首先去Flutter 官网下载SDK,然后根据官方文档配置环境,配置完成后再控制台运行flutter doctor
环境都配置完成后,根据官方文档 安装vscode 插件。
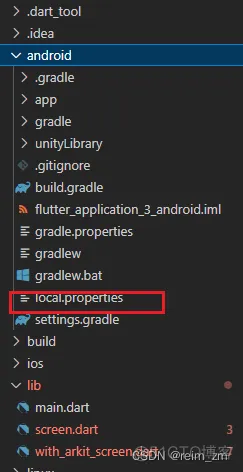
再根据官方文档创建一个flutter 的demo 运行到虚拟机或者真机上,此时就会再Android 目录下创建好local.properties 文件,

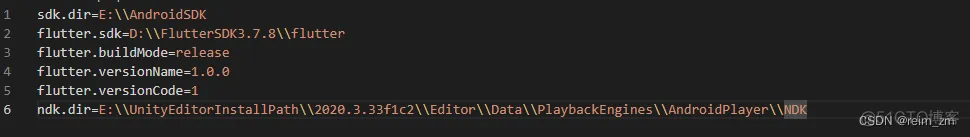
将Unity2020.3的NDK路径添加到local.properties文件中
注意路径要用\双斜杠。
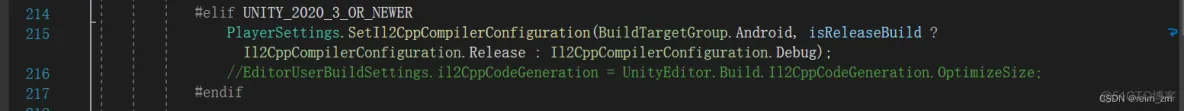
去github上下载插件我是将整个项目git下来然后用它unitydemoapp 里面的打包脚本来打包Unity运行库的,路径再这里,因为提供的unity包有各种各样的问题,使用项目里的打包脚本需要注意,要重新导入一个json插件,再2020里面他们的json插件包会报错,去unity官方商店搜索“JsonDotNet”下载后导入,删除掉他们自导的json插件,然后在把打包脚本里面的216行注释掉。

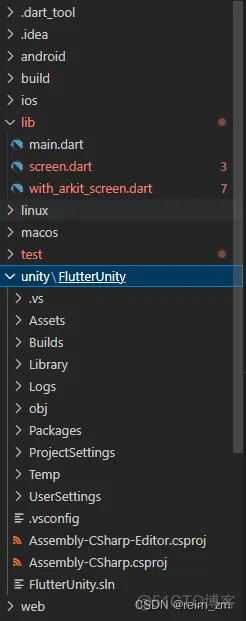
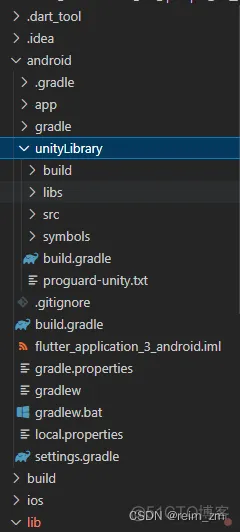
这样打包脚本就可以打包了,不过在这之前需要把Unity的工程移动到之前用vscode 创建的 flutter 工程下,结构如图在flutter的跟目录创建一个unity文件夹然后再把unity工程放进去。

然后配置下Unity的android 打包配置,mono改成IL2Cpp,取消playerseeting中的图形aip的vulkan选项,勾选v7或者arm64中你要打包的目标平台。

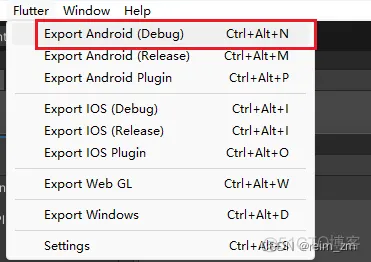
然后导出Androiud 库。此时就能再flutter工程的android文件夹看到你导出的unityLibrary了

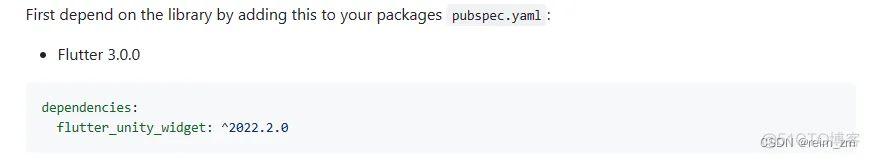
按照github上的说明修改pubspec.yaml

在main.dart中导入import 'package:flutter_unity_widget/flutter_unity_widget.dart'; 然后将main.dart 写出这样就可以直接启动unity里面的程序了
import 'package:flutter/services.dart';
import 'package:flutter_unity_widget/flutter_unity_widget.dart';
void main() {
runApp(MaterialApp(
home: UnityDemoScreen()
));
}
class UnityDemoScreen extends StatefulWidget {
UnityDemoScreen();
@override
_UnityDemoScreenState createState() => _UnityDemoScreenState();
}
class _UnityDemoScreenState extends State<UnityDemoScreen>{
static final GlobalKey<ScaffoldState> _scaffoldKey =
GlobalKey<ScaffoldState>();
late UnityWidgetController _unityWidgetController;
Widget build(BuildContext context) {
return Scaffold(
key: _scaffoldKey,
body: SafeArea(
bottom: false,
child: WillPopScope(
onWillPop: () async {
// Pop the category page if Android back button is pressed.
return true;
},
child: Container(
color: Colors.black,
child: UnityWidget(
onUnityCreated: onUnityCreated,
),
),
),
),
);
}
// Callback that connects the created controller to the unity controller
void onUnityCreated(controller) {
this._unityWidgetController = controller;
}
}
然后F5调试或者在vscode终端运行 flutter run 就可以进行测试查看了,本文主要记录尝试flutter中嵌入unity,交互通讯可以去github上看插件的使用方法。
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删