这篇文章主要介绍了jquery实现可拖拽的许愿墙效果,可实现拖拽图片与层叠显示功能,涉及jquery插件的简单使用,并附带demo源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了jQuery实现可拖拽的许愿墙效果。分享给大家供大家参考,具体如下:
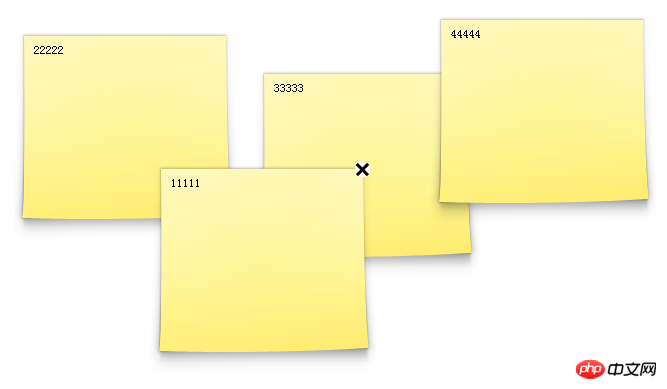
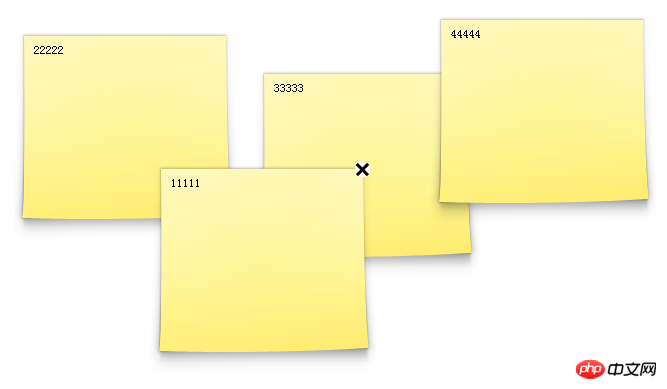
运行效果图如下:

这里简单介绍下功能点:
① 随机显示背景图或背景色
② 出现的位置随机
③ 可以通过拖拽改变位置
好了,附上代码:
1 2 3 4 5 6 7 8 9 10 11 12 | nbsp;html>
<meta>
<title>许愿墙</title>
<link>
<style>
#wish{height:650px;margin:20px;position:relative;width:960px;}
.wish{background:url(wish_bg.png) no-repeat 0 0;color:#000;height:166px;padding:10px 20px 30px 20px;width:185px;}
.wish-close{background:url(wish_close_bg.png) no-repeat 0 0;display:none;position:absolute;right:5px;top:-5px;width:17px;height:17px;}
</style>
|
- 11111
- 22222
- 33333
- 44444
- 55555
<script></script><script></script><script></script><script>
$(function(){
$('#wish').wish();
$('.wish').draggable({containment:'#wish',scroll:false});
});
</script>
注意:
jqueryui 需要加载 draggable 和 scale Effect,draggable 是支持拖拽,而 scale Effect 是点击关闭的效果。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
jQuery和canvas实现的球体平抛及颜色动态变换效果
jQuery右下角旋转环状菜单特效的实现
以上就是jQuery实现可拖拽的许愿墙效果的详细内容,更多请关注php中文网其它相关文章!