产品
百度百科——Javascript
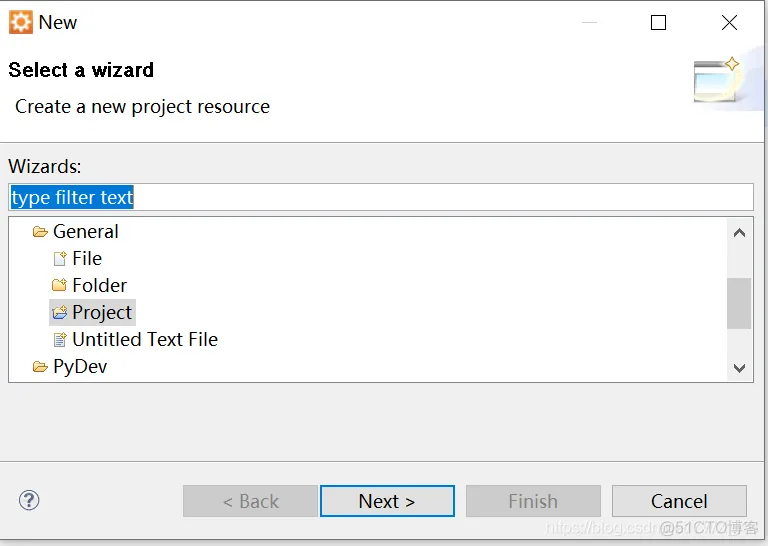
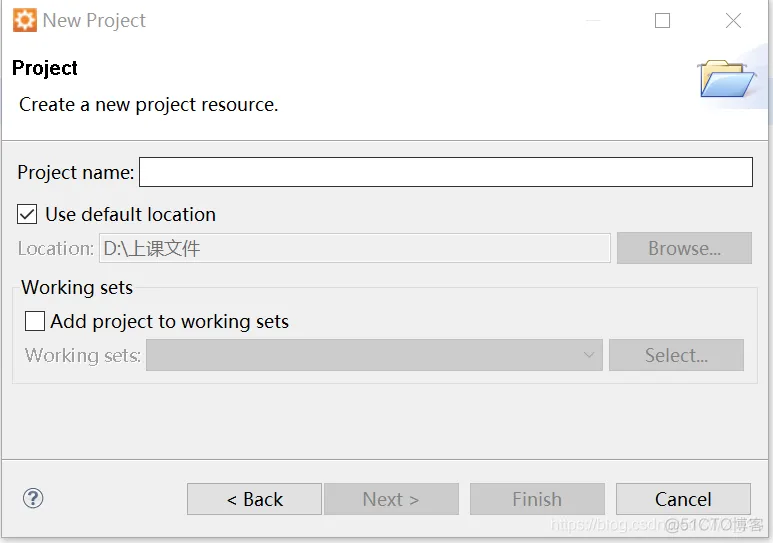
市面上有许多软件 比如WebStorm 或 Intellij IDEA 小编喜欢用aptana studio3 点这里下载软件 当然使用其他的软件不影响运行
我们的代码需要在html文件里编译


注意:文件夹和文件名称必须写英文或_等符号
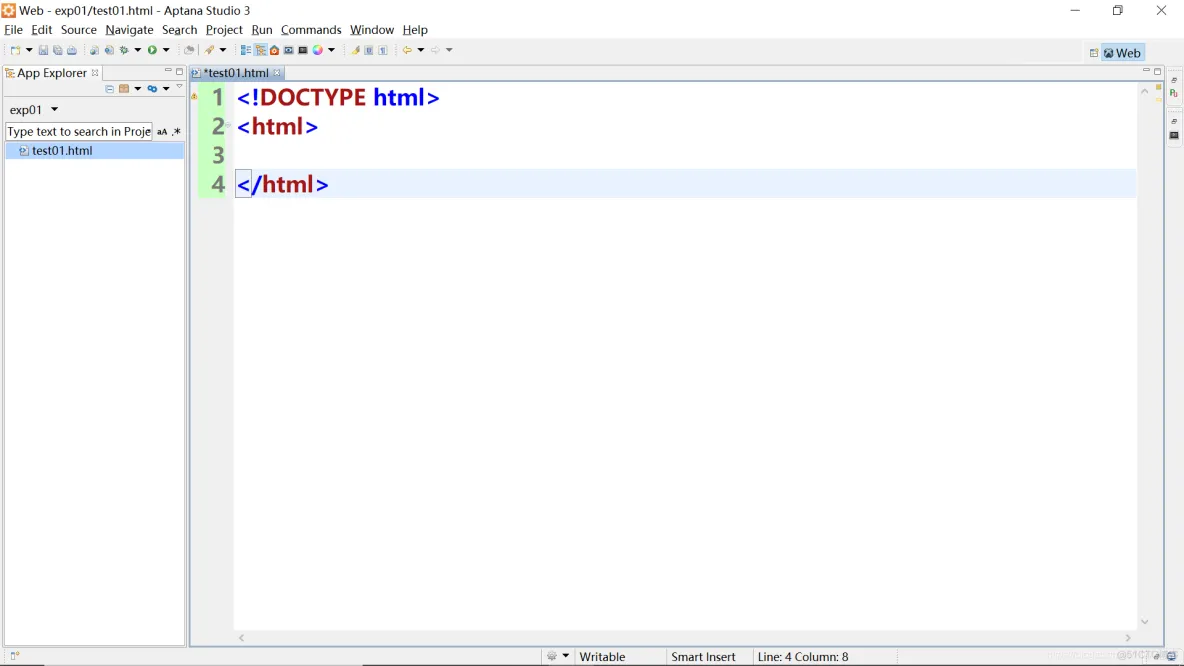
创建html文件并写出框架
<!DOCTYPE html>
<html>
<title>test01</title>
</html>

好了!写程序前的准备工作做好了,接下来让我们学习新的知识吧!
<canvas id="canvas"
style="border:3px solid red;"
width="500"
height="500"></canvas>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx 即为JS中的画笔
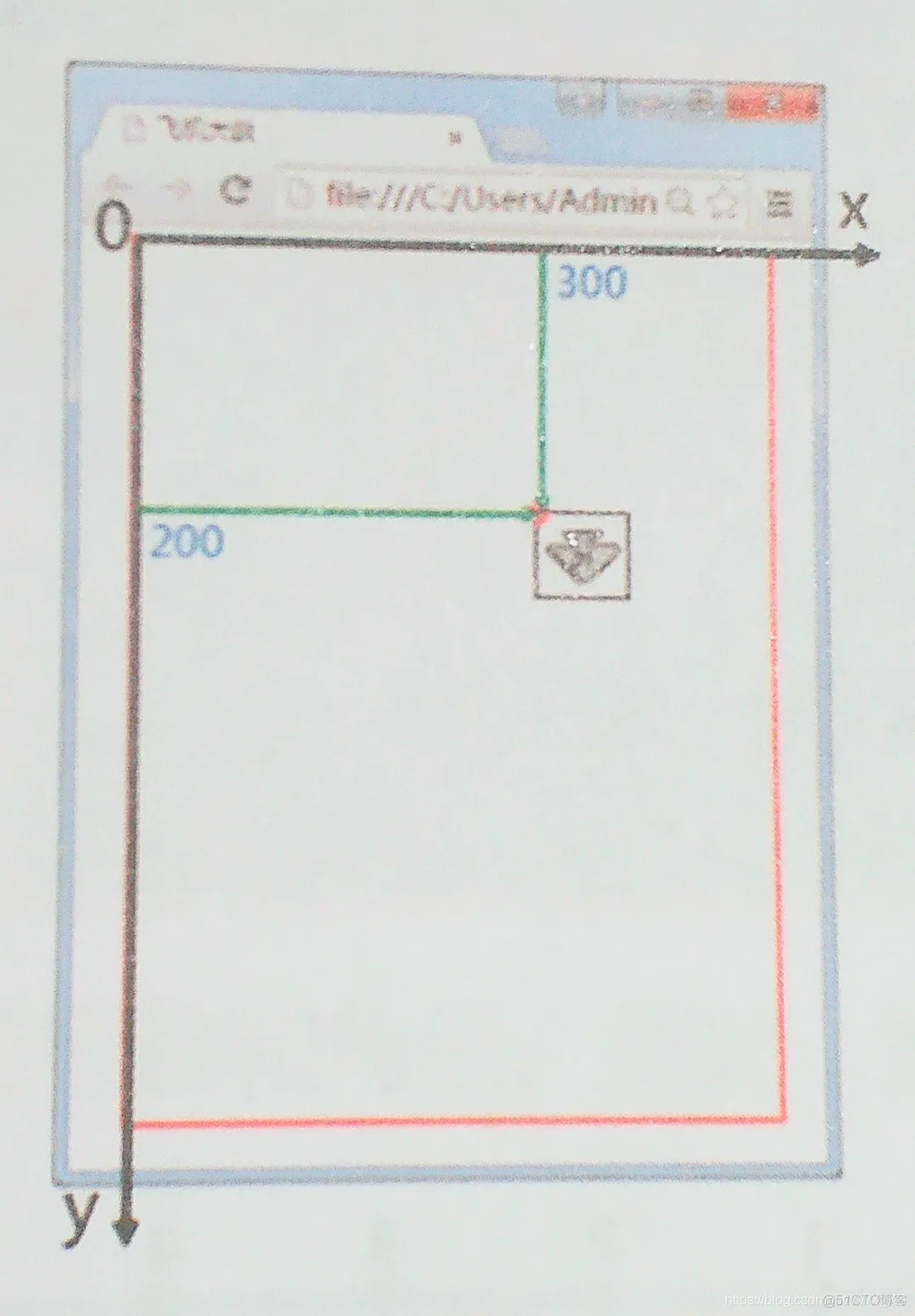
ctx.drawImage(1,2,3);

在坐标为(300,200)的位置画一架敌飞机,代码如下:
//代码中的图片可替换
var enemy = new Image();
enemy.src = "images/enemy1.png";
enemy.onload = function(){
ctx.drawImage(enemy,300,200)
}

在坐标为(0,0)的位置画出飞机大战的背景,代码如下
var enemy = new Image();
enemy.src = "images/enemy1.png";
enemy.onload = function(){
ctx.drawImage(bg,0,0);
ctx.drawImage(enemy,300,200);
}
注意:
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删