Unity打包后的图片大小仅与分辨率和导入设置有关,和原图大小无关。例如,jpg是有损压缩,压缩源文件只会让最终结果变模糊,对打包后的大小没有任何帮助。

2,压缩算法介绍

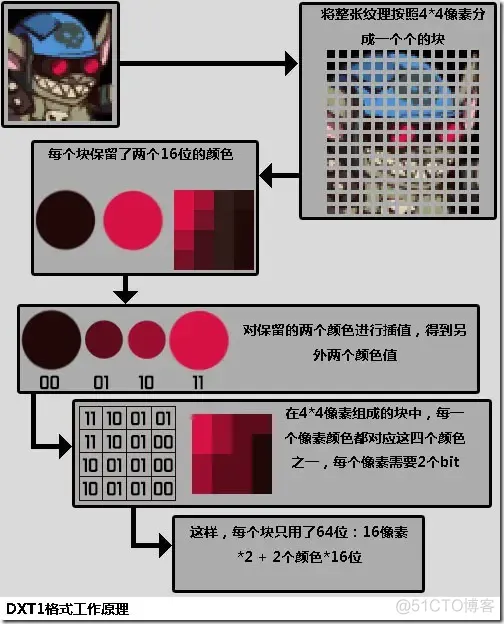
DXT压缩将图片拆分成4*4的小块,每一块取极值的2种颜色,剩下的颜色取插值、共有00,01,10,11四种颜色值。
压缩后单个颜色是16位,是RGB565、
不支持透明通道,原图RGB24,16个格子,需要24*16=384位
压缩后,两个16位颜色+16个插值,16*2+2*16=64位,压缩比例1/6
3,DXT3和DXT5压缩
在DXT1的基础上,支持透明图片,额外使用64位数据来保存透明通道值,压缩比例1/3。
DXT3压缩:每一个像素点使用4位保存alpha值,透明值较为粗糙
DXT5压缩:透明通道也单独取插值,有2个8位极值,每一个像素点使用3位插值,8*2+3*16=64位
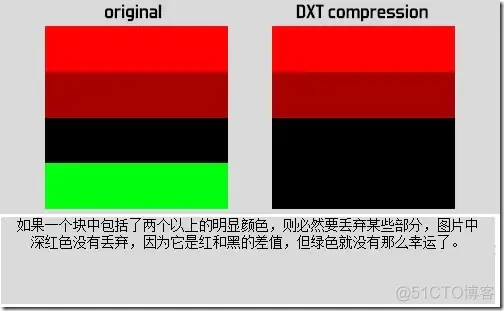
4,缺点
细节上会有丢失,例如:


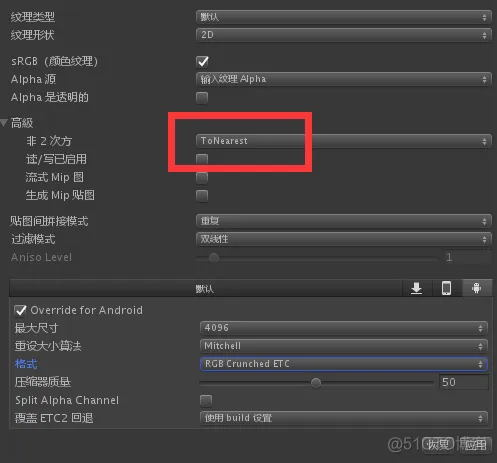
ETC:不支持透明通道,图片宽高必须是2的整数次幂
ETC2:是ETC的扩展,支持透明通道,且图片宽高只要是4的倍数即可

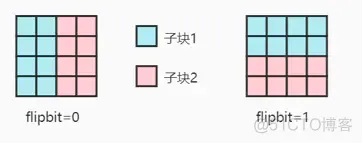
也是将图片分成4*4的小块进行压缩,其中每一块会分成两半,用1位表示是横着还是竖着拆分。
取2种颜色,从2半中各取一个,分为individual模式还是 differential模式,用1位表示取色模式。
individual模式:取两个RGB444的颜色,适用于两边颜色差异大的情况
differential模式:取RGB555+RGB333的颜色,其中,第二个块的颜色是偏移值,适用于两边颜色差异不大的情况,精度更高。

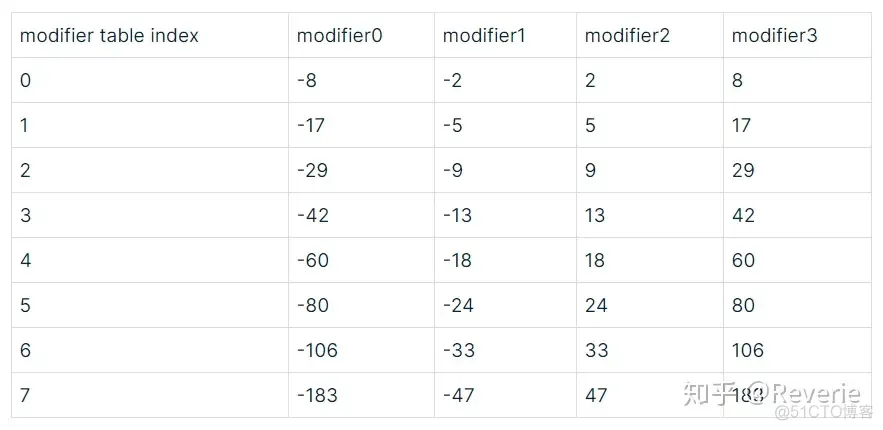
压缩时会生成一个全局的映射表,两个子块各需要3位来确定使用哪一行的数据。
对于每一个像素点,使用2位数据表示使用这一行的哪一个modifier,去除一个偏移值。例如表中(0,0)格子的-8,偏移值就是(-8,-8,-8),在子块颜色的基础上加上偏移值得到当前像素的颜色。
压缩前:16*24=384位
压缩后:1+1+24+3*2+2*16=64位,压缩比例1/6

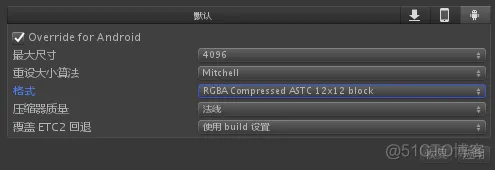
也是分块压缩,一块128位,块的大小很灵活,有4*4,6*6,8*8,12*12等多种大小。支持LDR、HDR、2D和3D纹理。每个块也有端点对endpoints,端点对不一定是RGBA的,也可以只用其中部分通道,比如RG通道,这样可以对法线贴图进行更好的压缩。

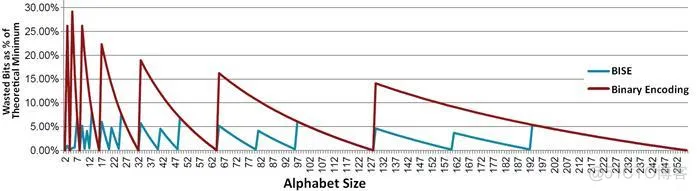
BISE算法:例如有5个数字,值为0,1,2,正常存储需要2*5=10位。但是实际上只有3^5=243<256种情况,可以使用8位表示这些情况,即使用8位就可以表示5个值为0,1,2的整数。

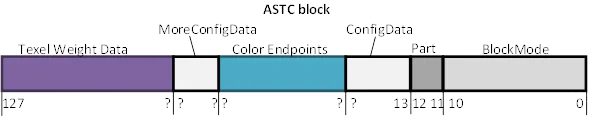
ASTC压缩时,各个部分长度不固定。
BlockMode:平面数、权重范围、权重网格的大小
Part:分区数量
ConfigData、MoreConfigData:每个端点对的端点模式
对于块内颜色分布较为复杂的情况,分析块内颜色的分布,并做分区,分别存储其对应的endpoints;对于块内的像素取值时先定位分区,再计算在其在分区内的颜色。
对块内每个像素存储一个插值weight,但是weight的数量可以比像素少。对于规格较大的块,例如12x12,只能存储4x6的权重网格。解码时,权重网格会被双线性放大到块的大小。
1)法线贴图:尽量选择4*4,避免丢失过多数据
2)细节处的贴图:选择4*4或者6*6,否则会丢失细节
3)一般的贴图:选择6*6或8*8
4)无关紧要,但是尺寸特别大的图:可以考虑8*8,10*10,12*12,不然打包出来太大
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删