1 准备着手于一个天气应用的开发,这个是一个比较重要的项目尝试,目的是将之前整理过的东西再好好串接起来。首先先找到一个合适的 API 接口,通过资料查询,有一个蛮好的推荐——和风天气。

2 现在缓缓脑子,等等将书本里的这个项目实战一下,将一些功能实现。在开始之前先好好理理思路,不着急。
1,今天先测试一下和风天气的 sdk 的测试看看是这么一回事,再写课本里面的开发。首先导入相应的包,然后看他提供的开发文档,看看有什么需要修改的。

这个是北京的天气情况。对比我获取的信息,基本一致,这说明我使用该接口比较顺利。

2,以上的成功连接给了我一个很好的启发思考,我最终的修改方案可以基于以上的接口实现。不过现在还在打基础,先跟着课本中的知识要点进行开发吧。
3,正式进入开发:思路捋一捋。这次开发需要用到的知识点有 UI,数据存储,服务,网络请求等等。
4,gitee 仓库分布式管理;老规矩先创建一个仓库保证修改的过程的一些细节上的修改。回顾之前 gitee 的一系列操作。http://www.biyezuopin.vip

5 回归书本进行思考学习,将思路捋清楚。
6 在项目开始前,需要的所有工具都应该备齐,尤其是第三方的使用。

7 根据课本的节奏是第一个阶段是通过 litepal 进行高效地搭建数据。

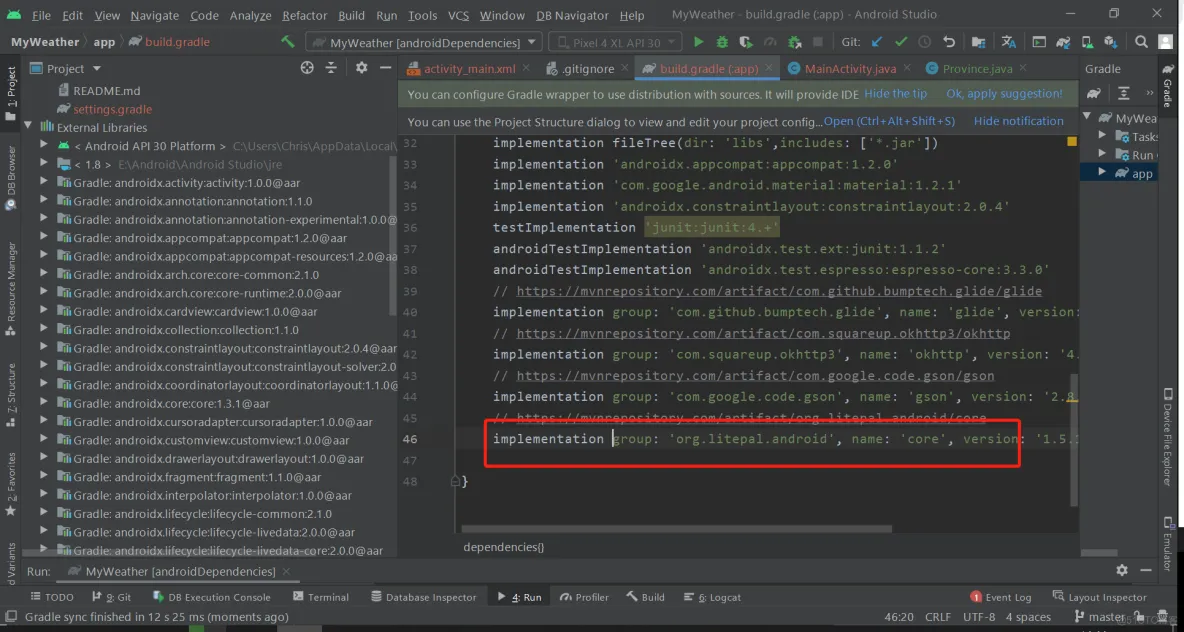
项目中居然没有这个对象?!是我的依赖没有搭建好吗?找找原因先,初步认定是没有导入好依赖。

修改 gradle 后就可以了。
8 我的项目命名和课本的有一点区别,我的是“myweather”而课本的是“coolWeather”。这个没有什么特别的。只是命名而已。在这里强调一下是为了避免蒙圈。这一步的操作回顾课本第 6 章的学习。

最终第一阶段完成,设计好数据库。上传到 Git 上以保存!
9 根据课本要求第二阶段主要是从他提供的服务器那里获取 JSON 数据然后解析存储到数据库中。这一部分着重回顾了第九章网络。在这一章主要是学会使用 okhttp 这个开源第三方工具。
10 在数据传送回来后还得进行解析,所以就用到了 gson 解析。这里就需要创建工具类进行工作。
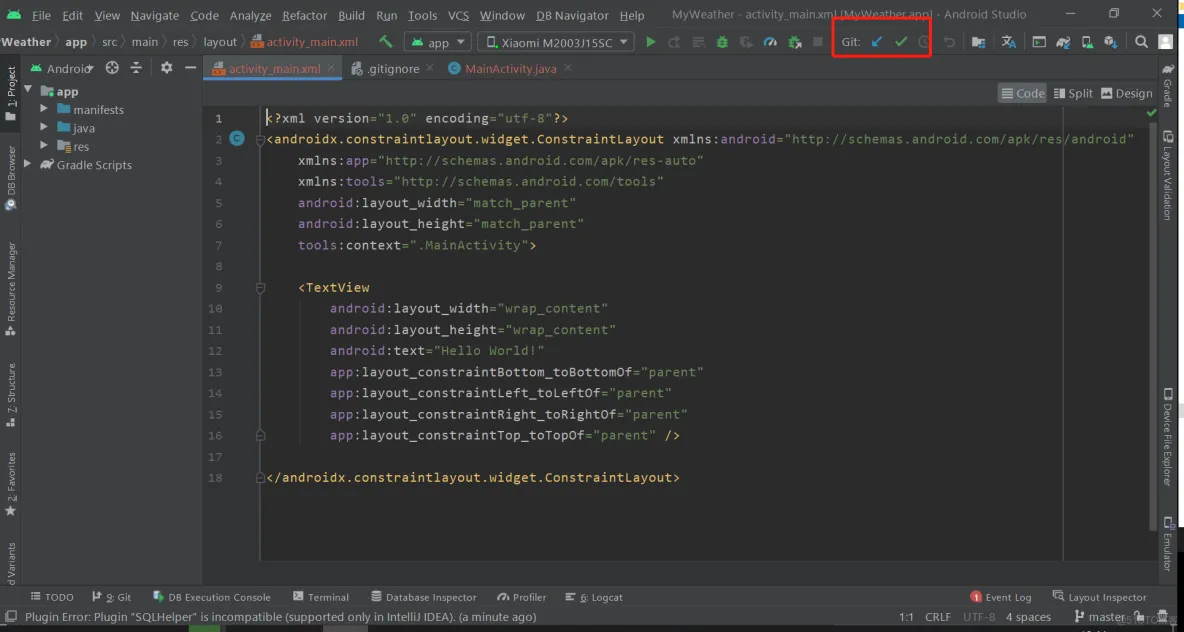
11 前期准备已经差不多;现在需要的是进行前端界面的设计——本来我是想天马行空的自己搞定的。但是先还是按照他的节奏走,看看效果啥的。http://www.biyezuopin.vip
12 布局就跟他的走吧,要不问题出现了都不知道这么整。好像我没有接触过如下的东西。


13 进入 UI 设计后,最最关键的 ListView 和 RecycleView 记得回顾一下啊!
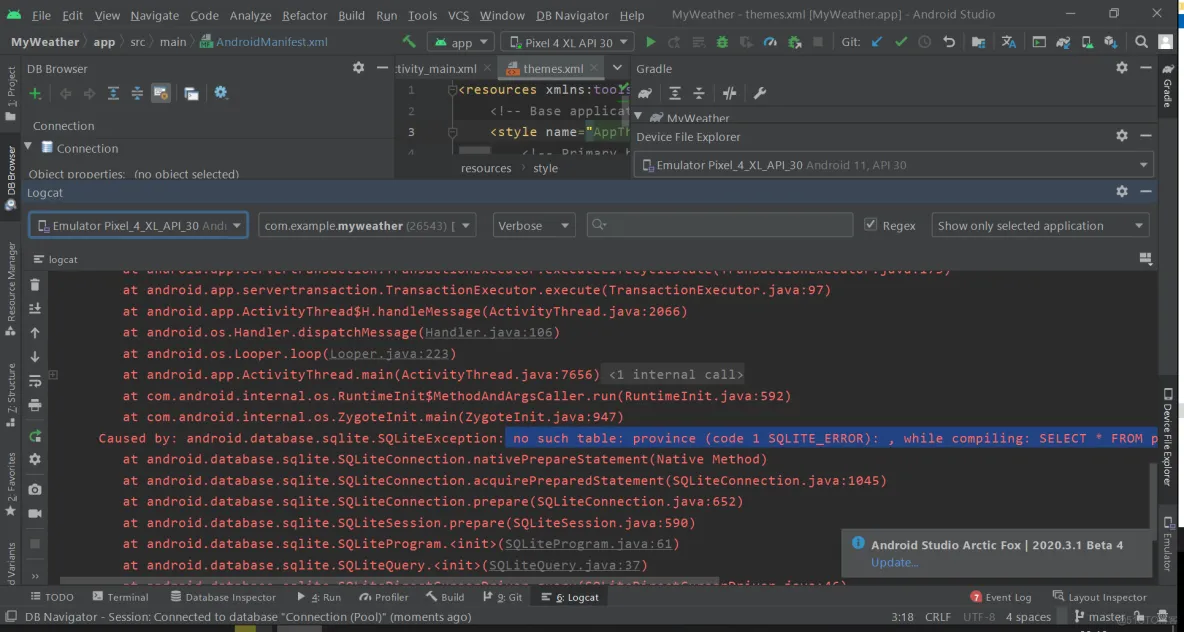
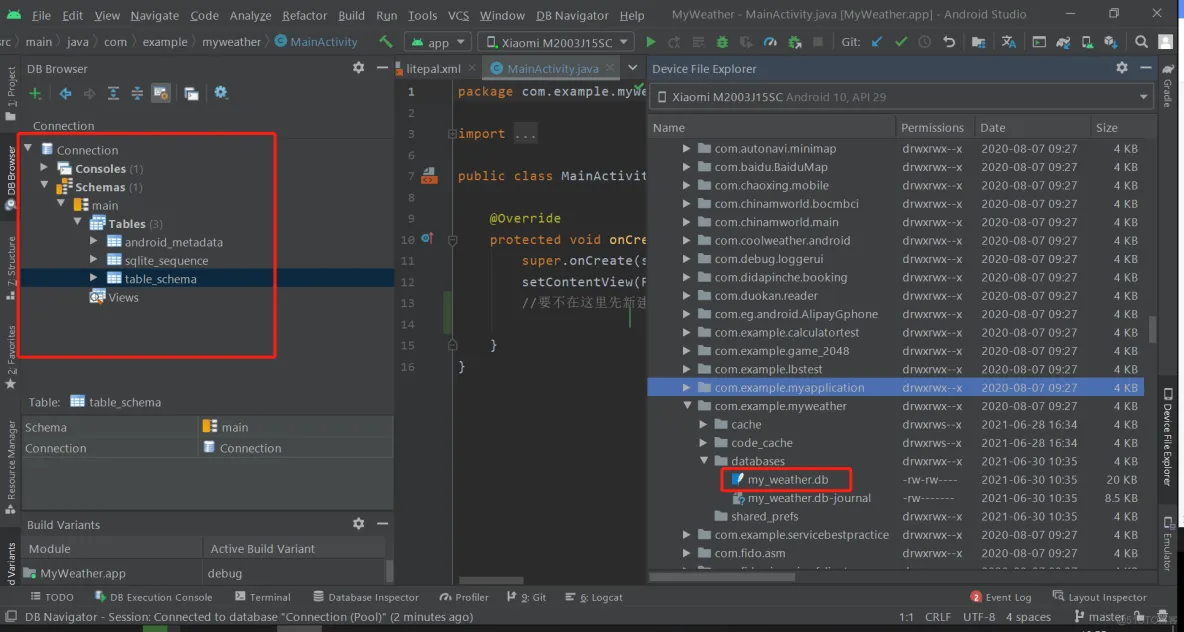
14 已经完成第二阶段的,待测试,测试的时候遇到如下的问题:基本的想法就是没有创建表格,结果打开该项目的 db 文件,结果的确如此!看来要好好回顾一下构建数据库的方法。这一步要回看之前的章节。今天又整到快十一点了,缓缓先。

1 接着解决昨天没有解决的问题,数据库中没有这个表?我回顾一下课本中的第一阶段的过程,好像没有什么问题,而且它说只要调用这个方法就会新建这个表。现在我换成真机进行 run,结果还是这样??!

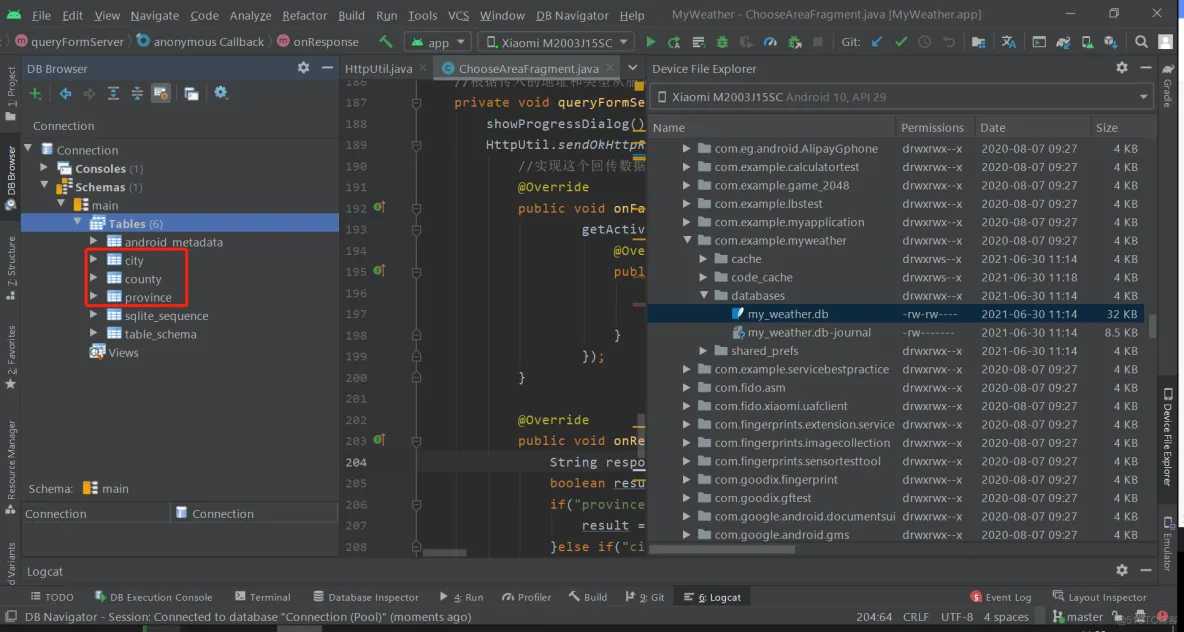
2 感觉自己好像知道问题所在了:litepal 中的 mapping 写错了,写成了 mapper,服了自己!现在解决这个数据库问题!

3 但是又遇到一个新的问题:没有成功获取网络中的数据!不过这个人给的网址域名,网络请求总是很慢的。我在 pc 端都有时候打不开!暂时放放,不管!
4 还是先解决 3 中的问题,要不后期不好进行,因为要实现点击其中 listView 中的 item 实现跳转。不解决的话,后期怎么做呢?
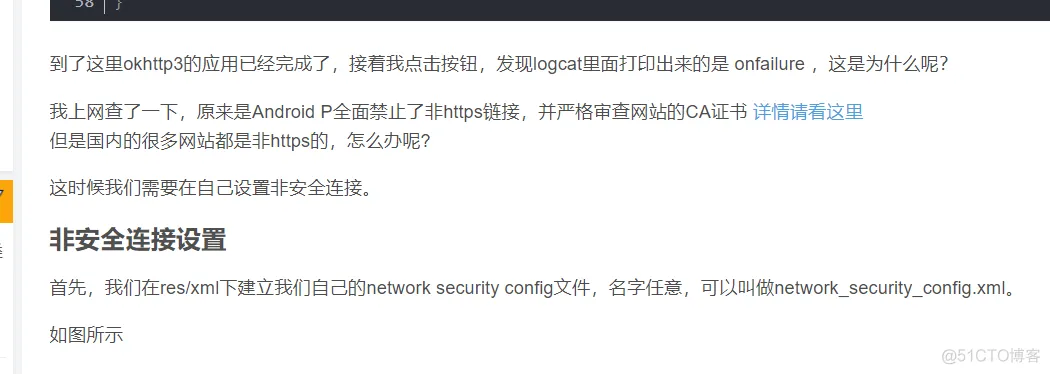
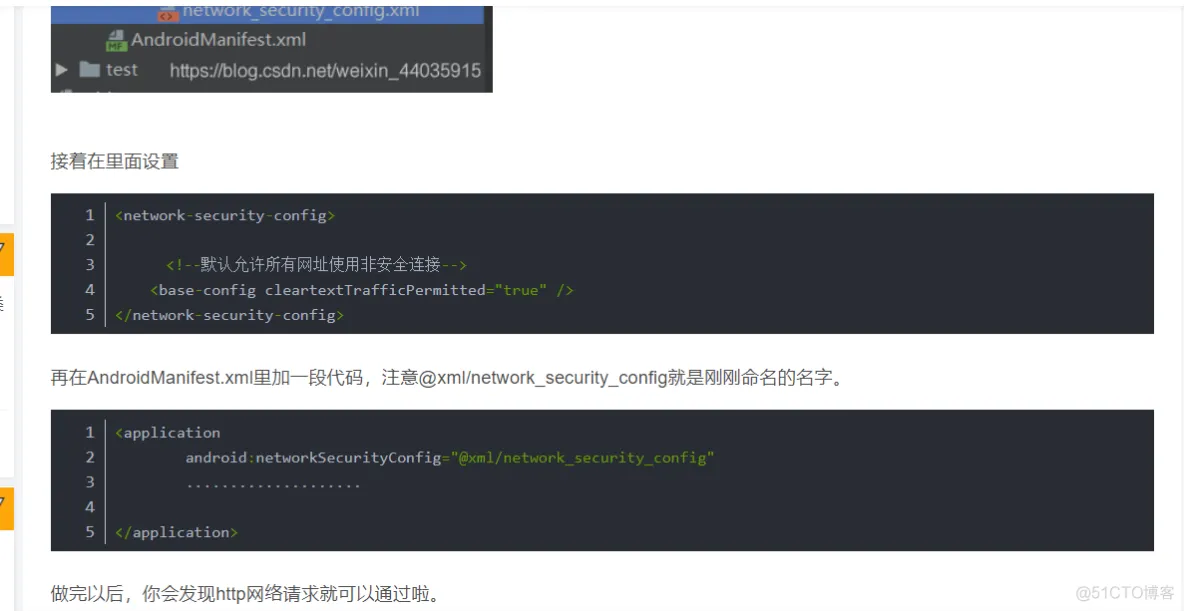
5 终于解决了这个问题!原来是因为安卓更新后不支持不安全连接,所以想要设置一些一些属性:


然后我就可以获取省市县的数据了。
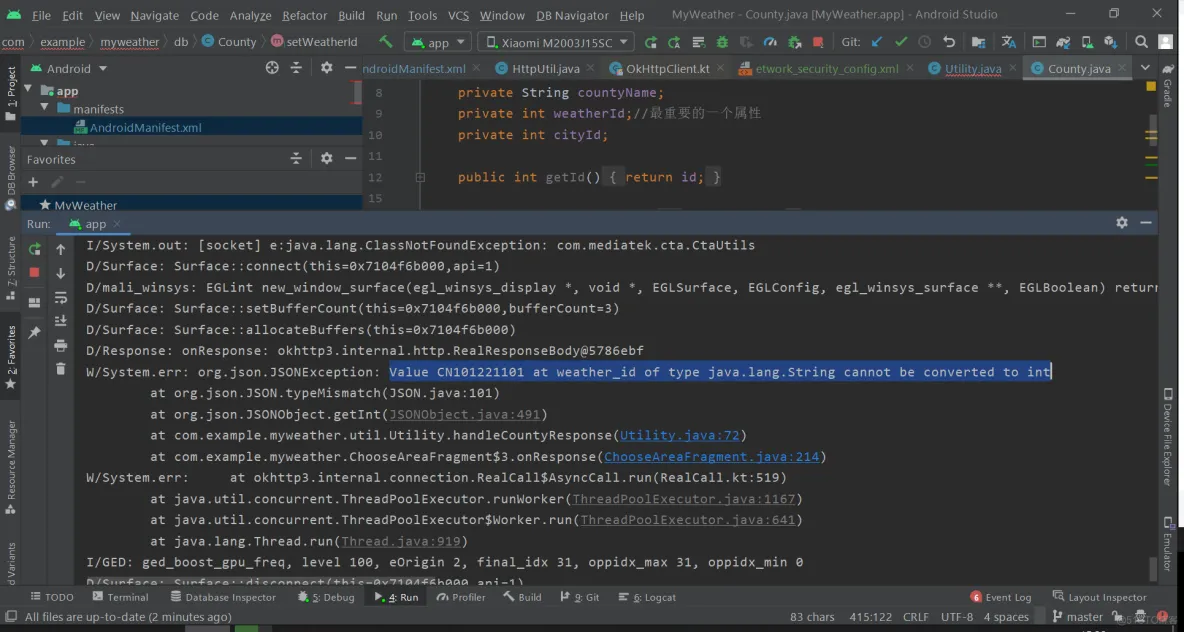
6 我遇到一个细节的问题:数据库里的东西应该是字符串类型,不是整型。

修改一下就好了,没什么的。
7 在第三阶段就是进行天查询并且将天气信息显示出来。我们知道进行数据传送的有效工具就是 JSON。我们主要还是对反馈过来的数据进行解析。在这里我认为可以构建分支。主线就是按照课本的进行开发,支线的话就是进行可以用我的和风天气的 API 进行数据解析。支线的话,是后面再做的,可以先放放。

尝试一下关于 Git 分支的,果然分支搞定了!还行!不过得切换到原来的分支。


好了下一步进行天气信息的获取。
8 首先第一步对于 Gson 实体类的编写!这一个很重要。这个对 JSON 进行解析的重要一步!
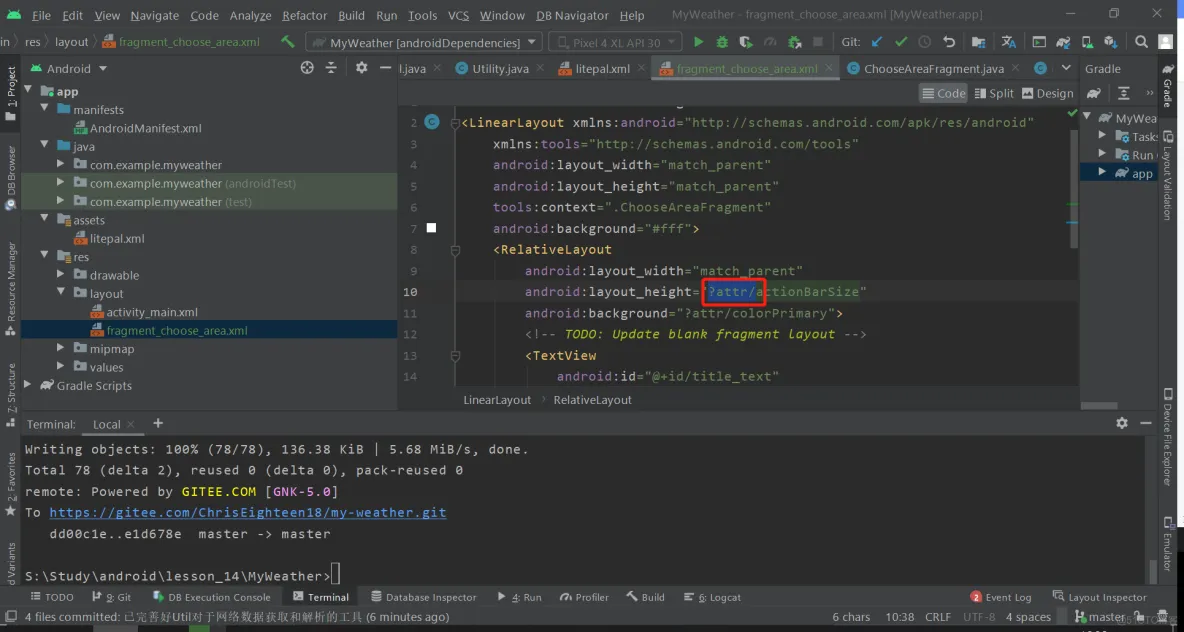
9 准备布局 XML 设计,我觉得这一步没必要太浪费时间,UI 设计是打辅助的。主要还是功能要实现才是王道!
10 现在使用了 SharedPreferences 进行数据存储——天气状况,在整个项目完成后要好好回顾一下这些内容!
11 现在先简单地将 weather 的东西整理好先!主要是将组件和待实现的方法写上后面再补齐。
1 今天是建党一百周年的日子,祝党生日快乐。
2 接着完善天气界面的代码,主要是将待实现的方法将它补齐!
3 已经补齐好待实现的方法,不过还没进行测试。等等还得考英语,考完再回来接着整!
4 搞定学校的英语考试。现在接着敲代码。天气的页面设计好了,但是得跳转到主页面先!那么就得修改省市县界面的一些代码达到跳转目的!
5 完成相应的代码编写,还没有测试。先 Git 上去先。
6 测试的时候采用真机进行测试,不过还是有一个问题就是定点。不知道是天气太热还是怎么样,有点小累缓缓先。再接着 debug。
1 加快开发步伐!今天上午的时间已经浪费了,睡到快 11 点才醒!
2 现在的任务是 debug,看看网络获取天气情况的效果!检验一下接口是否有问题:

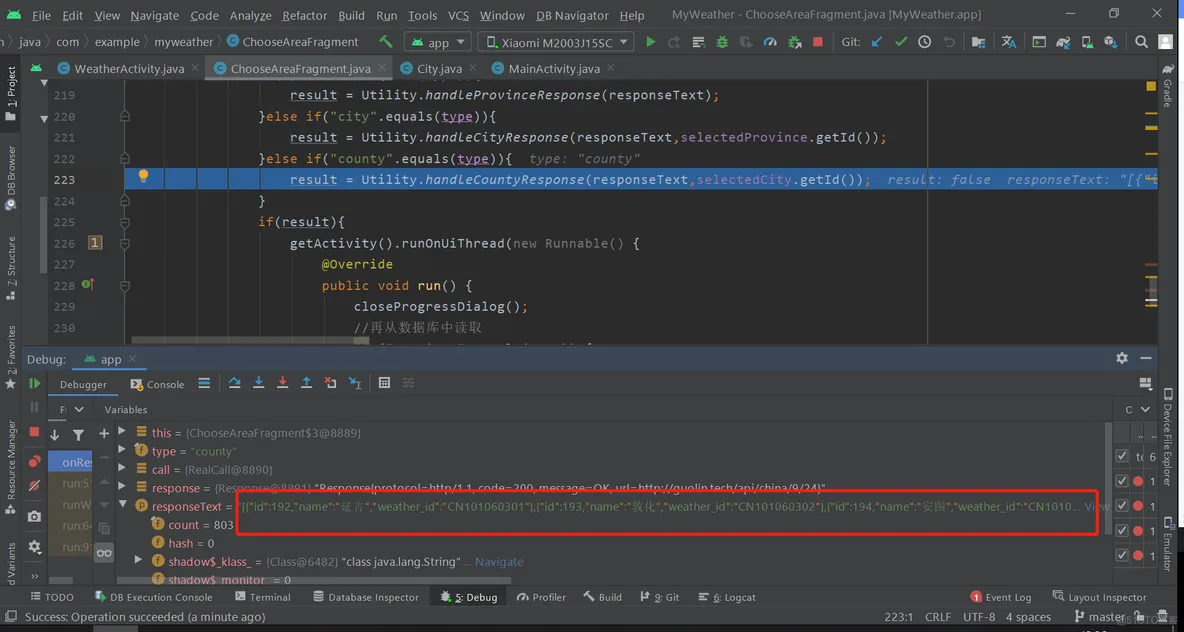
接口可以正常工作!那么就在 debug 中断点查找是否有问题!

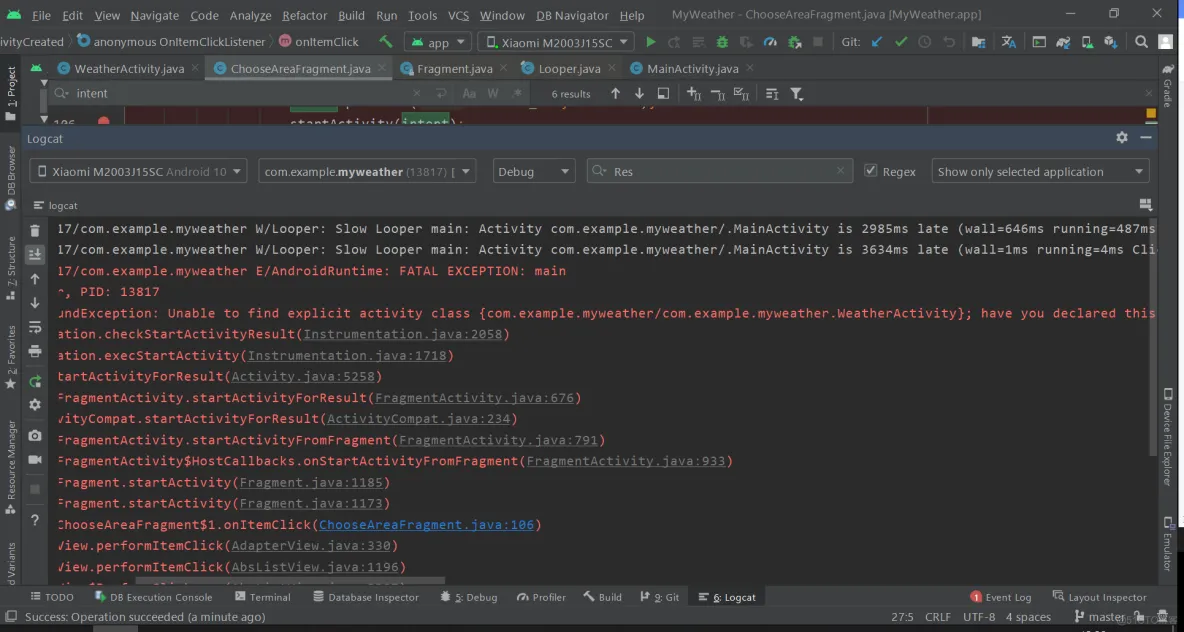
已经获取好县级的县级数据。准备跳转到天气的界面,但是遇到于以下的问题美誉在 XML 文件里面进行注册该 activity,导致它找不到 activity。

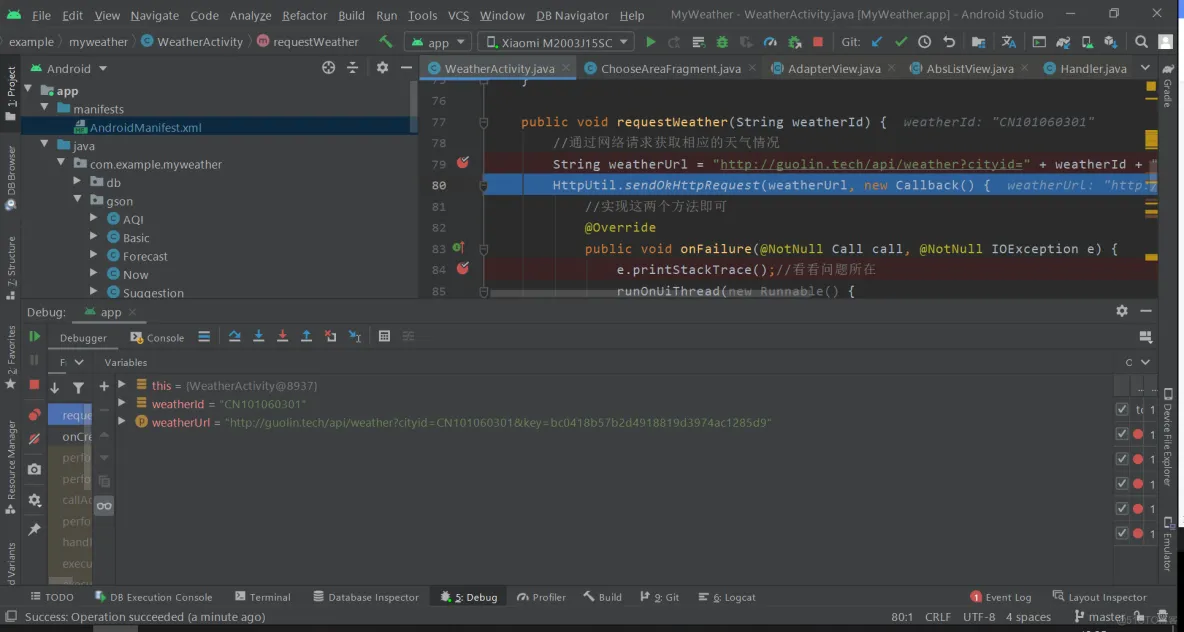
注册后在进行测试 debug 一下。

终于 debug 到了天气的界面,先查看一下效果先!但是不知道我是弄了什么结果整到另外的线程,导致我不得已终止 debug。
3 下午去上《软件测试》最后一节课,但是没有太大的收获!老师就是念 ppt,浪费了时间。时间紧张,加快步伐。
4 接着 debug,看看功能能用不!JSON 数据可以传输!

5 天气信息搞定后,现在的目标就是通过 glide 进行图片设计。Glide 就是一个开源的项目,不知道,我再 gradle 里有没有添加进来。有,那就直接用就好了,我记得这个开源的图片加载工具很厉害!

6,下面正式使用 glide 进行图片的获取,根据课本的要求是用必应里的每日一图,来获取相应的图片!主要的思路修改视图,获取网上的图片,将图片放置到视图中,当然还有一点(缓存!)要不就会老下载调用很繁琐的!

7,还算顺利,不过这个界面上面还是使用课本推荐 Design Support 设计可能会好看点!不过在考虑是否使用,但是课本推荐了更加简单的方法,干脆就用简单的来实现算了!
8,界面也已经变得比较好看了 ~ 但是最重要的还是一系列功能实现!

9,在这个阶段,实现切换城市以及实时获取最新的天气!首先是手动更新天气,手动更新就要对缓存里的数据进行更新!
10,通过 swipeRefersh 进行更新修改!修改界面的东西,然后在对该组件进行代码编辑来实现手动更新天气状况!
11,手动更新天气成功!下面实现手动切换城市的功能!
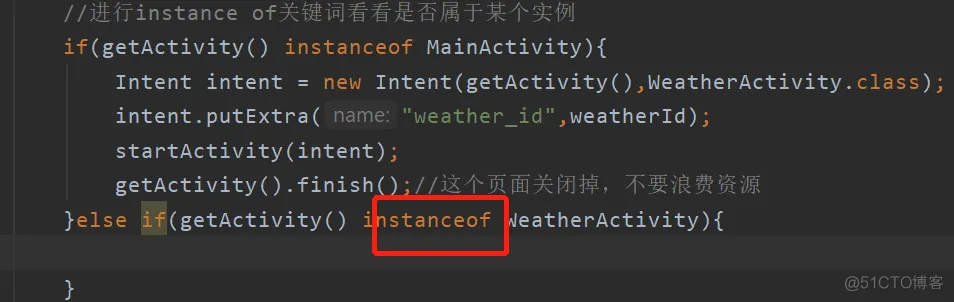
12,学到一招新的通过 instanceof 关键词进行实例匹配看看该对象是否是某个类的实例。

13,不过测试的时候老遇到 timeout 的问题,准备修改一下 okhttp 的一些东西

现在出现了一些细节上的 bug。修改了 client 这个对象!增加连接的时间!
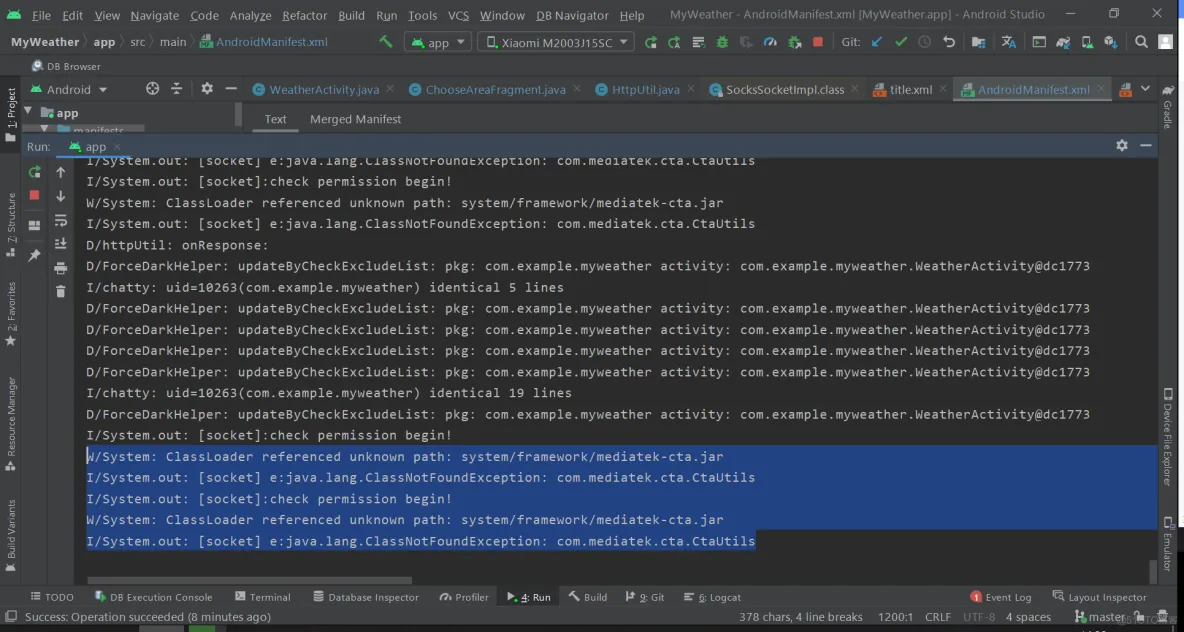
1 今天接着进行测试,不过遇到这个问题,点击省市县的最后一步给出这个错误!

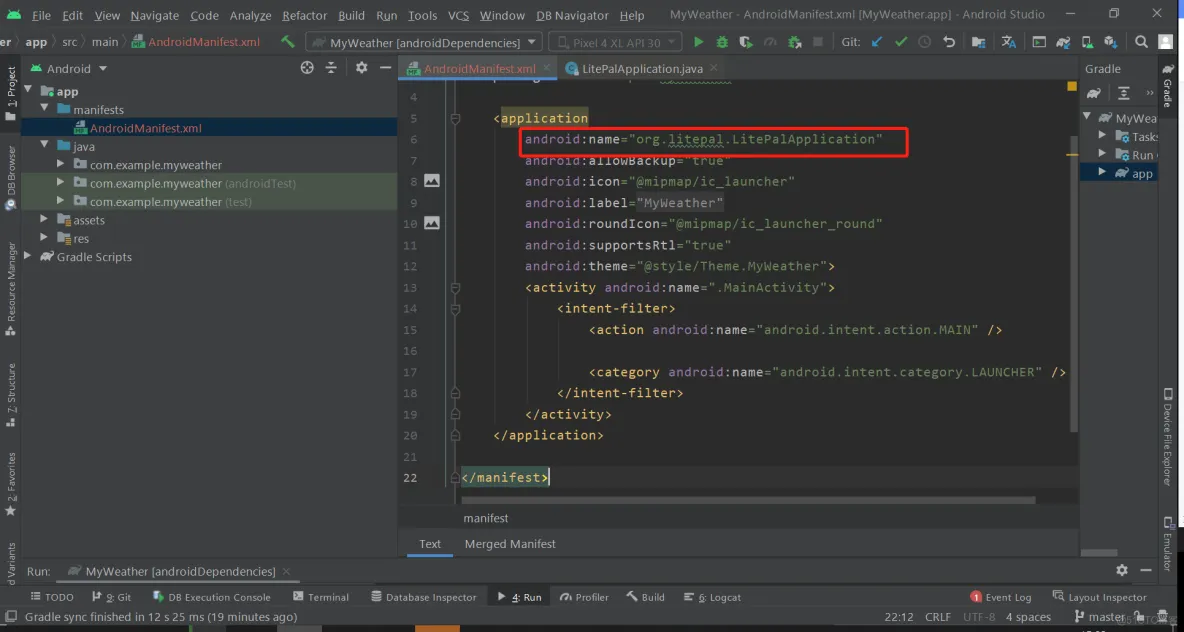
准备看看这个是怎么回事?根据网络的信息修改,是在 application 中添加一些东西。

添加了也没有什么明显的效果,好像这并不影响实际的开发!
2 现在加入第四阶段后选择好省市县并不跳转到天气界面!好好审查一下问题所在,还有接口很不稳定经常一卡一卡说访问超时!
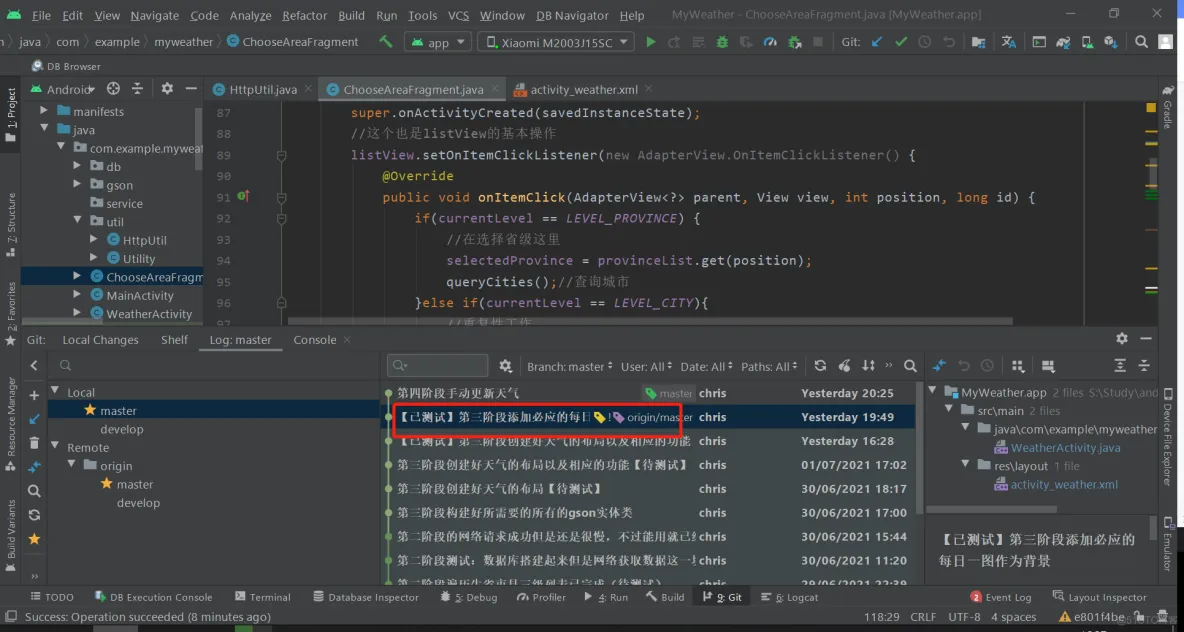
3 接口连接慢是慢了点,不过还是能用的!最终获取完数据没有跳转到天气界面!Debug 的时候也按照我的想法进入相应的函数方法!但是没有跳到 weather 界面!这!很迷糊!找不到真相所以 Git 回去到第三阶段的情况再回去一步步测试一下:


5 个人认为界面展示的问题,以为我用的 support 的高级版本替代之前的 v 版本。多多少少会有一些不同,这回要比较仔细认真地进入第四阶段的天气更新(已验证)以及切换城市。从手动更新天气这里入手,之前的那些代码就直接 copy 就好了!节省时间解决问题!

真的是笨蛋了我,我还真的以为天气怎么回事,广州这种天气会能有 9 摄氏度???原来数据是假的!只是用来学习罢了!
6 接着修改其中代码:

7 修改了这些代码,其实也就是重新写了一遍,要是能跑是最好的!很好!可以更换城市更新天气!
8 现在考察“服务”这四大组件之一的知识点!后台自动更新天气 ~
9 更新掉 logo 毕竟界面也要好看才行!
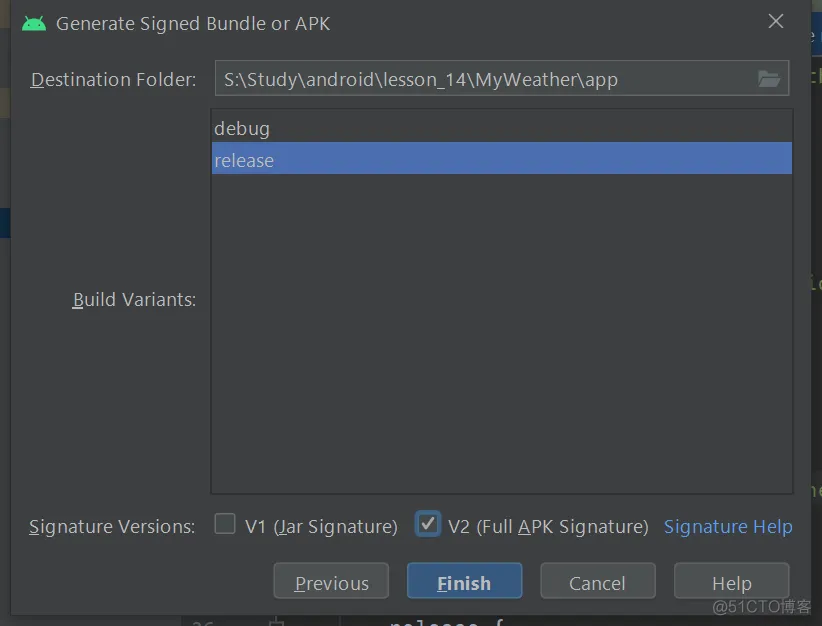
10 最后一个重要的地方:发布带有签名的 apk!参考链接:
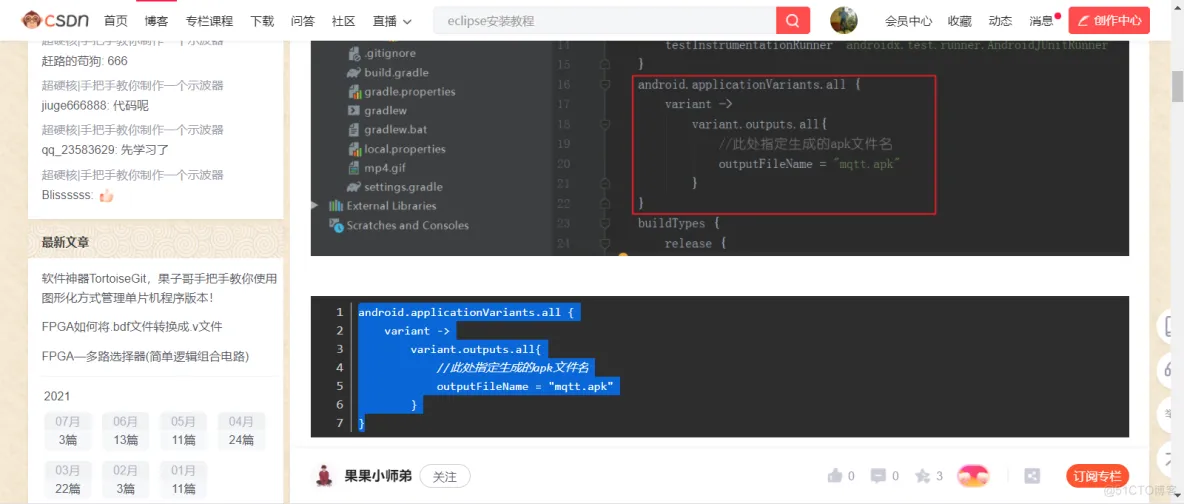
11 修改版本号!以及生成签名。
android.applicationVariants.all {
variant ->
variant.outputs.all{
//此处指定生成的apk文件名
outputFileName = "mqtt.apk"
}
}


里面的密码啥的,我设置为“123456”简单一点!


免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删