Nx的设计理念与Visual Studio Code类似。VSCode是一个强大的文本编辑器,即使你不安装任何扩展,你也可以使用它非常高效。VSCode的扩展生态系统可以真正提高你的工作效率。
Nx的核心是通用的、简单的和透明的。Nx插件尽管对许多项目非常有用,但完全是可选的。Nx是一个VSCode的构建工具,具有强大的核心,由元数据驱动,并通过插件进行扩展。
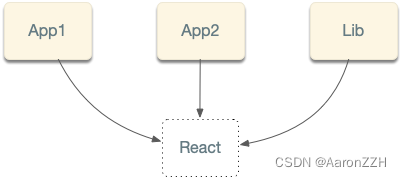
项目图用于反映库中的源代码和所有不在库中创建的外部依赖项(如Webpack、React、Angular等)。Nx会存储缓存的项目图,所以它只会重新分析你修改过的文件。
Nx中的所有东西都带有元数据,以支持工具性。默认值、验证、自动完成工作等等都在模式中定义,而不是在代码中定义。
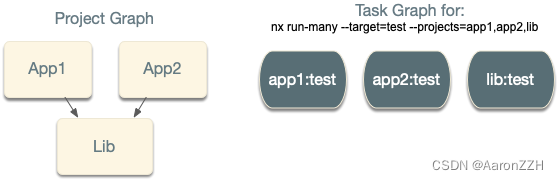
Nx基于项目图来创建任务图。每当你运行任何东西时,Nx都会从项目图中创建一个任务图,然后执行该图中的任务。但任务图与项目图不要求相同结构如,运行 nx run-many --target=test --projects=app1,app2,lib
生成的任务图:尽管app1依赖于 lib,但 app1:test不依赖于lib:test。这意味着两个任务可以并行运行,提高整体执行时间:
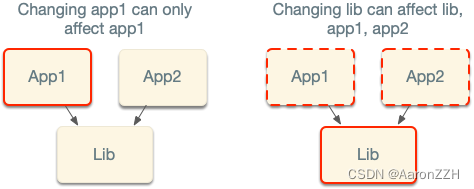
随着工作空间的增长,重新测试所有项目会变得太慢。 为了解决这个问题,Nx实现了代码变更分析,以获得需要重新测试的最小项目集。nx affected --target=test
Nx支持计算缓存,不会重复执行相同的计算。 这个计算缓存是可插拔的,并且可以分布式运行。
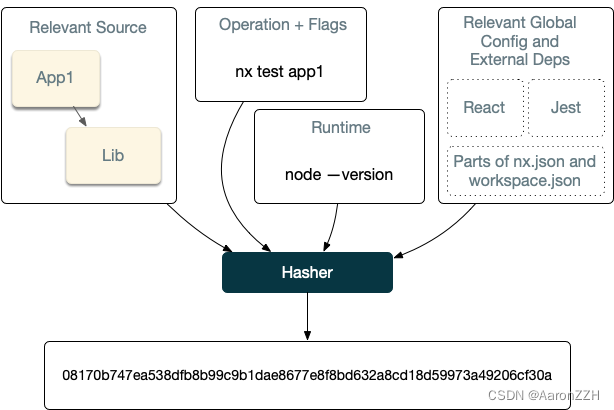
Nx按照正确的顺序运行任务图中的任务。在运行任务之前,Nx会计算它的计算散列。只要计算哈希值相同,运行任务的输出也相同。如果 Nx 没有找到这个计算,Nx 运行这个任务,完成后,它获取输出和终端输出,并将其存储在本地(如果是远程配置的话),所有这些对用户都是透明的。
npx create-nx-workspace@latest
指定创建参数 -preset 预设:npx create-nx-workspace --preset=core
nx generate <collection:generator>
参数:dryRun ,只展示结果给,不实际生成本地文件
nx run <target> [options]
nx graph
nx list [plugin]
myorg/
├── apps/
├── libs/
├── tools/
├── workspace.json
├── nx.json
├── package.json
└── tsconfig.base.json
免责声明:本文系网络转载或改编,未找到原创作者,版权归原作者所有。如涉及版权,请联系删