产品
今天记录一下ITween的抛物线移动用法。
案例有两个:
1.一个白色图片的鼠标跟随
2.点击地面会有小球生成并移动到点击的地方。
案例1鼠标跟随:
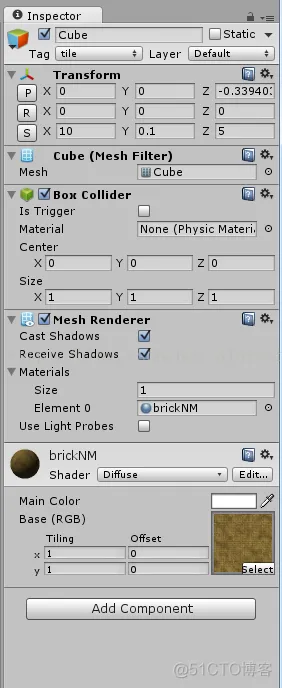
首先在场景中建立一个cube用来当做地面
(因为这样可以减小资源,plane用的是mesh collider会导致资源变大,所以不用plane做地面)
cube属性如图:

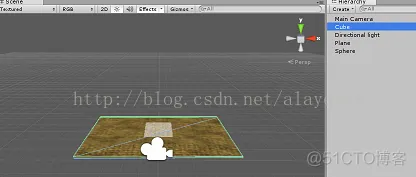
新建一个plane作为跟随鼠标的物体。(plane在这里就是跟随鼠标的作用所以为了减小资源可以删除mesh collider。)
如下图(黄色地板为cube白色是plane)。

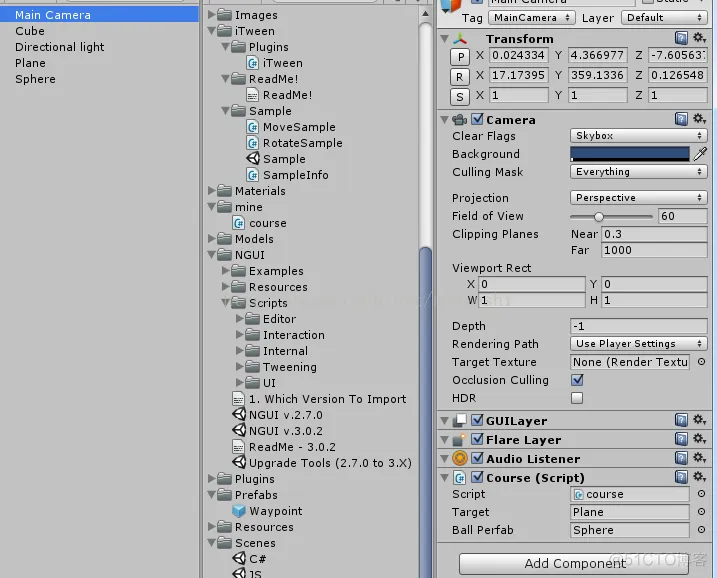
鼠标跟随的脚本如下:
using UnityEngine;using System.Collections;public class course : MonoBehaviour { public GameObject target; Vector3[] paths = new Vector3[3]; public GameObject ballPerfab; // Use this for initialization void Start () { } void Update () { //鼠标跟随 Ray ray = camera.ScreenPointToRay(Input.mousePosition); RaycastHit hit; if (Physics.Raycast(ray, out hit)) { if (hit.transform.gameObject.tag == "tile") /* 这里的target目标就是plane,我们就是要实现plane跟随鼠标动,这里在面板里要把plane这个预设体拖到target里。而代码里的new Vector3(hit.point.x, 0.1f, hit.point.z),.1f 这句则是:hit表示的是鼠标的位置分别有XYZ轴位置,只有X,Z两个轴运动所以把Y写成0.1f。最后面还有个.1f表示的是plane跟随鼠标的时间。时间越长就表示是plane走的越慢,鼠标到 了目标地点plane还是要继续走过来*/ { iTween.MoveUpdate(target, new Vector3(hit.point.x, 0.1f, hit.point.z),.1f); } } }1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.24.25.26.27.28.29.30.31.32.
/*注意上文中的tile是cube的Tag,从本文最上面那张Cube属性图就可以看到cube的Tag是tile.*/
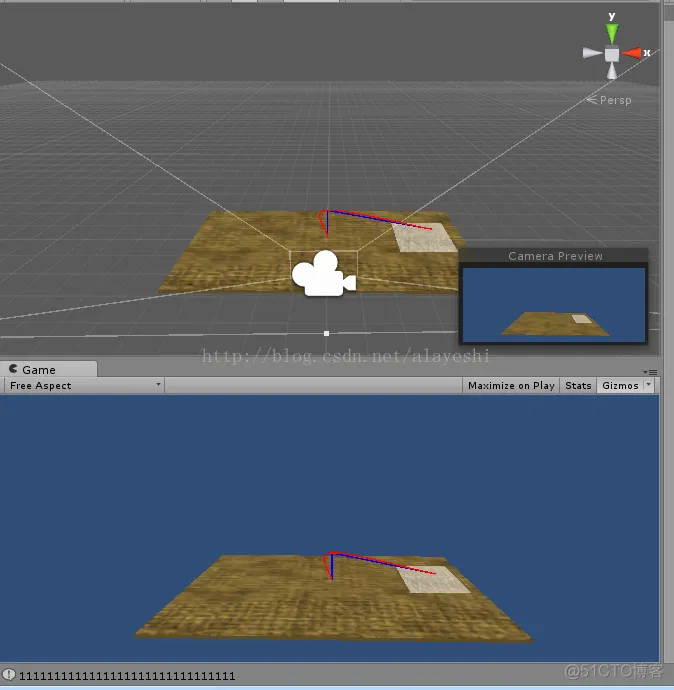
只要把这个脚本拖动给相机运行就可以实现鼠标跟随。如下图:

案例2小球生成并移动到点击的地方:
实现的功能是点击鼠标生成一个小球,然后小球会跑到鼠标点击的位置,之后消失。
代码如下:
using UnityEngine;using System.Collections;public class course : MonoBehaviour{ public GameObject target; Vector3[] paths = new Vector3[3];//这里弄个3维的数组分别表示小球的起始点和目标点还有起始点和目标点中间的一个点。 public GameObject ballPerfab; //这就是那个要运动的小球 void Start() { } void Update() { //鼠标跟随刚才上面讲过了 Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition); RaycastHit hit; if (Physics.Raycast(ray, out hit)) { if (hit.transform.gameObject.tag == "tile") { iTween.MoveUpdate(target, new Vector3(hit.point.x, 0.1f, hit.point.z), .1f); if (Input.GetMouseButtonDown(0)) //这里加个条件就 是鼠标单击的时候执行下面语句 { GameObject ball = (GameObject)Instantiate(ballPerfab, new Vector3(0, 0, 0), Quaternion.identity); paths[0] = new Vector3(0, 0, 0);//起始点 paths[2] = hit.point;//终点,即鼠标点击点 //起点到终点之间的点,注意XZ这两个轴,一个用是起始点坐标的一半另个是终点坐标的一半 paths[1] = new Vector3(paths[1].x / 2, 1, paths[2].z / 2); iTween.MoveTo(ball, iTween.Hash("path", paths)); //其实这个就是路径了 Destroy(ball, 2);//每两秒就destroy一个。 } } } } void OnDrawGizmos()//这个是path的路线及其颜色设定如下图可见 { iTween.DrawLine(paths, Color.blue); Debug.Log("1111111111111111111111111111111"); iTween.DrawPath(paths, Color.red); }} }1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.24.25.26.27.28.29.30.31.32.33.34.35.36.37.38.39.40.41.42.43.44.45.46.47.48.49.50.51.52.53.54.55.56.57.
小球运动无法截图,只能看生成的路线图。如下:

免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删