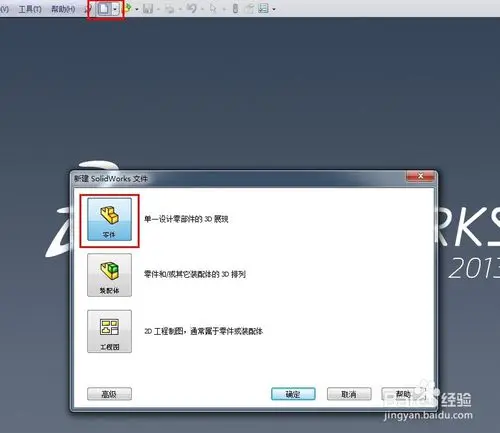
首先安装教程见https://www.bilibili.com/read/cv399077
视频教程上传中

这次我们简单利用拉伸和拉伸切除以及旋转画一个磁暴线圈的模型。

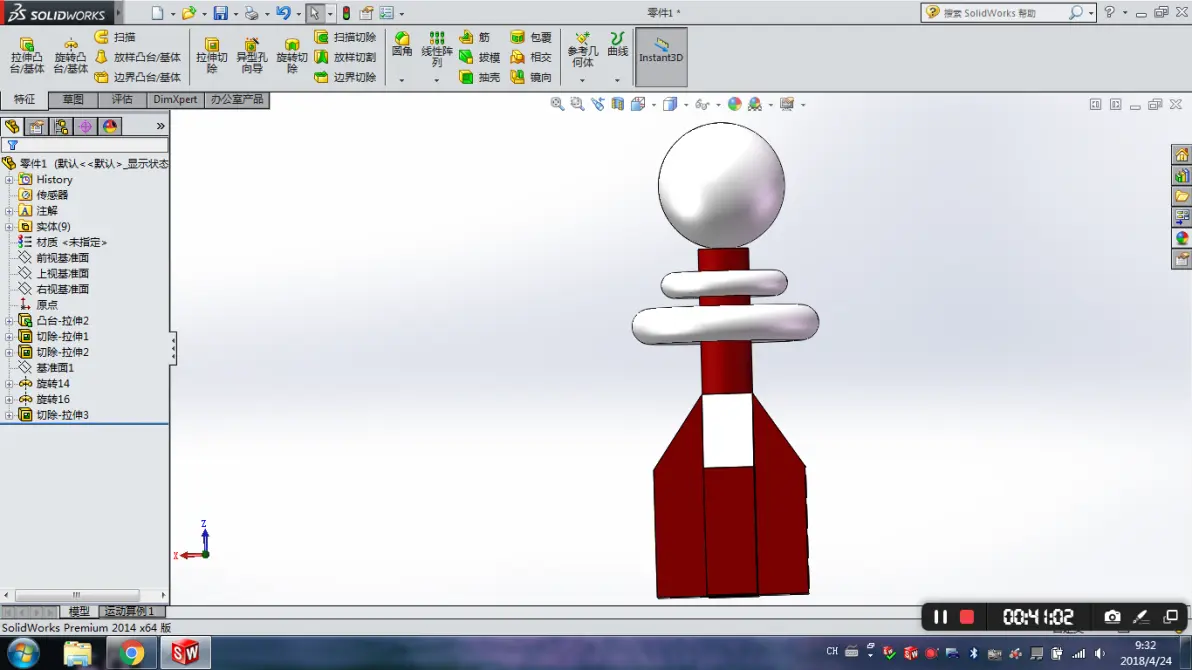
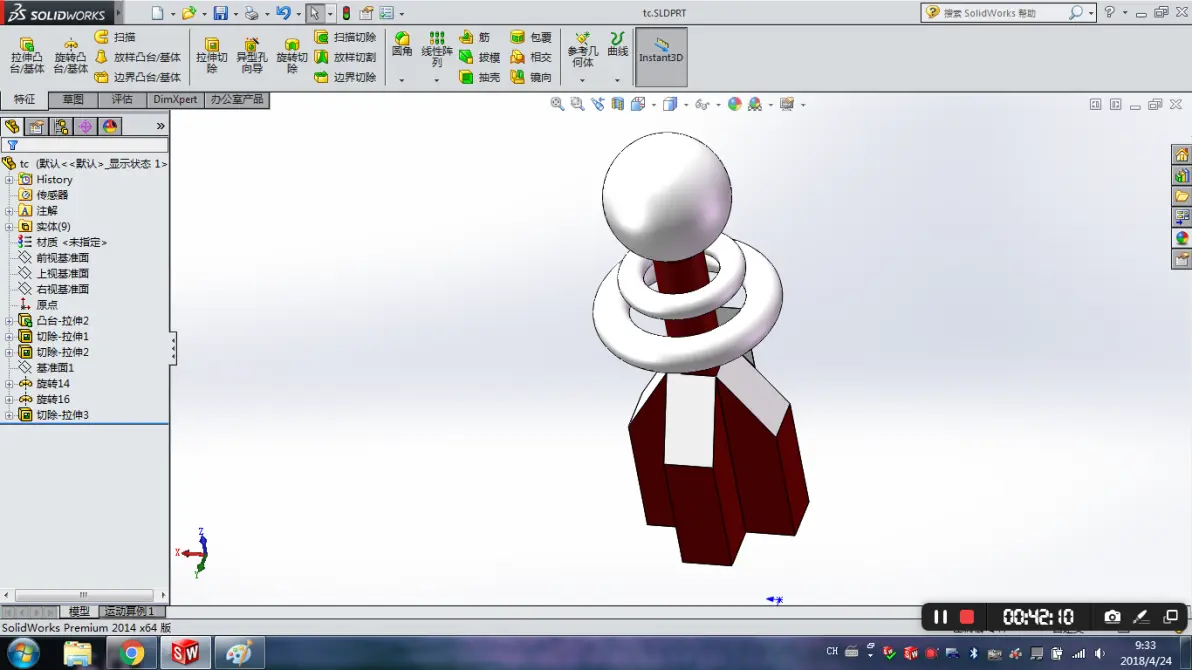
这是成品效果图av22504708
首先请参考红色警戒的磁暴线圈效果图,建议先手绘草图(我在两年前就是这么做的)

这是某人画的蛇皮线圈,然后被人吐槽各种崩,就是因为没有事先研究特斯拉线圈的原理和草图的比例。
这次由于仅仅是面对初学玩家的教程,因此细节不做设定。
本期你将学会:草图绘制——直线,矩形,圆形,智能尺寸;拉伸基体,拉伸切除,旋转。绘制磁暴线圈扫描和放样都不需要。视频附安装教程,绘图全过程
首先画四个正方形,然后十字排列
□
□ □
□
再在中间画个圆
□
□ ○ □
□
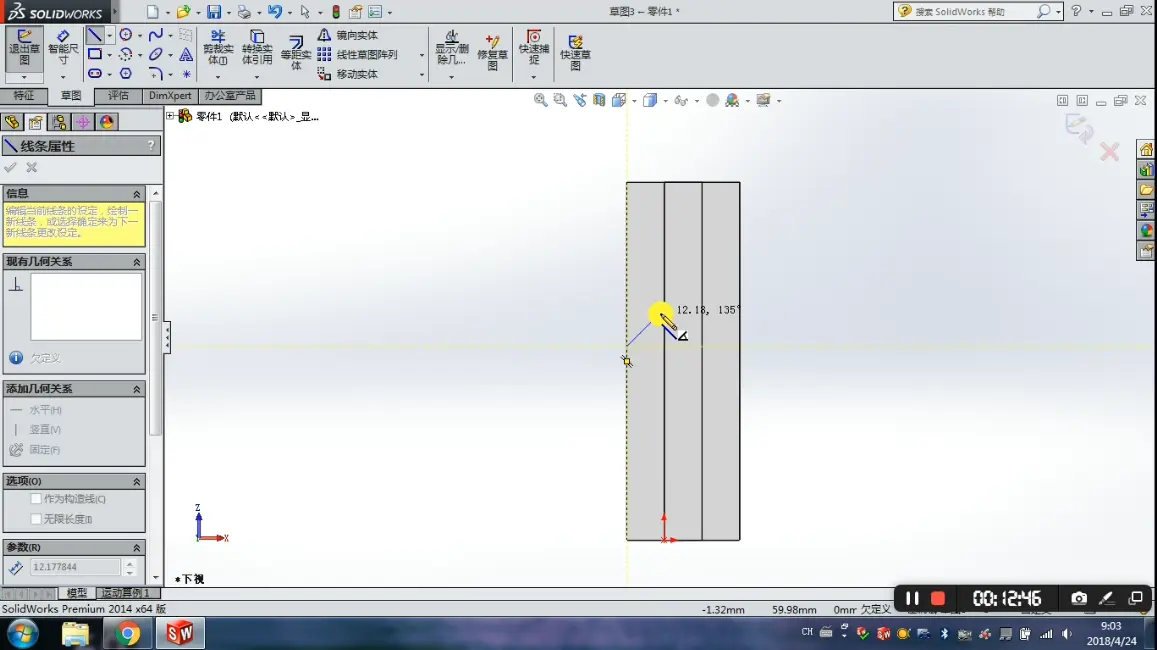
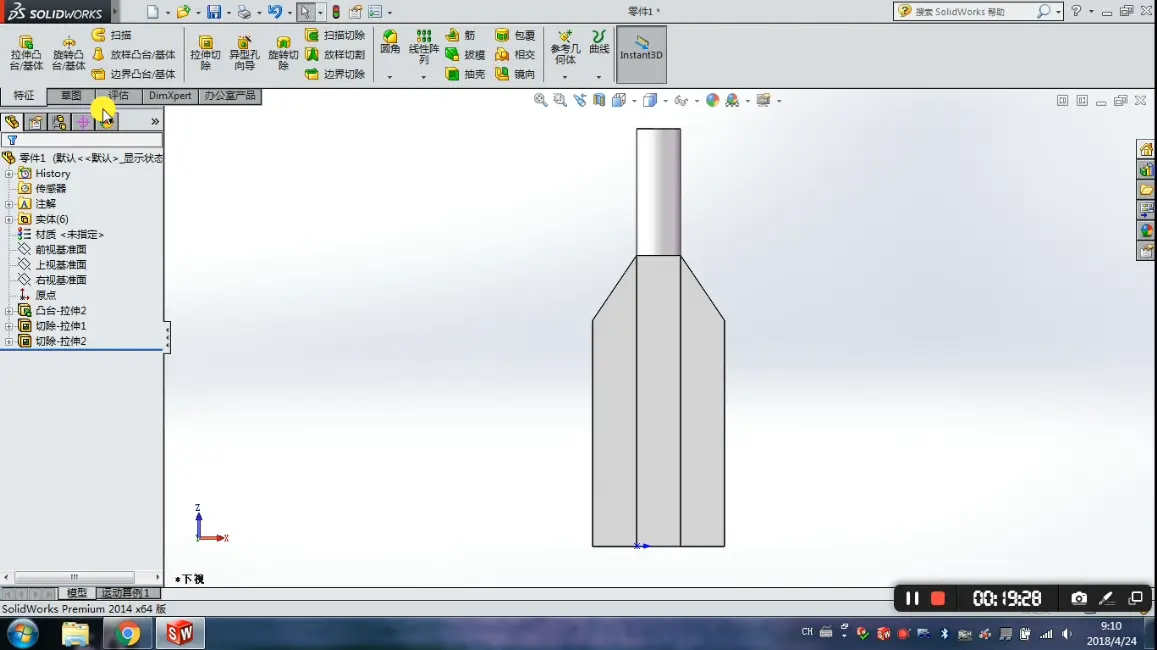
完成后,标注尺寸,然后拉伸基体
然后再选择草图,在拉伸出的实体上画一个经过棱线的直角梯形

一定要是闭合图形才能拉伸

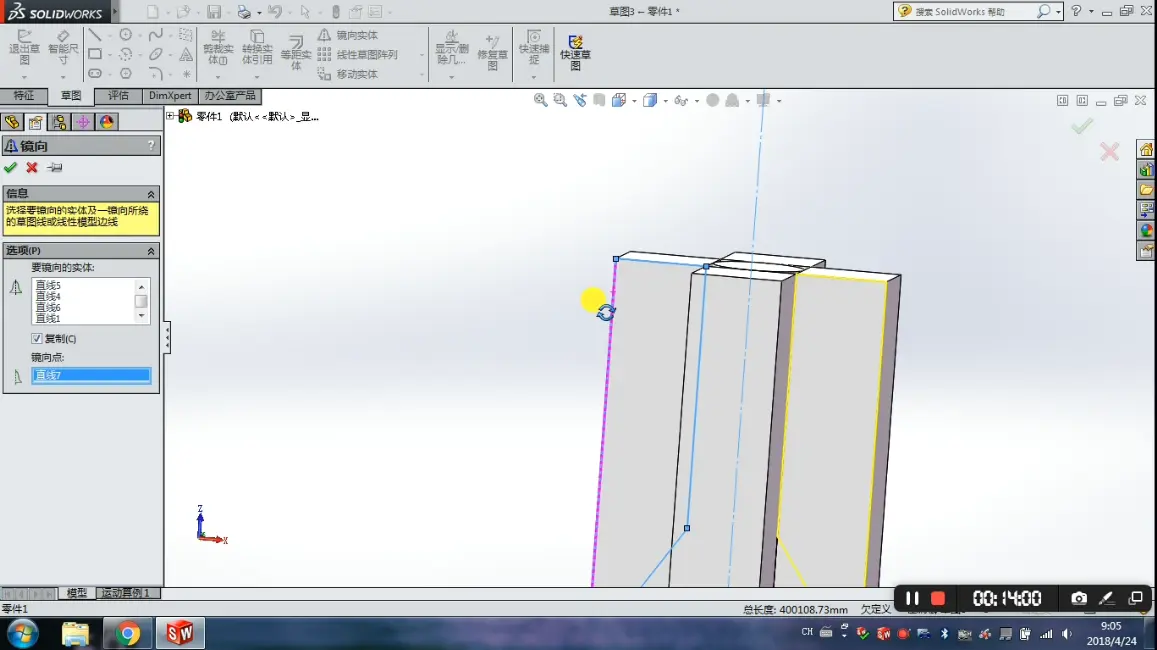
理论上只需要画一个直角梯形,剩下三个可以镜像然后复制。

过程中灵活运用兲度搜索功能,能节约大量时间。
然后设定一个等分实体的基准面, 并在其上画草图

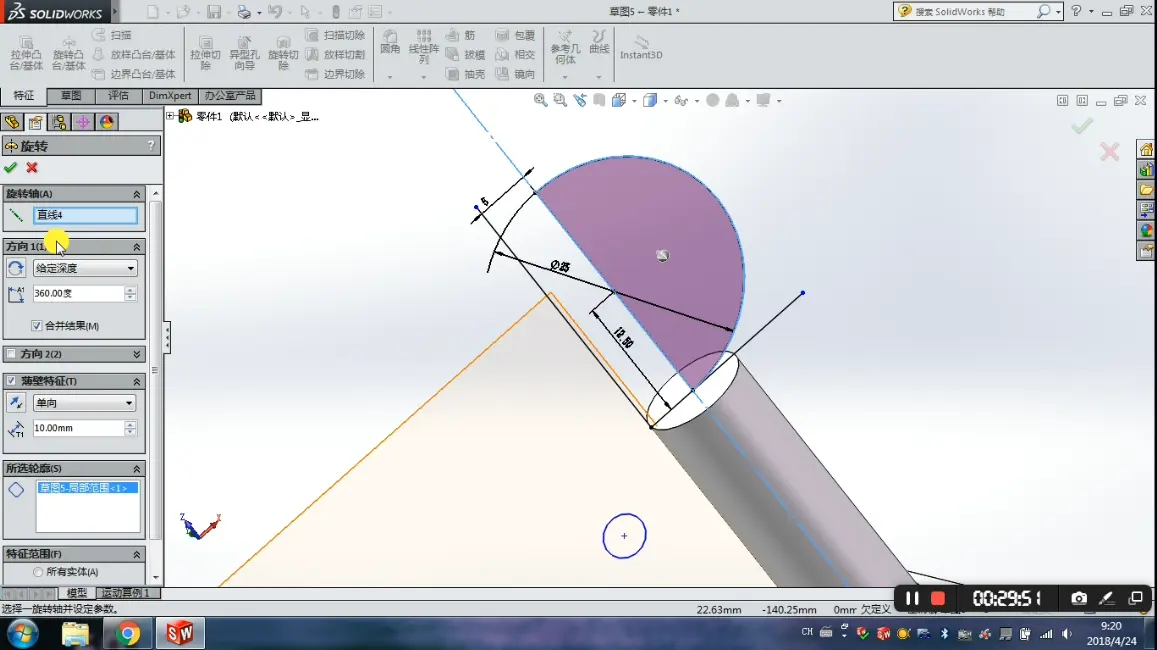
在圆柱顶端画一条轴线再在轴线上画一个圆,然后旋转

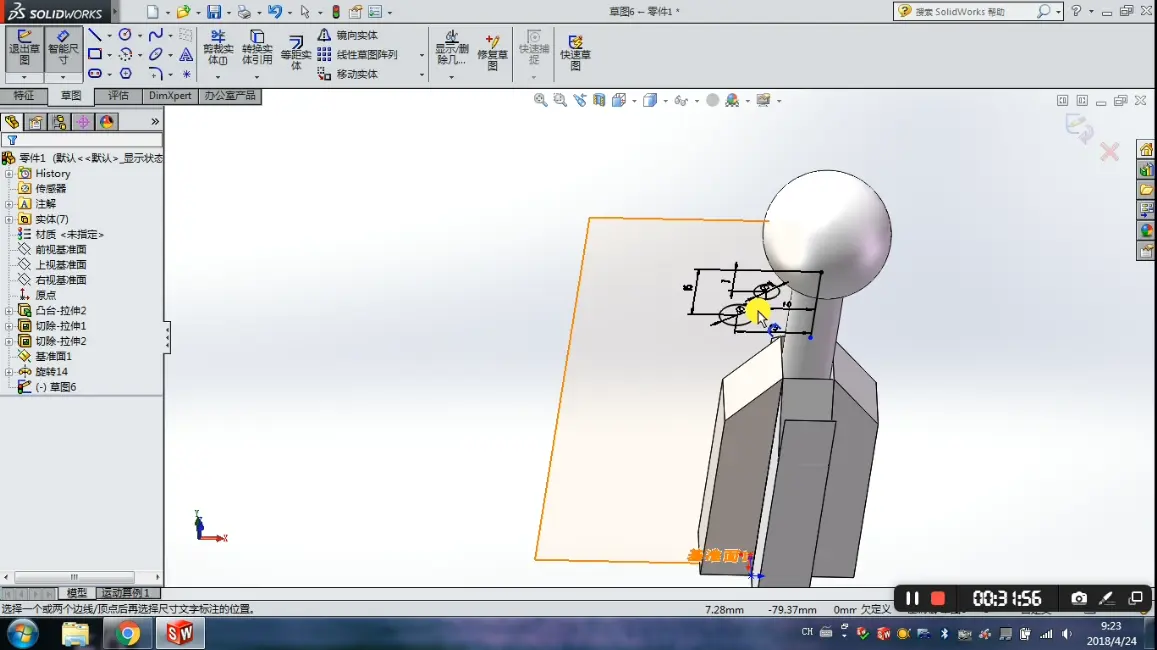
再在这个基准面上再画一个轴线两个圆,并沿轴线旋转,连扫描都用不上。

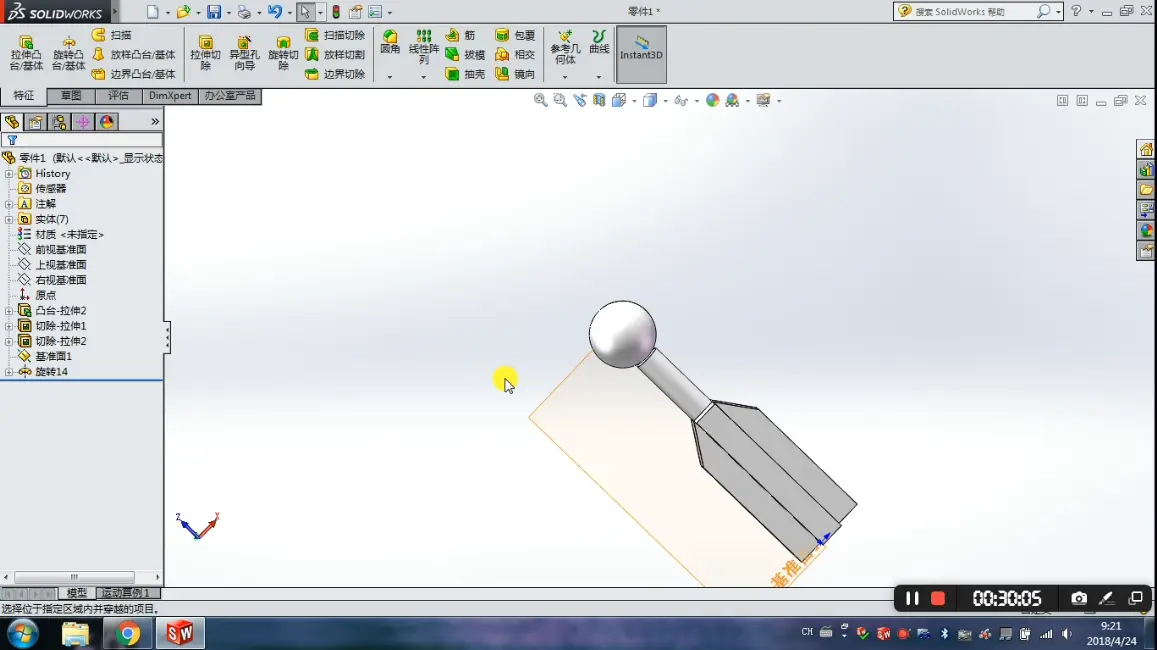
然后旋转

然后再切除过长底部支架并设置模型颜色即可。

就这样。
其实3D建模没什么难的,过程非常简单。只要会用WINDOWS画图就会玩。 网页链接
画磁暴线圈什么的,你学你也会
希望此篇教程能促进各位的学习热情,勇于面对问题,迎难而上。 网页链接
获取Pixiv上的【动图】的简易方法
说来这也不是什么新鲜事了。从网页的源代码可以看出,Pixiv提供的“动图”功能实际上就是一种基于Javascript的技术,作者在后台上传复数的静态图片,然后为每张图片设置停留的时间并发布。用户在浏览这个图片说时就会在网页渲染出动图的效果了。
这也是想当然的事,Gif格式仅支持256色,不可能提供像Pixiv上看到的那样那么好的效果。可这就给收图党提了难题了:这种图该怎么抓?怎么存?
首先就直接介绍获取动图的最简单方法,使用 Magami 开发的 Pixiv Animat Downloader (←点击进入微博页面,如果没有新浪微博帐号点此直接到原作者的网盘分享页面,提取码a8c8)。软件运行需要 .Net Framework 4.0 运行库支持,如果没有安装请手动下载安装。
(注:软件仍在不断更新,建议先前往作者微博主页查找最新版本,此处不保证能实时跟进版本。)
只需要把对应动图的 ID 号填入框中点击,选择格式,点击下载就可以搞定了!
软件提供 GIF 、PNG(实际为 APNG)、HTML5 两种格式。
GIF 可以在各类平台上播放,但缺点是只支持 256 色,所以保存的动图会出现色彩缺失、质量降低的现象。
APNG 是一种非标准的 PNG 格式,支持无损保存图片,不会产生任何损失。但是缺点是不受官方接纳,支持的软件也很少。目前在常用的图片浏览软件中,仅 IrfanView 与 XnView 软件支持对该格式的解码。如果你不打算为此更换图片浏览器,建议这种格式仅用作收藏用。
HTML5 是采用 HTML 格式保存,只能通过主流浏览器打开(如Chrome、FireFox、Microsoft Edge 等,国内使用 Chroumium 内核的浏览器应该也支持,不过我没用过所以不清楚……),原汁原味,同样无损保存。
同时软件还提供了用户扩展功能,能够让你无需专门打开软件,直接在浏览器中一键点击下载。这个功能的具体使用方法请参照软件下载包中提供的 ReadMe.txt 文件。需要注意的是,如果要启用这个功能,最好就不要改变软件的放置位置的。
如果你想要动图的其中一帧(其中一张静图),就在这个动图的 P 站页面,将下面这行代码复制到地址栏里,敲击回车:
javascript:window.location.href=pixiv.context.ugokuIllustFullscreenData.src
如果你敲击回车后发现直接跳转到搜索引擎去搜索了,就新建一个书签,地址就复制这行代码进去。放在书签栏的前面,在动图页面猛击这个书签,就会弹出一个 Zip 文件的下载框。下载后解压出来你就能得到组合成这张动图的所有静态图片了。
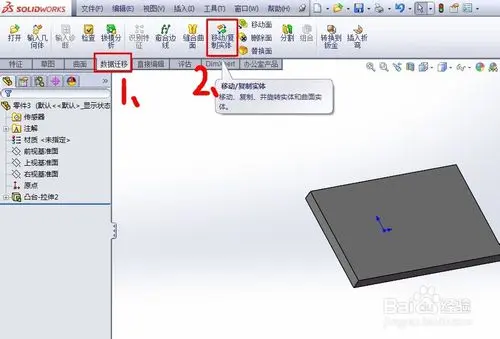
我们在使用solidworks时,投影二维图、或则装配时,有时会遇到模型与平面没对齐、倾斜的情况,这时就需要将零件定向旋转某一角度,本经验就是为解决这一问题的。
工具/原料
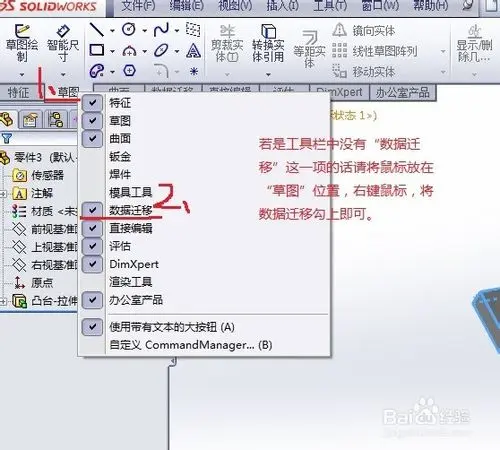
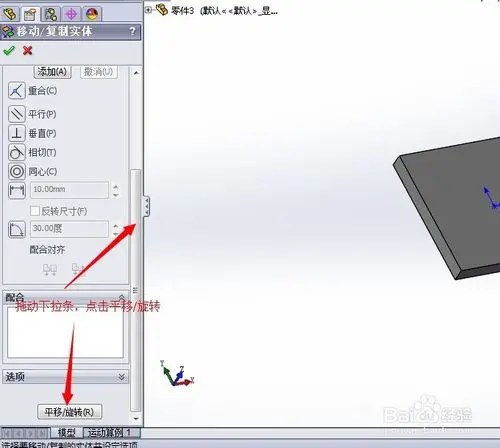
方法/步骤