产品
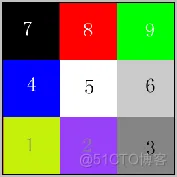
让动画从1-9循环播放此纹理



源码:
Shader "Sbin/FragmentAnim"{ Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; float4 _MainTex_ST;//纹理缩放偏移向量(Unity默认此变量赋值,变量名规则:纹理名_ST) struct v2f{ float4 pos:POSITION; float2 uv:TEXCOORD0; }; v2f vert (appdata_full v) { v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw; return o; } fixed4 frag (v2f v) : COLOR { fixed4 col = tex2D(_MainTex, v.uv);//第一个參数:纹理。第二个參数UV向量 return col; } ENDCG } }}1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.24.25.26.27.28.29.30.31.32.33.34.35.36.37.38.39.40.using UnityEngine;using System.Collections;public class FragmentAnim : MonoBehaviour{ public int rowCount; //行数 public int columCount; //列数 public int fps; //播放速度 private int currentIndex;//当前播放索引值 IEnumerator Start() { Material mat = GetComponent<Renderer>().material; float itemWidth = 1.0f / rowCount; //每一帧宽度 float itemHeight = 1.0f / columCount; //每一帧高度 while (true) { float offset_x = currentIndex % columCount * itemWidth; float offset_y = currentIndex / rowCount * itemHeight; mat.SetTextureScale("_MainTex", new Vector2(itemWidth, itemHeight)); mat.SetTextureOffset("_MainTex", new Vector2(offset_x, offset_y)); yield return new WaitForSeconds(1 / fps); currentIndex = (++currentIndex) % (rowCount * columCount); } }}1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.24.25.26.27.28.29.30.31.32.33.免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删