最近比较了一下JIRA市场上的甘特图插件,发现了一款小众的超好用的插件Gantt。相对比老牌的biggant structure,Gantt 使用方法简单,功能齐全,而且还是免费的噢。让我们一起来看看这款插件的试用吧。
一、插件特色
1、设置界面十分简单。通过项目筛选搭配强大的JQL筛选器可轻松定位到我们需要的甘特图需求集。

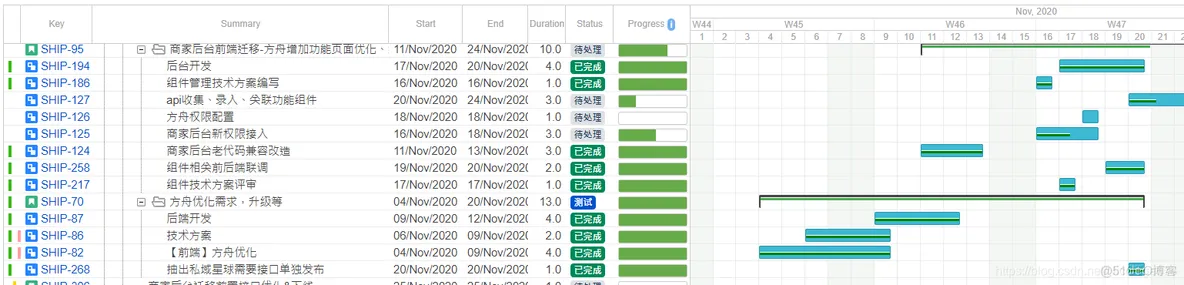
2、清晰的项目进度展示。显示了问题类型、概要、起止时间、周期,状态和任务进度。
可支持进度条拖拉定位,可支持任务上下拖拉改变位置。

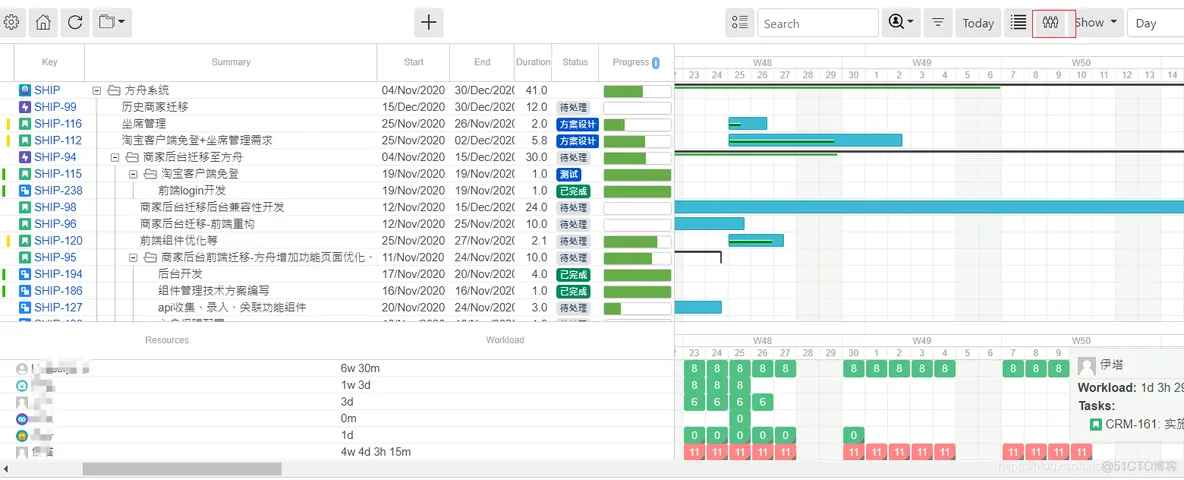
3、支持以人员维度的资源日历展示。点击人员图标,即可展示以人为维度的资源使用情况。

4、这个插件是比较轻便的,对于JIRA这个WEB版的工具来说操作性能也很重要,比如一个页面打开需要缓冲十几秒那体验就比较差了。相比 biggant、 structure 这些比较复杂的插件,gantt 打开速度快、配置简单、操作简便,能够满足大部分甘特图的需求,也算是小而美的插件了。
在JIRA的插件市场搜索 “Gantt Suite for Jira” 就可以搜到这个插件了,这个插件厂家今年已经开始收费了,但价格整体也不贵。

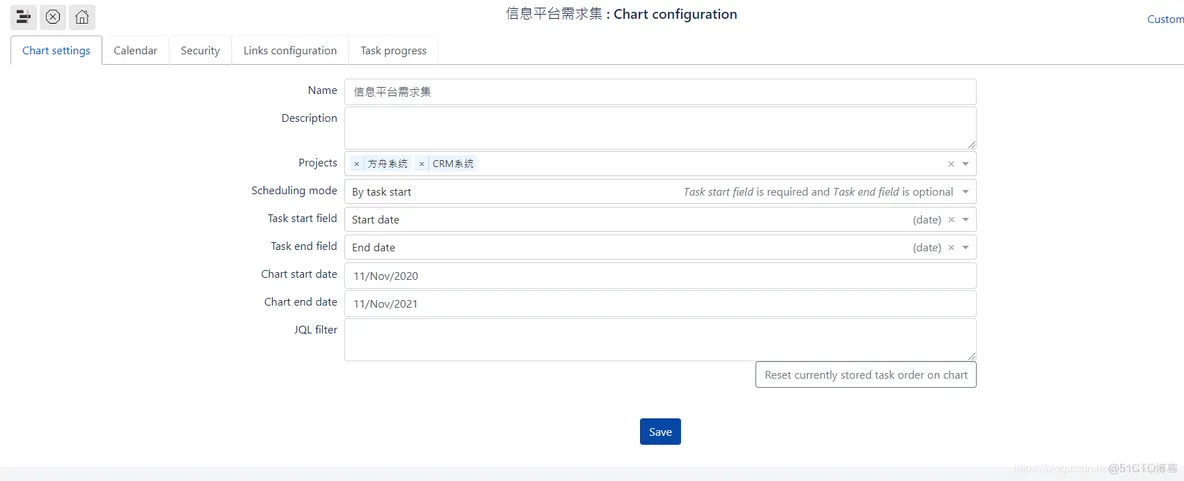
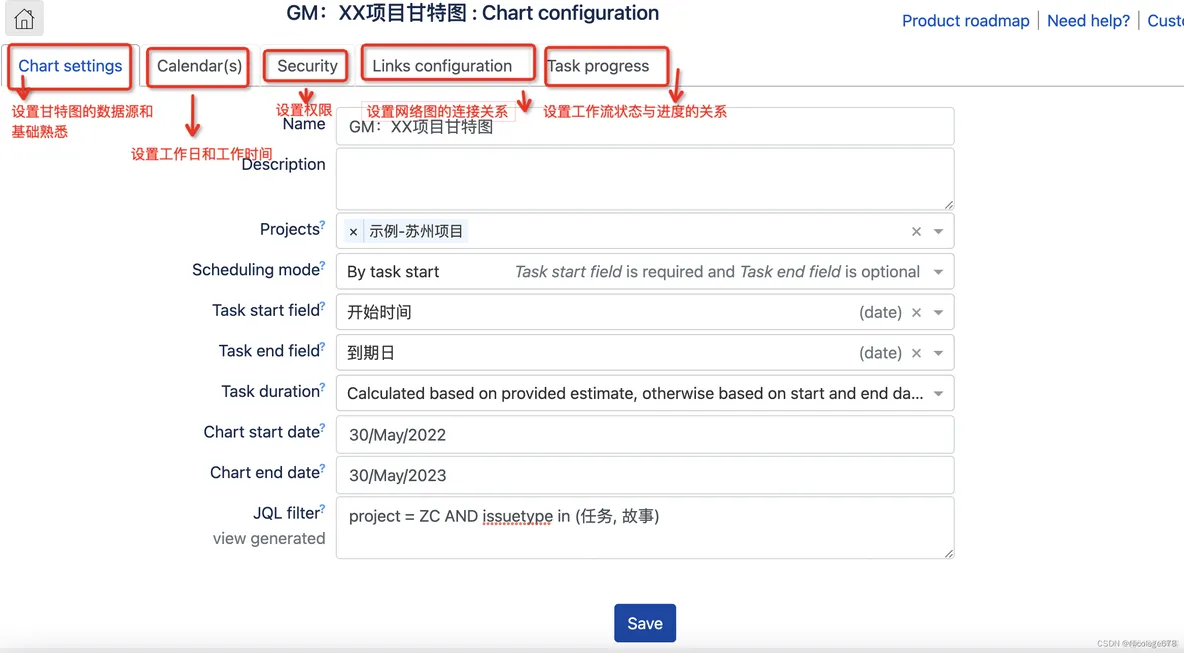
1、如下图所示,Gantt 提供了从数据源获取、工作日配置、权限、以及网络图的链接展示关系的配置内容。每创建一个gant 图,我们需要配置相应的参数。gant 图通过 选择项目和JQL来限定数据源,根据对应的issue 的起止时间来展示任务横道。

2、在甘特图展示页面,我们可以通过红框内的工具,对issue进行筛选。

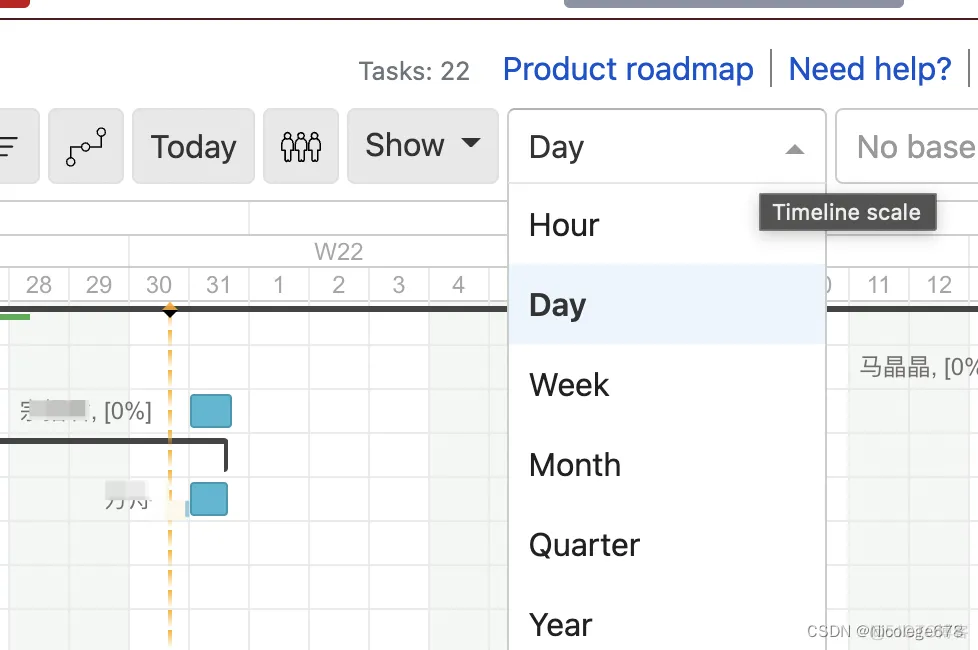
3、可以设置甘特图展示的时间维度,按天或者按周、小时都可以。

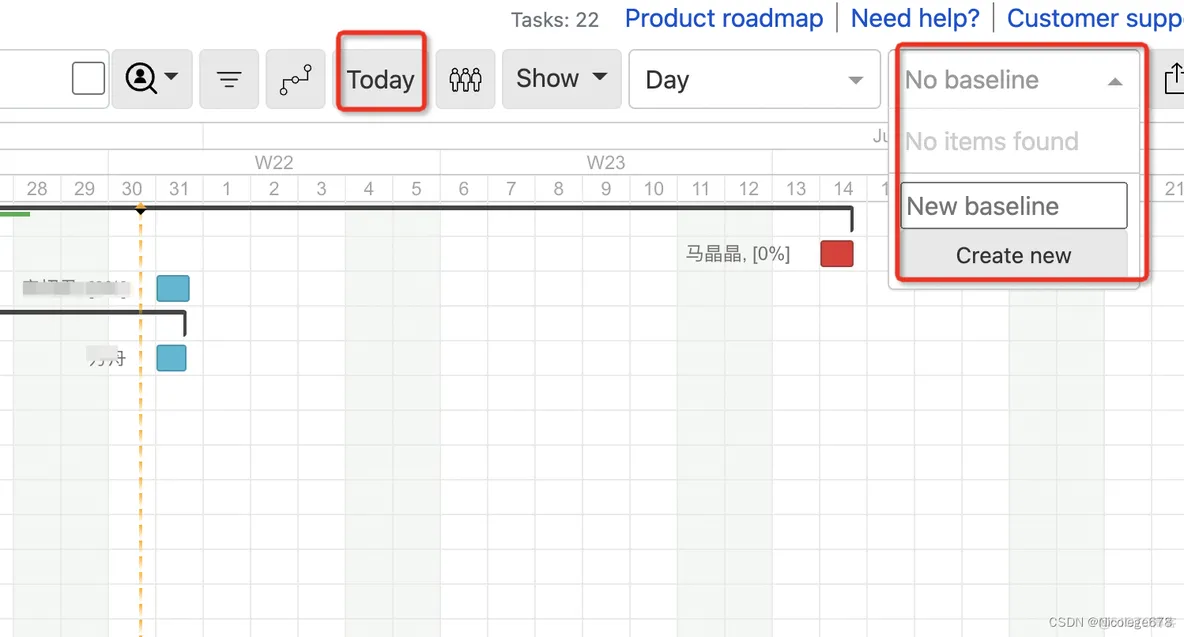
4、点击【Today】按钮,可以将视图拉到当天的任务,图中黄线代表当天的时间。在baseline里面可以创建当前的一个甘特图基线,便于在后期进行对比。