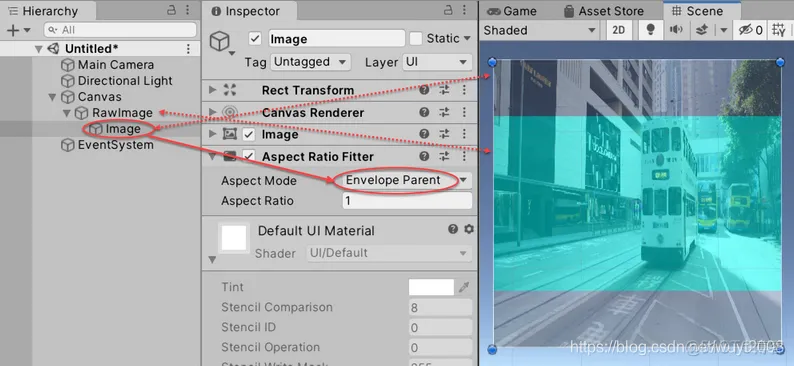
Envelope Parent选项会充满整个父游戏对象,如果比例不一致则会超出父游戏对象的范围。

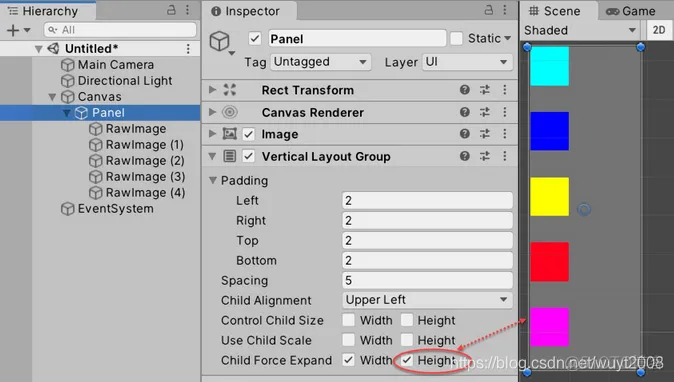
Horizontal Layout Group水平布局组件和Vertical Layout Group垂直布局组件可以将游戏对象下的子一级游戏对象水平或者垂直分布。
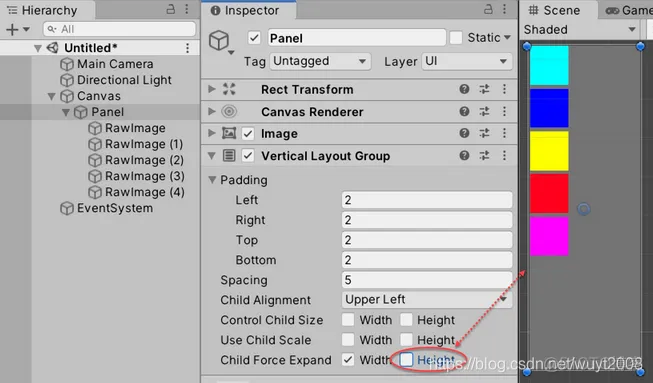
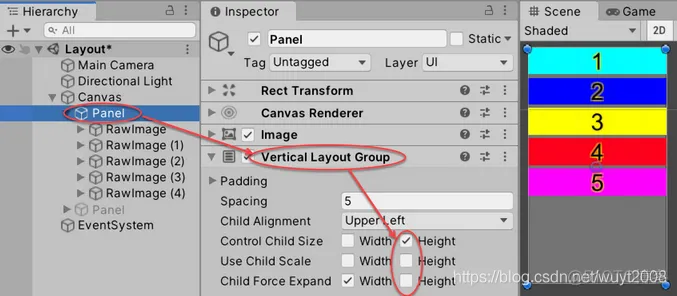
Child Force Expand属性用于设置子元素扩展。当使用Vertical Layout Group垂直布局组件的时候,选中Child Force Expand属性中的Height选项时候,子元素会自动增加间距使其在高度上布满父元素。

如果去掉Height选项,则不会自动布满。

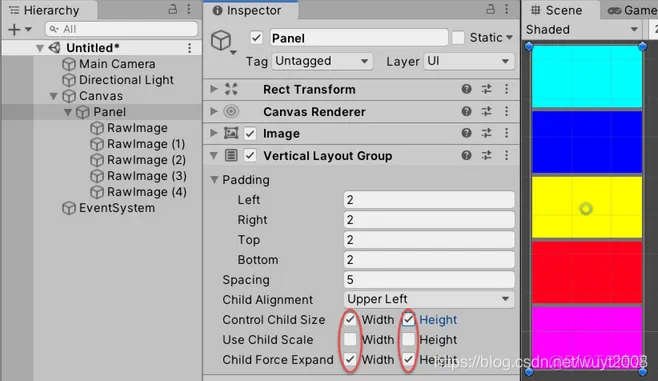
Control Child Size属性会强制修改子元素大小,必须配合Child Force Expand属性同时使用。当选中Control Child Size属性的Width选项时候,会修改子元素宽度以使用父元素宽度。同样,当选中Control Child Size属性的Height选项时候,会修改子元素高度以使用父元素高度。

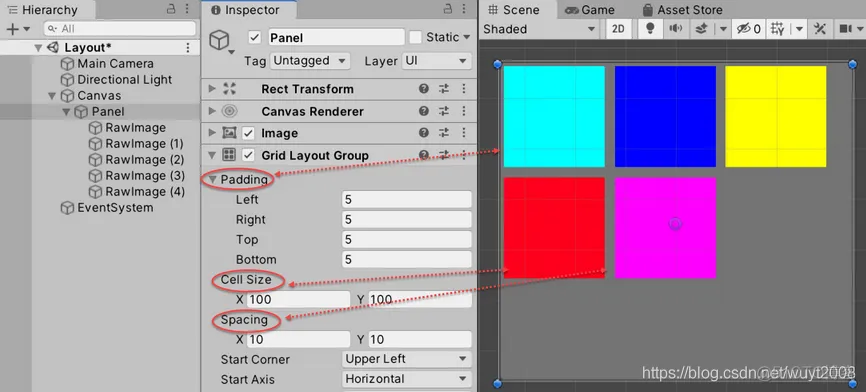
Grid Layout Group网格布局组件可以将游戏对象下的子一级游戏对象按照网格进行分布。
Padding属性是子元素和父元素之间的填充大小。Spacing是子元素之间的间距,这里间距分X轴间距和Y轴间距。Cell Size是子元素的大小。使用了Grid Layout Group网格布局组件以后,子元素大小都是有父节点的Grid Layout Group网格布局组件控制。

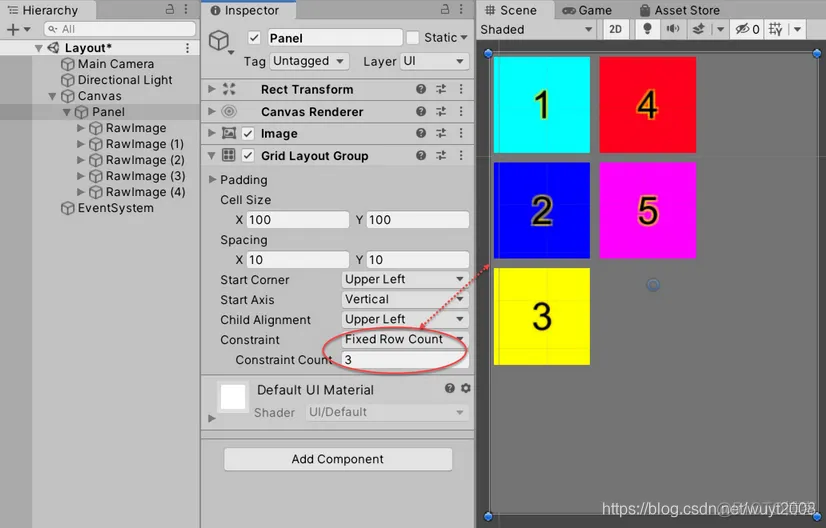
Constraint属性可以设置具体的行数或者列数,默认“Flexible”是根据父节点大小自动分布。选择“Fixed Row Count”为固定行数,并且需要设置具体多少行。

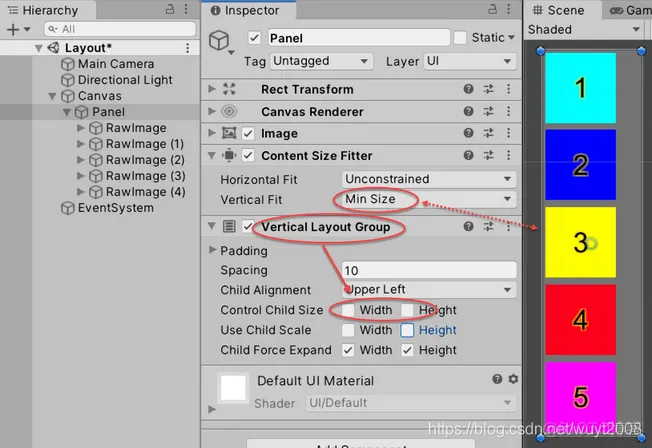
Content Size Fitter组件可以根据内容来控制当前元素的大小。
在有Horizontal Layout Group水平布局组件或者Vertical Layout Group垂直布局组件或者Grid Layout Group网格布局组件的游戏对象上添加以后,设置“Horizontal Fit”属性或者“Vertical Fit”属性为“Min Size”,就可以将所在游戏对象的大小设置为根据其子元素内容的大小设定的大小。

在Text文本游戏对象,添加了Content Size Fitter组件,选择“Preferred Size”,可以将游戏对象的大小设置成根据文本内容的多少自动设定大小。

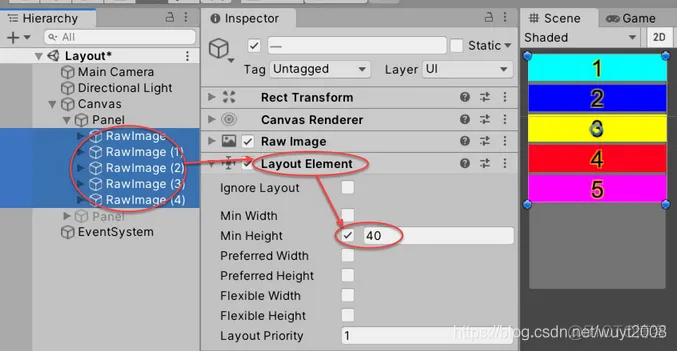
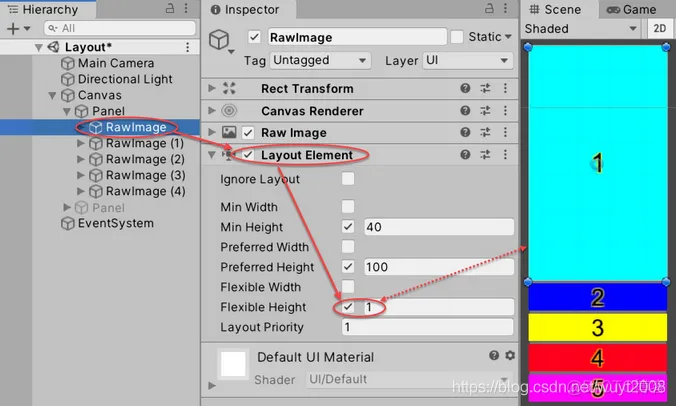
Layout Element组件可以根据父元素大小自动调整大小的组件。
Layout Element组件的Min Width/Min Height是最先分配的值大小。Preferred Width/Preferred Height是在父元素大小足够的情况下分配的值大小。Flexible Width/Flexible Height是自动充满父元素大小。
Layout Element组件使用需要父游戏对象有Horizontal Layout Group水平布局组件或者Vertical Layout Group垂直布局组件。
在父游戏对象添加Vertical Layout Group垂直布局组件,设置其Child Force Expand高度不强制扩展。设置Control Child Size高度有父元素控制。

设置所有子元素的Layout Element组件的Min Height为“40”,即最小高度是40。

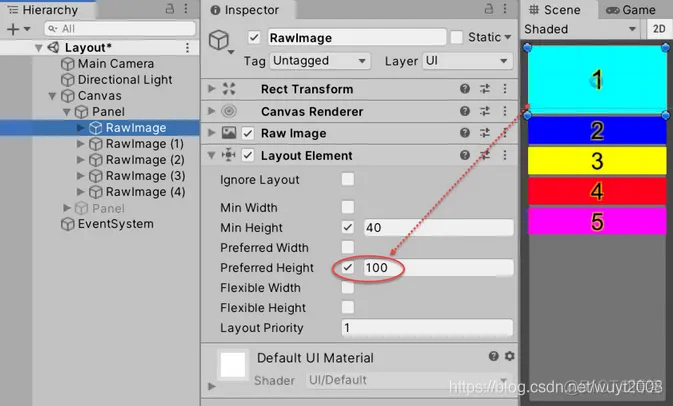
设置第一个元素的Preferred Height为100,则第一个元素在高度足够的情况下,高度会在40-100之间变化。

设置第一个元素的Flexible Height大于0,则第一个元素会自动修改高度充满父元素。

免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删