1.先讲讲legacy(旧版)的文本text
在一个画布上创建一个文本,这个文本也是一个游戏物体,且是画布的子物体

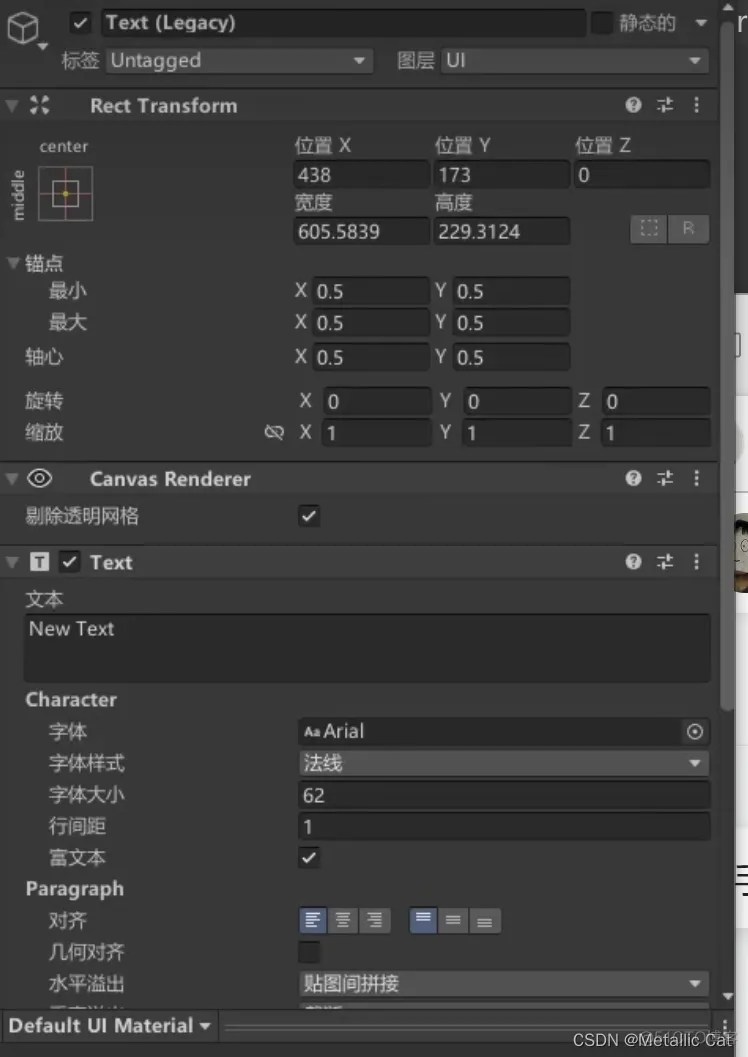
上面这个就是文本的inspector界面
在字体参数处我们可以点开框框选择新的字体资源(前提是我们有导入这个字体资源)
行间距就是每一行之间的间距大小
富文本的使用从一个问题开始:
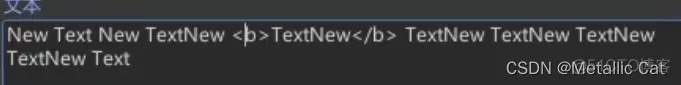
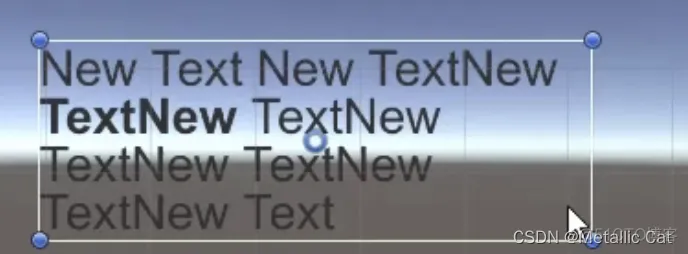
当我们调节字体样式,比如说点击加粗的时候,文本框中的所有文字都会被加粗,但是如果我们只想让部分的文字被加粗该怎么办呢? --- 答案就是使用富文本来进行操作
如果支持富文本的话,我们就能够使用标签来进行文本操作了

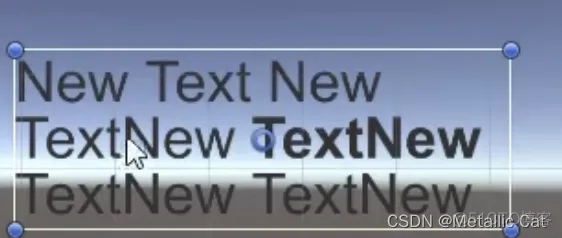
比如我们只想让中间那行文字加粗的话,我们就可以使用富文本标签,在要加粗的文本前面打上加粗开始标签<b>,在要加粗的文本后面打上加粗结尾标签</b>,这样子弄完后开始标签和结束标签之间的文本就会被单独加粗了

wrap(贴图间拼接),overflow(溢出)
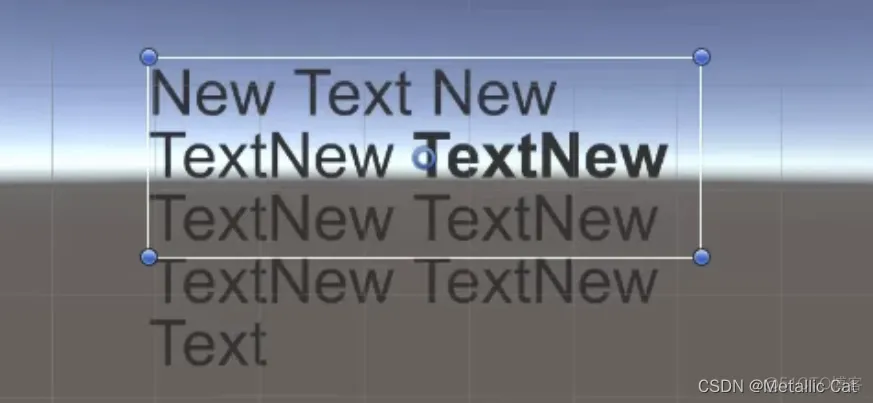
如果选择了wrap的话,当要输入的文字超过文本框的时候就会发生自动换行操作,将文字写到下一行处。如果选择了overflow的话,当要输出的文字超过文本框的时候就不会发生换行操作,而是直接突破文本框,水平一行写完



垂直(vertical)溢出也是同样的道理,如果选择截断(Truncate)的话,当换行也装不下文本内容的时候就会自动发生截断操作,不显示超过文本框的文本内容
如果选择overflow(溢出)的时候,则会将换行后依然超过文本框也显示出来


当我们选择了最佳适应以后,就会当前的文字量生成一个能够装下所有文字的较合理的文字边框
最佳适应后的文本框是能够被我们拖拽来改变大小的


这个是最佳适应时,能够自动调整字体尺寸的最小值和最大值
颜色参数就是用来修改字体的颜色的
然后我们也能够通过材质参数来修改字体的材质
光线投射目标参数和UI一样,勾选后都能够接受射线碰撞检测,否则不接受
duplicate(重复)
Unity新版字体是依靠一个第三方框架(TextMsehPro)来实现的,所以在创建新版字体的时候我们需要导入inport这个第三方框架

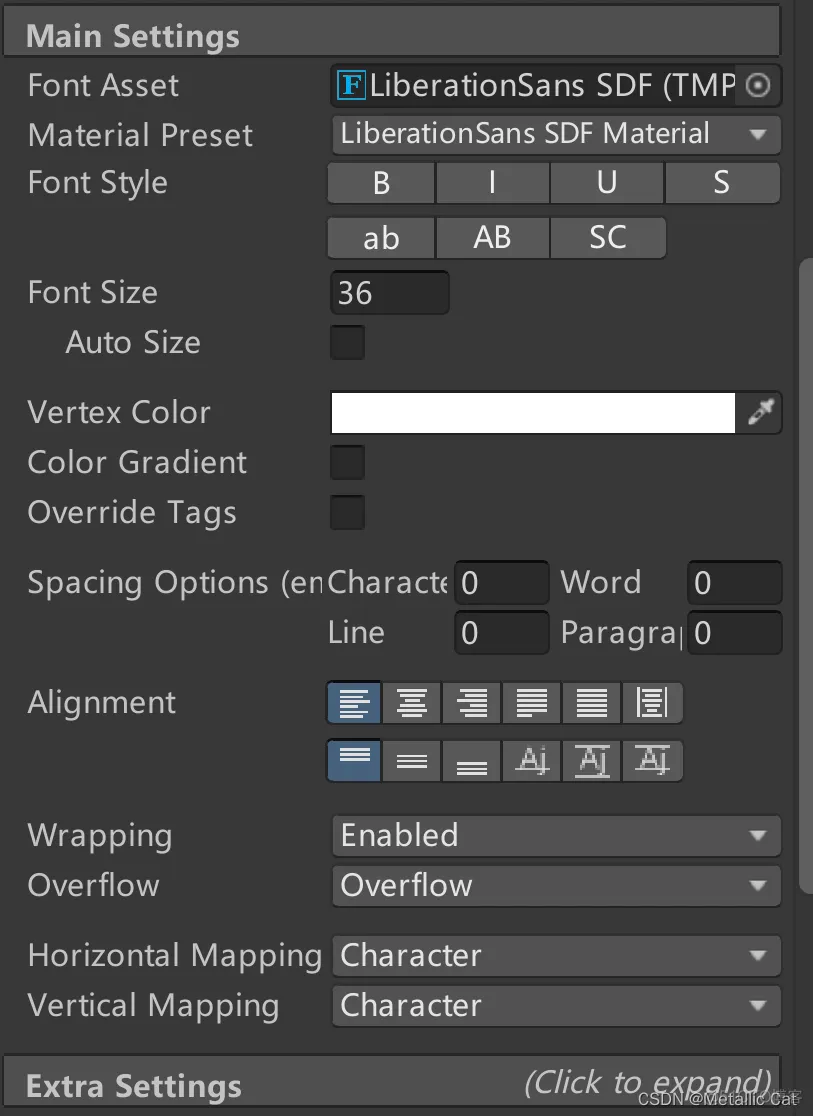
From style是字体类型
From size 是字体大小

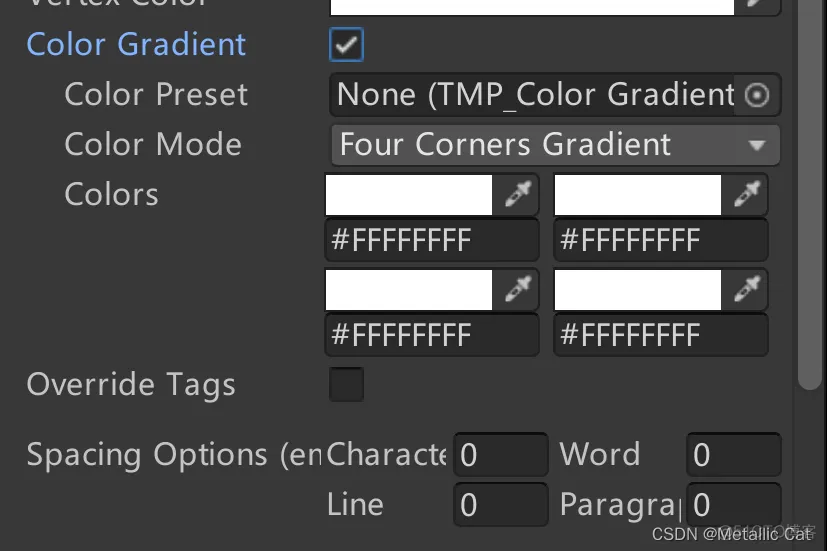
color Gradient(颜色渐变)--- 这个是用来设置字体的颜色渐变的

这里的参数设置的是空间信息第一个character设置的是每个字符之间的距离,word是每个词之间的距离(空格做分界线),line是行间距 ,paragrah是段落之间的间距
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删