产品

img组件有四种基本的类型:
分别是simple,sliced,tilled,filled四种
首先我们跳过simple,直接开始sliced,按字面意思为切割,自然填充方式就是切割。
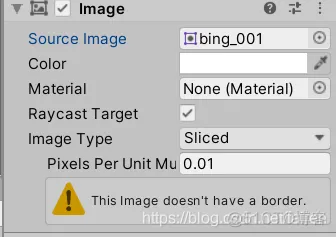
切割逻辑如下,将图片切割成九宫格,当你选中会出现两种情况:

该图片没有边界,以及:

上面是状态,下面是九宫格模式,先不讲参数意义,我们先看参数变化,导致的结果,通过他来引导
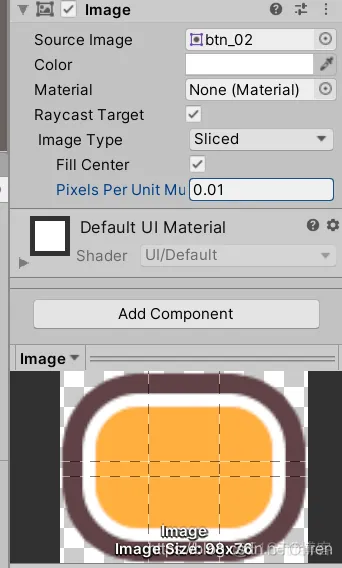
fill center参数
子如起名:

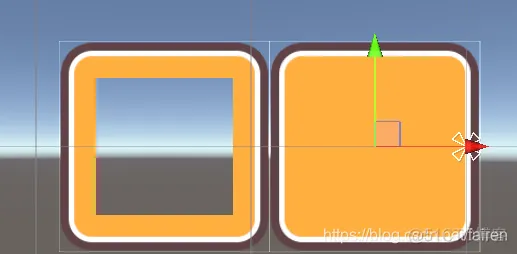
前面是未选,后面是选中,就是是否填充中心
pixels per unit
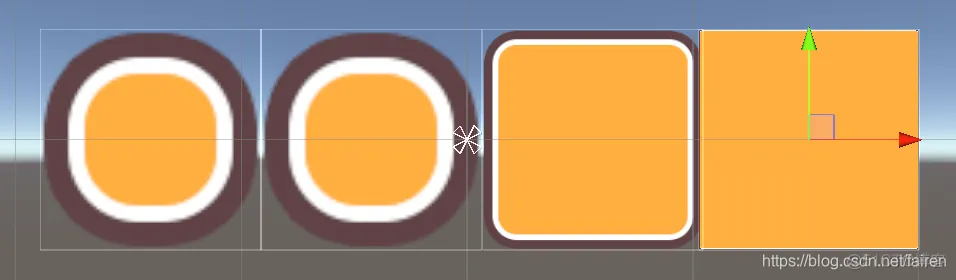
我将他分别设置成0.01,0.1,1,10

在细看一下最后一个图片的边界发现:

因此我们可以看出他的填充方式大概就是边界分别有九宫格四角填充,普通边界由九宫格上下左右图填充,所有非边界由中间图填充
系数则表示,一种对应关系,系数越大则表示填充该img所使用的图片每快(九块)所占的比例越低,简单说就是系数越大,就会使用越多的快填充。系数大可以达到一个按钮看起来月完美的感觉。
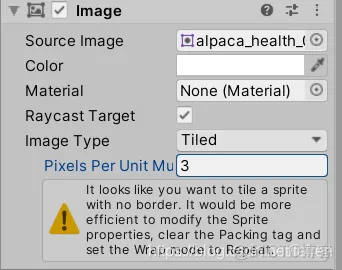
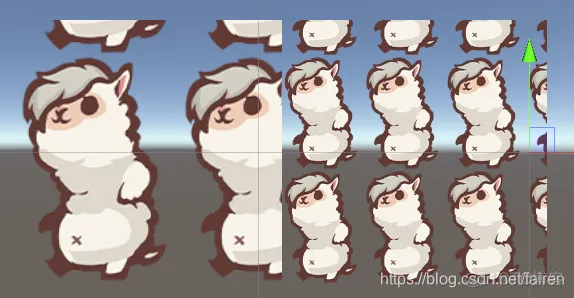
tilled平铺,如图

将值分别设置为1,2

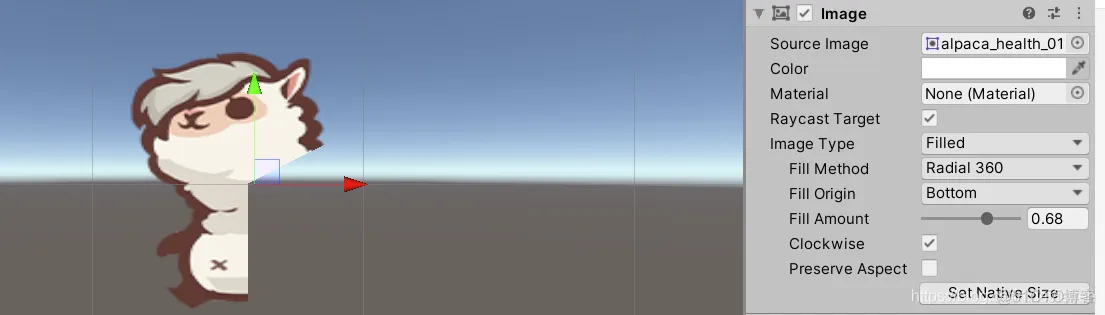
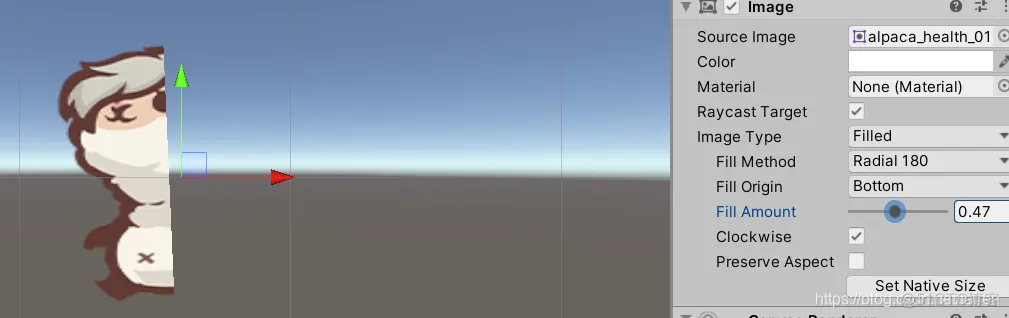
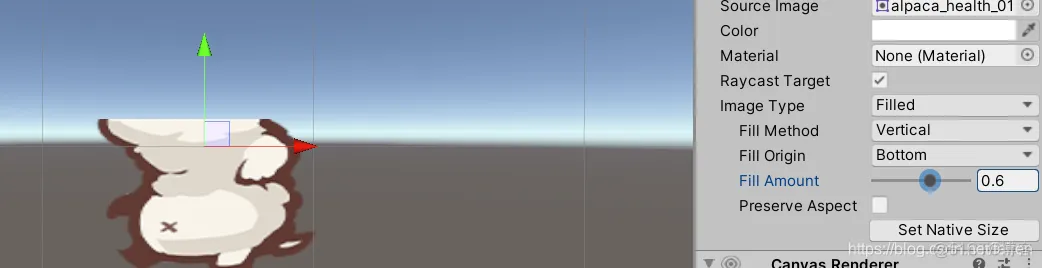
类似就不多说了下面将最后一个filled



看了三种情况我想你已经明白了使用下面看他的妙用与进度条
我们使用两张图片,一张做背景,一张做进度条,

背景图片设置为普通就行了,但是进入图片设置为水平填充,通过调节fill Amount参数就可以模拟进度条了。
进度条还有很多模拟方式,例如slider组件模拟
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删