最近工作是做Unity内嵌H5游戏,过程中解决了很多生僻的问题。
在资源商店中下载完插件,拖进Unity里面导入,笔者使用的版本为UniWebview 3。导出完成后可以看到很多脚本文件,还有一些与移动端交互的库文件(如下图)。

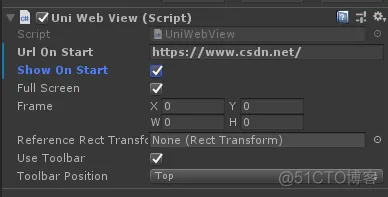
如果只想要显示网页的功能,可以直接将附赠的UniWebView的预制体拖入场景中,填写网址,勾选Show On Start即可在场景加载好就显示网页。(如下图)

当然,只是使用预制体远达不到我们的诸多需求,如点击UI时加载,在界面某区域显示,切换不同的网址等等。这时候就需要使用动态生成的方式来加载。
Uniwebview会在显示完一个网页跳到下一个网页时,新建UniWebview,销毁原来的UniWebview组件,所以想要在一个GameObject上挂上一次脚本就可以随意切换网址的做法是行不通的。
想要打开指定网址的网页,下列代码已验证为有效。
/// <summary>
/// 动态加载网页
/// </summary>
/// <param name="str">网址</param>
/// <param name="webDisplayArea">显示区域</param>
private void LoadAURL(string str,RectTransform webDisplayArea)
{
UniWebView webView = new GameObject().AddComponent<UniWebView>();
webView.ReferenceRectTransform = webDisplayArea;
webView.Load(str);
webView.Show();
}
(1).使用RectTranform来划定显示区域,可用于嵌入UI。
webView.ReferenceRectTransform=webDisplayPanel;
(2).类似使用OnGUI,用Rect值来规定区域大小与位置
webView.Frame = new Rect(0, 0, Screen.width, Screen.height);//表示全屏
webView.SetShowSpinnerWhileLoading(true);
webView.BackgroundColor = Color.green;
在H5游戏中,往往会有些链接,比如登录、支付的链接,需要跳转到手机安装的外部APP中进行操作。而在IOS和Android系统自带的Webview中,并没有说明对于这些特殊链接如何处理。如果在UniWebview显示的网页中打开这些特殊链接,会没有任何反应,严重影响用户体验。
在解决该问题之前,我们需要知道什么是Scheme,以及它的作用。
scheme是一个网址的头部,一般的网址都是以http、https为Scheme,表示要访问一个网页文件,或是提交一个http请求。Scheme是file的,表示将打开一个本地链接…现在用alipay、weixin作为Scheme,还可以直接打开支付宝微信客户端进行登录支付等操作,非常方便,也为H5游戏的开发者带来了相当大的便利。
而UniWebview里拥有一个Scheme拦截的功能,只需要将需要拦截的Scheme,使用下列代码添加到拦截规则中。
webView.AddUrlScheme("weixin");
webView.AddUrlScheme("alipays");//Android端支付宝
webView.AddUrlScheme("alipay");//IOS端支付宝
(注意!!!Android端支付宝scheme是alipays,iOS端是alipay)
有的同学就要问了:“拦截了又有什么用,我Webview还不是打不开这个链接吗?”别急,这就来说说怎么使用拦截功能打开链接完成正常的跳转APP操作。
UniWebview有一个Scheme拦截的事件OnPageFinished:
public delegate void PageFinishedDelegate(UniWebView webView, int statusCode, string url);
public event PageFinishedDelegate OnPageFinished;
当页面加载完成时,该事件会触发。
UniWebview有一个Scheme拦截的事件OnMessageReceived:
public delegate void MessageReceivedDelegate(UniWebView webView, UniWebViewMessage message);
public event MessageReceivedDelegate OnMessageReceived;
当检测到有打开包含拦截规则中的Scheme链接时,该事件会触发。
在创建新的UniWebview时,我们可以页面加载完成时,添加拦截规则,并添加对拦截事件的监听。具体代码如下(丰富了创建UniWebview的过程):
//创建Webview显示网页
private void LoadAURL(string str,RectTransform webDisplayArea)
{
UniWebView webView = new GameObject().AddComponent<UniWebView>();
webView.Frame = new Rect(0, 0, Screen.width, Screen.height);
webView.OnPageFinished += OnLoadFinish;//添加页面加载完成监听
webView.OnMessageReceived += ReceivedMessage;//添加拦截到链接的监听
webView.Load(str);
webView.Show();
}
//页面加载完成时的操作
private void OnLoadFinish(UniWebView webView, int statusCode, string url)
{
webView.AddUrlScheme("weixin");//微信
webView.AddUrlScheme("alipays");//支付宝Android
webView.AddUrlScheme("alipay");//支付宝IOS
webView.AddUrlScheme("upwrp");//云闪付
webView.AddUrlScheme("wtloginmqq");//QQ登录
}
//监听拦截到的链接并处理
private void ReceivedMessage(UniWebView webView, UniWebViewMessage message)
{
Uri uri = new Uri(message.RawMessage);//转换为URL,很重要,否则特殊字符会无法被Application.OpenURL识别
Application.OpenURL(uri.AbsoluteUri);
}
关键操作在于ReceivedMessage方法。UniWebViewMessage.RawMessage即为拦截到的未转码的链接;如果该链接中有比如引号、中文等特殊字符,Unity自带的浏览器打开Application.OpenURL方法,是无法使用该链接进行打开应用操作的,即使打开了也会报错。所以通过System.Uri将特殊字符换成Http协议能理解的转义字符,处理后的链接通过Application.OpenURL便可正常打开。
在开发过程中,笔者主要卡在了打开支付宝支付链接上。因为微信的支付链接没有特殊字符,如果不进行转码,支付宝显示的是订单过期,而微信却可以直接跳转支付,这使得问题变得更加扑朔。加上身边没有iOS测试环境,只能通过Android平台来测试,未曾想过一个链接还会分平台。中间还尝试了用OC代码来使用Safari浏览器打开链接,后来发现跟Application.OpenUrl的作用是一样的o(╥﹏╥)o,不过也算是一次难忘的体验。

2020年2月22日01:12:51
改动之前,默认是自动缩放页面到视图大小的,如下图所示

改动之后,页面为原网页的原始设定大小,并且初始位置在右下角,开始展示时完全看不到网页内容。如下图所示:

这个问题是可以通过修改Html页面的代码来解决的,但是项目中不能修改,只能在Webview上做修改。
解决方式是设置Webview为可缩放:
UniWebView.SetZoomEnabled(bool canZoom);
2020年6月12日14:28:35更新
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删