IT行业辛苦大家有目共睹,往往一个工程师要兼顾成千上百台机器的运行,很是费力。明智的企业早就有了对策之法,通过物联网可视化技术实现对IT架构的智能管理。
IT架构可视化管理致力于为IT运维团队提供更加准确、易用的架构图,可实现架构图的集中管理和便捷搜索。同时,通过数图联动实现架构图的自动更新和监控、配置及工单等多维数据一体化呈现,帮助IT团队更加直观、全面、准确的掌握复杂的IT环境,提升架构规划、容量管理、故障处置的效率。
可视化应用的开发并不是一位前端工程师就可以完成的,还需要有美工和项目实施方面的人才才可以一起配合好完成开发。初次接触到ThingJS的时候我也是一脸懵逼的,不知道这到底是什么操作原理。但我跟着上边的开发文档一步一步来,发现这个平台真是好用呢、
ThingJS 基于 HTML5 和 WebGL 技术,可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。ThingJS 为可视化应用提供了简单、丰富的功能,只需要具有基本的 Javascript 开发经验即可上手。
ThingJS 提供了场景加载、分层级浏览,对象访问、搜索、以及对象的多种控制方式和丰富的效果展示,可以通过绑定事件进行各种交互操作,还提供了摄像机视角控制、点线面效果、温湿度云图、界面数据展示、粒子效果等各种可视化功能。
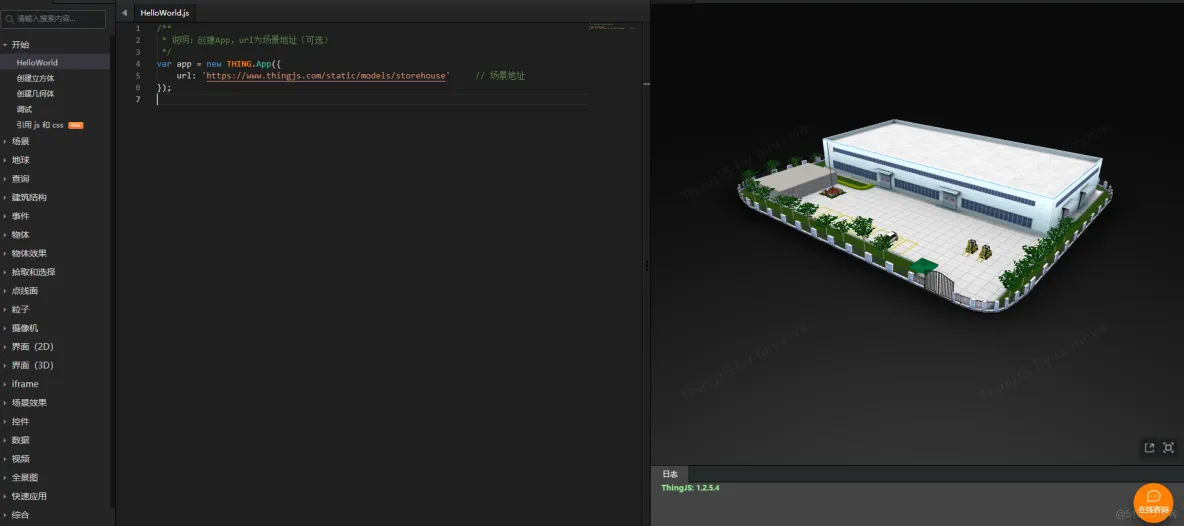
前端工程师完全可以玩儿转thingjs的,不用你大量敲代码,只需要通过上传模型,搭建场景,在线开发,对接数据就可以实施项目了。多说无益,来看一下开发界面吧:

前端3D可视化开发虽说有一定难度,但是不足为奇,不经历这些个你怎么会有所成长呢?建议前端同学可以尝试一下自己开发可视化应用。
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删