利用Javascript编写的WebGL第三方库,可以用来创建各种三维场景,包括摄像机,光影,材质等对象。
首先准备工作先创建一个canvas标签(图形的显示都在这个上面),并引用相应的库函数。
<script src="js/loaders/VTKLoader.js"></script>
要想利用WebGL渲染任何东西,都必需三个元素:1.场景2.相机3.渲染器。然后我们就可以用相机来渲染场景。其中相机分为两种:正交相机和透视相机,我们经常使用的是透视相机,因为更接近人眼的观察效果,近大远小。正交相机一般会在建模软件中使用,不会因为投影改变物体比例。在库中创建相机使用new PerspectiveCamera(fov, aspectratio, near, far);第一个参数指定视口大小,第二个是宽高比,一般是屏幕大小的宽高比,第三、四个参数代表近、远裁剪面,场景里的物体在近、远裁剪面之间才能被显示,否则,会被裁剪掉。
var scene = new Scene();
var camera = new PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 0.01, 1e10 );
camera.position.z = 0.2;
var renderer = new WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
scene.add( camera );
接下来我们就可以加载模型了,加载VTK类型的模型我们可以直接使用库提供的加载器VTKLoader()。该加载器的load方法的第一个参数为vtk模型的路径,第二个参数相当于回调函数,参数geometry,是模型的几何信息,比如顶点,包围盒等等,然后通过center的方法,计算模型的中心位置,并重新设置中心位置为坐标原点,使模型能够显示在浏览器的正中央。有些模型是自身不带法向量的,所以需要使用computeVertexNormals()计算法向量。然后将模型的geometry(几何信息)与material(材质)相关联,获得mesh(模型网格),再把mesh放到场景里。
var material = new MeshLambertMaterial( { color: 0xffffff, side: DoubleSide } );
var loader = new VTKLoader();
loader.load( "models/vtk/post.vtk", function ( geometry ) {
geometry.center();
geometry.computeVertexNormals();
var mesh = new Mesh( geometry, material );
scene.add( mesh );
} );
还剩下最后一步,也是最重要的一步,开启渲染循环,让渲染器开始渲染场景
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
}
animate();
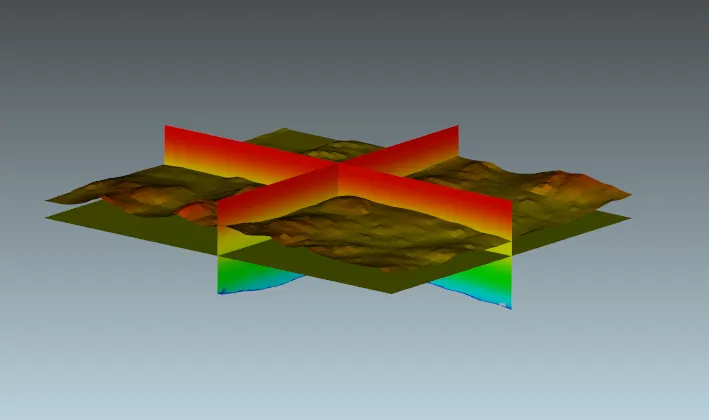
然后vtk模型就加载出来了。


利用WebGL技术,同时也可以通过解析模型获取模型数据,将CAD的数据转换成库能够识别的数据,并对数据轻量化,优化渲染,能够加载大型的模型。比如解析UG模型数据,加载轻量化模型。同时,结合相关网站应用可以开发出各类3D网页应用。
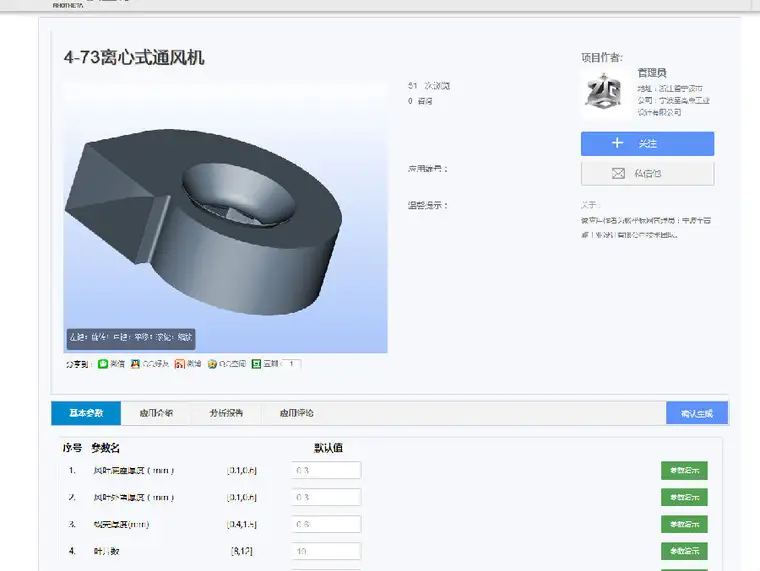
我们公司开发的在线水泵设计工具AIPump、在线风机设计工具AIFan就是利用了该项技术,有兴趣的朋友可以进行在线使用哦。手机、平板都可以访问。


免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删